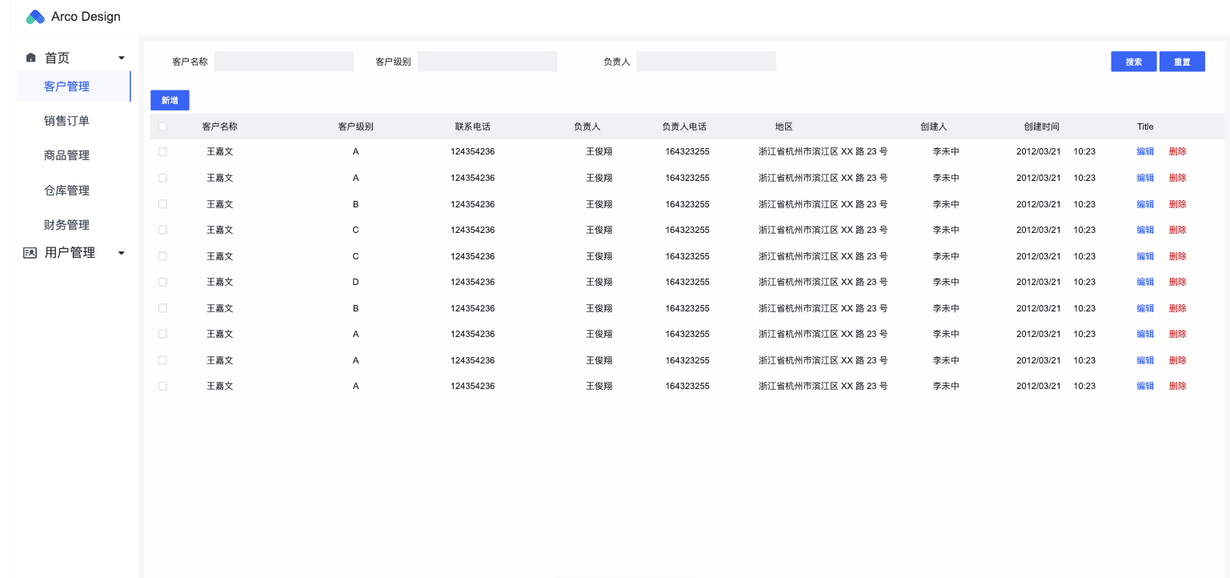
【Axure】Arco Design组件库/元件库
Arco Design组件库旨在提供一套高效、美观的企业级设计解决方案。它包含丰富的组件和样式,覆盖了多种交互场景。以下是Arco Design组件库中的一些关键样式和组件特性:
-
基础样式:
- 颜色主题:提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。
- 布局:基于模块化设计,提供灵活的布局方案,支持响应式设计,便于构建不同屏幕尺寸下的界面。
- 文本样式:包括字体大小、颜色、行高、对齐方式等,确保一致性和可读性。
-
表单组件:
- 输入框(Input):支持文本、密码、数字等,有右对齐和顶对齐标签选项,优化操作效率。
- 表单(Form):集成验证功能,支持多种表单元素组合,顶对齐标签提高浏览效率。
- 按钮(Button):多种风格,如主要、次要、危险等,适应不同操作需求。
-
导航组件:
- 导航栏(Navbar):顶部导航,用于快速切换页面或展示状态。
- 标签页(Tabs):实现内容切换,提高界面空间利用率。
- 侧边栏(Sidebar):常用于中后台应用,提供结构化导航。
-
数据展示:
- 表格(Table):高度可配置,支持排序、筛选、分页等功能。
- 卡片(Card):用于展示详细信息,可包含多种元素如图片、标题、描述等。
- 列表(List):展示项目列表,支持多种样式,如带图标、头像等。
-
反馈与对话:
- 对话框(Dialog):用于弹出式操作或信息展示,支持多种类型如确认、提示等。
- 消息(Message)、通知(Notification):提供即时反馈,增强用户体验。
- 加载(Loading):多种加载动画,提升用户等待时的体验。
-
特殊组件:
- 分步条(Steps):指导用户完成多步骤流程。
- 时间线(Timeline):展示事件序列,适用于展示过程或历史记录。
- 滑块(Slider)、开关(Switch):用于数值选择或状态切换。
-
自定义主题与命名空间:
- 支持自定义主题,包括颜色、字体等,且提供了便捷的工具进行主题编辑。
- 提供命名空间配置,便于在大型项目中避免样式冲突。
Arco Design组件库的设计注重用户体验和开发效率,通过这些组件,开发者可以快速构建出符合企业级标准的界面,同时保持高度的定制性和一致性。组件库支持Vue和React,且提供了Vue 3版本的兼容,确保了技术栈的现代性。