TDesign for mobile 是在服务业务过程中沉淀的一套企业级设计体系。它具有统一的价值观、一致的设计语言和视觉风格,帮助用户形成连续、统一的体验认知。
【Axure】TDesign for Mobile 组件库/元件库
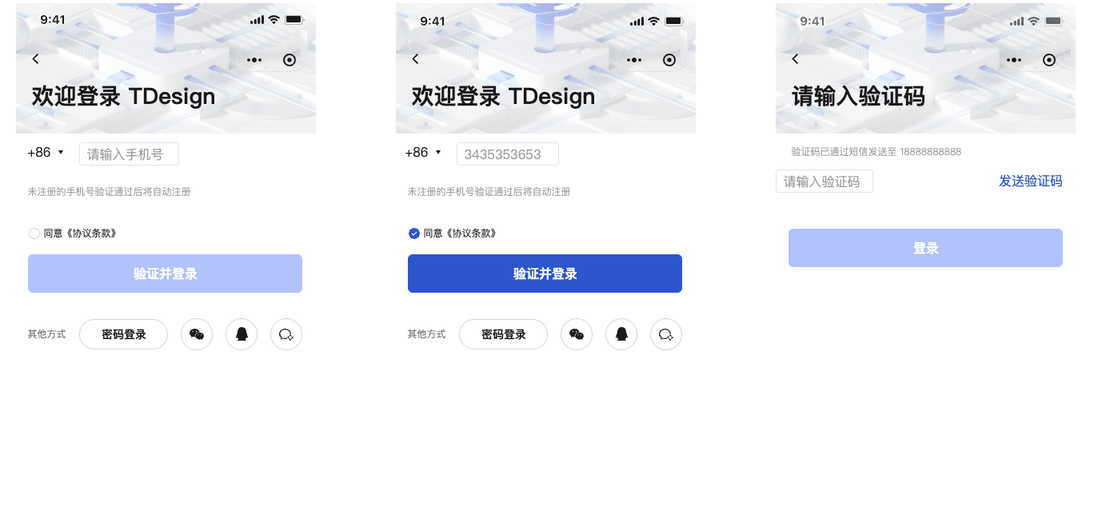
TDesign for Mobile 是TDesign组件库体系中专为移动端设计的组件集合,它提供了丰富的组件样式来满足移动应用开发的需求。以下是一些关键的组件样式和功能:
-
基础组件:
- 按钮(Button):支持不同的样式,如默认、主要、次级、危险等,适应不同场景。
- 图标(Icon):提供一套图标集,用于增强界面的视觉效果和导航。
- 分割线(Divider):用于内容分隔,增强页面层次感。
- 链接(Link):标准的文本链接样式,用于页面跳转。
-
导航组件:
- 返回顶部(BackTop):方便用户快速滚动到页面顶部。
- 抽屉(Drawer):侧滑菜单,用于展示二级导航或设置选项。
- 索引(Indexes):快速滚动导航,常见于长列表。
- 导航条(Navbar):顶部固定导航,包含应用的主菜单。
- 侧边导航栏(SideBar):垂直导航菜单,适合内容结构复杂的应用。
- 步骤条(Steps):展示任务或流程的进度。
- 标签栏(TabBar):底部导航,固定显示主要功能入口。
- 选项卡(Tabs):切换不同内容视图,提高信息密度。
-
输入与表单:
- 输入框(Input):基本的文本输入,支持密码、数字等类型。
- 日期选择器(DateTimePicker):选择日期和时间的交互组件。
- 级联选择器(Cascader):用于地区、分类等层级选择。
- 单选框(Radio)、多选框(Checkbox):用于单一或多项选择。
- 表单(Form):集成多种输入组件,支持表单验证和提交。
-
数据展示:
- 列表(List):展示项目列表,支持多种样式和交互。
- 卡片(Card):封装信息块,适用于商品、文章等展示。
- 表格(Table):用于展示结构化数据,支持排序和筛选。
-
反馈与对话:
- 对话框(Dialog):用于信息提示、确认操作。
- 提示(Tooltip):鼠标悬停时显示额外信息。
- 消息通知(Message):快速反馈操作结果。
- 加载指示(Loading):显示加载状态,提升用户体验。
-
其他:
- 悬浮按钮(Fab):常用于快速操作,通常位于屏幕底部。
- 步骤条(Steps):引导用户完成多步骤流程。
- 进度条(Progress):展示任务完成进度。
TDesign for Mobile的设计注重移动设备的交互习惯,确保组件在不同屏幕尺寸上的适应性和易用性,帮助开发者高效构建美观且功能丰富的移动应用界面。