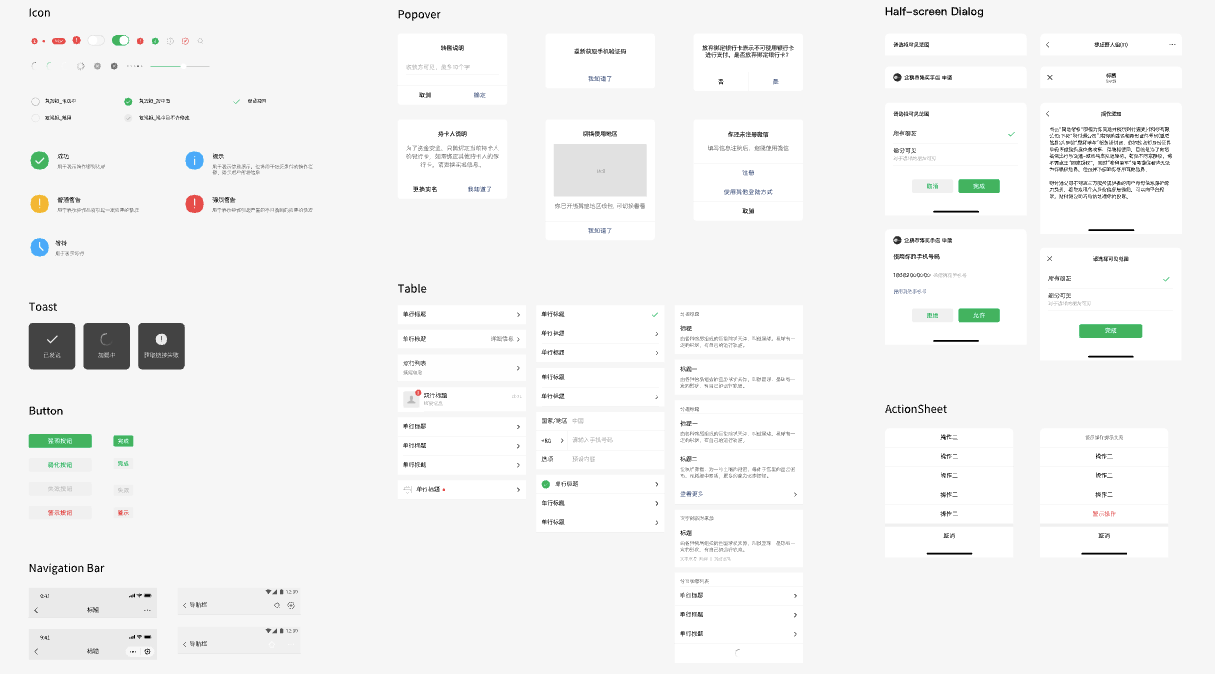
WeUI组件库/元件库是一款精心设计的、针对微信小程序的扩展组件库。
WeUI 是由为微信小程序和网页设计的一套基础样式库,旨在提供与微信原生视觉体验一致的界面元素。WeUI 包含了多个组件和样式,以确保用户在使用小程序时能感受到统一和舒适的体验。以下是WeUI组件库中的一些主要样式和组件:
-
基础样式:
- 按钮(Button):提供了多种样式,如默认、主色、警告等,适应不同操作需求。
- 单元格(Cell):用于展示信息的基本单元,支持多种类型,如带操作的单元格。
- 对话框(Dialog):包括提示、警告、确认等对话框,用于用户交互。
- 进度条(Progress):展示任务完成进度,有多种样式。
- 提示信息(Toast):快速显示简短信息,如成功、错误提示。
- 文章(Article):用于组织长文本内容的样式。
- 动作表单(Actionsheet):弹出式菜单,用于展示多个操作选项。
- 图标(Icon):一套与微信风格一致的图标集。
- 加载(Loading):加载动画,提升用户体验。
-
表单相关组件:
- 表单(Form):包括输入框(Input)、选择器(Picker)、滑块(Slider)等,用于数据收集。
- 开关(Switch):二态切换按钮,用于开启或关闭设置项。
- 滑动选择器(PickerView):垂直滚动选择器,适用于多级选择。
-
布局组件:
- 标签页(Tab):顶部或底部导航,用于切换不同的内容区域。
- 滑动视图(Swiper):用于轮播图片或内容。
- 布局容器(Layout):提供基础的布局结构,如栅格系统。
-
特殊组件:
- 顶部提示(Toptips):位于屏幕顶部的提示信息。
- 上传(Uploader):文件上传控件,支持图片或文件上传。
- 顶部导航(Navbar):页面顶部的导航栏,显示标题和可能的导航操作。
WeUI的设计注重简洁和一致性,其组件设计符合微信的视觉语言,使得开发者能够快速构建出与微信环境融合的小程序界面。通过WeUI,开发者可以减少界面设计和实现的复杂度,提高开发效率,同时保证用户界面的一致性和友好性。