【Axure 模版素材】TDesign 组件库/元件库。
TDesign 是企业级设计体系,提供了统一价值观、一致的设计语言和视觉风格,以及开箱即用的 UI 组件库。
TDesign UI组件库提供了丰富的样式,旨在帮助企业快速构建一致性和用户体验良好的应用。以下是一些主要的UI样式类别和组件示例:
-
基础样式:
- 按钮(Button):提供了多种风格的按钮,包括默认、主要、次级、危险等,支持不同的大小和加载状态。
- 输入框(Input):包括文本输入框、密码输入、数字输入等,支持验证和提示信息。
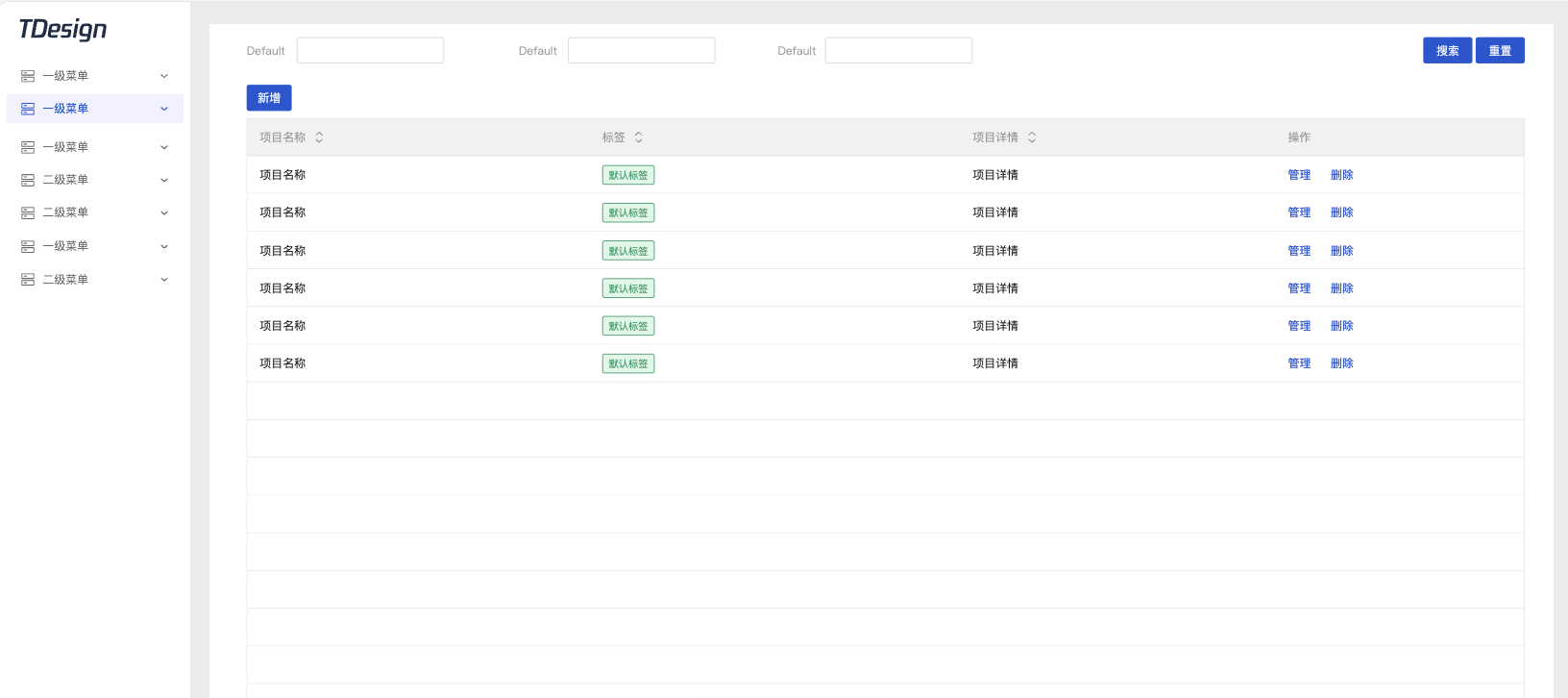
- 标签(Tag):用于标记或分类,有多种颜色和可关闭选项。
- 布局(Layout):提供网格系统和预设布局组件,便于页面结构的搭建。
-
导航组件:
- 菜单(Menu):包括侧边菜单和下拉菜单,支持多级嵌套。
- 选项卡(Tabs):允许在多个面板间切换,每个面板代表不同的内容区域。
- 导航条(Navbar):顶部导航,常用于网站或应用的全局导航。
-
数据展示:
- 表格(Table):支持排序、筛选、分页和复杂列定义,用于展示大量数据。
- 列表(List):展示项目列表,可配置项包括头像、标题、描述等。
- 卡片(Card):用于封装信息块,如商品卡片、用户资料等。
-
对话与反馈:
- 对话框(Dialog):用于展示重要信息或进行操作确认。
- 提示(Tooltip):当鼠标悬停时显示额外信息。
- 消息通知(Message):用于系统消息的快速展示,如成功、警告、错误等。
- 加载指示(Loading):提供多种加载动画,以告知用户等待状态。
-
表单元素:
- 选择器(Select):下拉选择菜单,支持多选和搜索。
- 开关(Switch):用于二选一的快速切换。
- 滑块(Slider):用于数值范围的选择。
- 日期选择器(DatePicker):选择日期或时间的组件。
-
其他组件:
- 分页(Pagination):用于分页导航。
- 进度条(Progress):展示任务完成进度。
- 图标(Icon):提供一套统一的图标集,增强视觉效果。
- 文章(Article):用于组织长文本内容的样式。
TDesign的这些组件和样式设计遵循了内部多年的设计实践,强调易用性、一致性和适应性,旨在帮助开发者快速构建高质量的界面。