该项资源中提供了 40+ 基础组件、覆盖各类场景
Ant Design Mobile(简称ADM)是一个专为移动端设计的UI组件库,它基于Ant Design的设计理念,提供了丰富的组件和样式,以支持快速构建高质量的移动应用。以下是一些Ant Design Mobile组件库中的关键样式和组件:
-
基础样式:
- 色彩系统:包括主色、辅助色、文本色等,用于保持视觉的一致性。
- 字体:定义了统一的字体大小和样式,确保文本的可读性。
- 布局:提供栅格系统、容器、间距等,帮助构建灵活的页面结构。
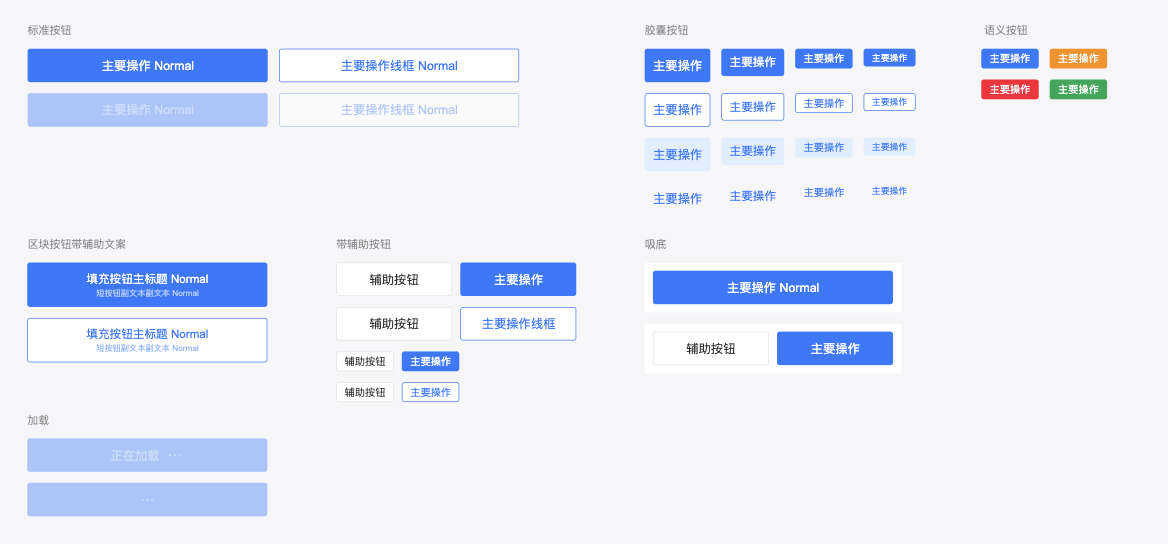
- 按钮(Button):多种样式,如主要、次要、危险等,适应不同操作需求。
- 图标(Icon):一套图标集,与Ant Design图标库兼容,用于增强交互指示。
-
表单组件:
- 输入框(Input):支持文本、密码、数字等输入类型。
- 选择器(Picker):包括日期选择器、时间选择器等,用于选择特定信息。
- 开关(Switch) 和 滑块(Slider):用于状态切换和数值调整。
- 表单验证:提供表单验证功能,确保数据的准确性。
-
导航组件:
- 导航栏(NavigationBar):顶部导航,显示标题和导航操作。
- 标签栏(TabBar):底部固定,用于快速切换主要页面。
- 抽屉(Drawer):侧边导航菜单,提供额外的导航选项。
-
数据展示:
- 列表(List):用于展示项目列表,支持多种样式。
- 卡片(Card):封装信息的模块,适用于展示详细内容。
- 表格(Table):结构化数据展示,支持排序和筛选。
- 轮播(Swiper):用于图片或内容的轮播展示。
-
反馈与对话:
- 提示(Toast):快速显示简短信息。
- 对话框(Dialog):包括警告、确认、输入等对话框。
- 加载(Loading):加载动画,提升用户体验。
-
其他组件:
- 分割线(Divider):用于内容分隔。
- 标签(Tag):用于标记和分类。
- 进度条(Progress):展示任务完成进度。
- 步进器(Stepper):数量增减控制。
Ant Design Mobile的组件设计注重响应式和触控友好,确保在不同尺寸的移动设备上都能提供一致且良好的用户体验。通过这些组件和样式,开发者可以快速搭建出符合现代设计趋势的移动应用界面。