【Axure】ElementUI Plus 组件库/元件库
Element Plus继承了Element UI的优秀设计,并针对V进行了全面升级。Element Plus提供了丰富的UI组件,一致的用户界面。以下是一些Element Plus组件库中的关键组件和样式特点:
-
基础组件:
- 按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。
- 输入框(Input):包括文本输入、密码输入、数字输入等。
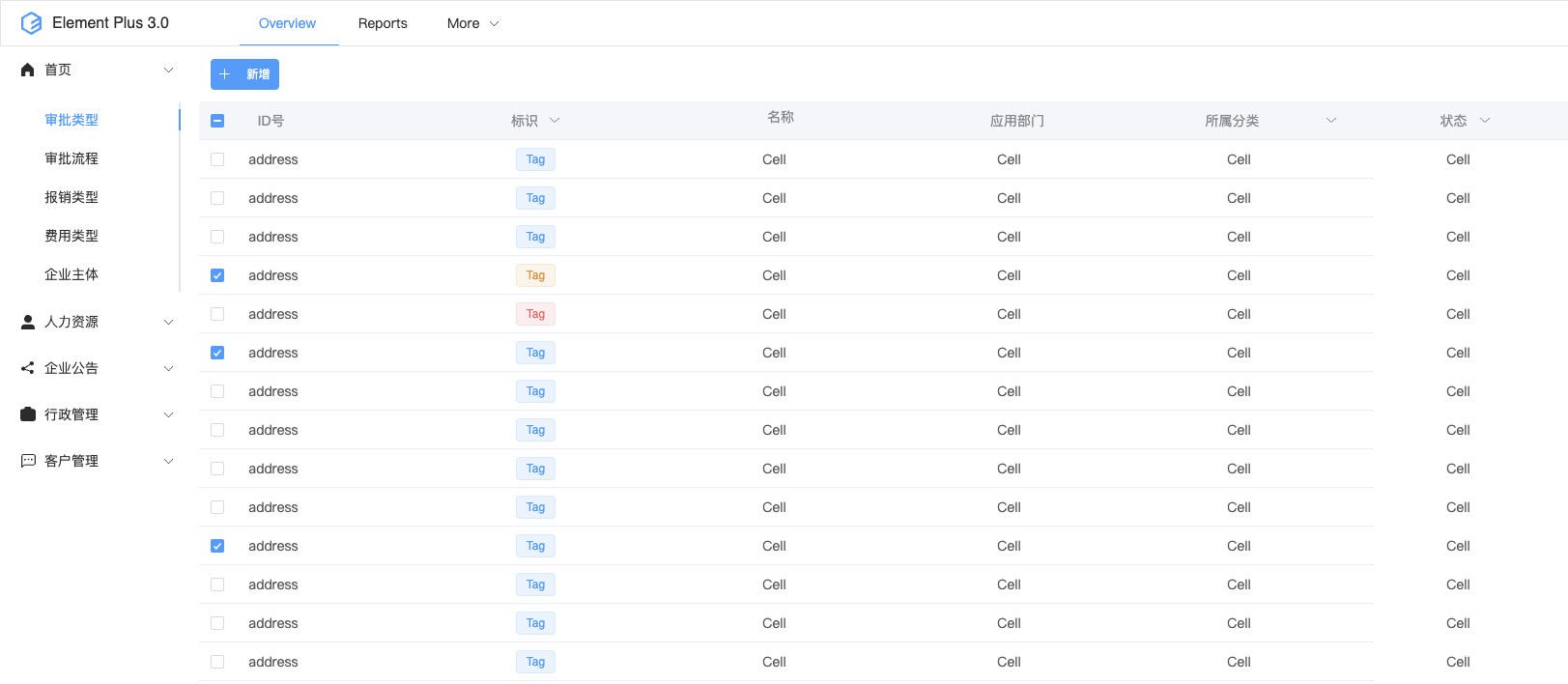
- 表格(Table):高度可配置,支持排序、筛选、分页等。
- 标签(Tag):用于标记和分类,有多种颜色和关闭功能。
- 卡片(Card):用于展示详细信息,可自定义内容。
- 布局(Layout):提供栅格系统和容器,便于构建响应式布局。
-
表单相关:
- 表单(Form)与表单项(FormItem):支持表单验证和动态生成。
- 选择器(Select)、单选框(Radio)、复选框(Checkbox):用于数据选择。
- 滑块(Slider)、开关(Switch):用于数值选择或状态切换。
-
导航组件:
- 菜单(Menu):包括侧边菜单和顶部菜单,支持多级嵌套。
- 导航栏(Navbar):顶部导航,显示标题和导航项。
- 面包屑(Breadcrumb):显示当前页面在导航结构中的位置。
- 分页(Pagination):用于分页导航。
-
提示与反馈:
- 消息提示(Message)、通知(Notification):用于显示操作反馈。
- 对话框(Dialog):用于弹出式操作或信息展示。
- 加载指示(Loading):全局或局部加载状态的显示。
-
数据展示:
- 轮播(Carousel):用于图片或内容的轮播展示。
- 进度条(Progress):展示任务完成进度。
- 时间线(Timeline):展示事件序列。
- 步骤条(Steps):指导用户完成多步骤操作。
-
图标(Icon):
- 提供一系列图标组件,与Element UI图标库兼容,增强界面表达。
-
高级组件:
- 无限滚动(InfiniteScroll):自动加载更多数据。
- 拖拽上传(Upload):支持拖拽上传文件。
- 树形控件(Tree):用于展示层次结构数据。
- 时间选择器(TimePicker)、日期选择器(DatePicker):日期和时间的选择。
Element Plus的组件设计注重简洁、一致性和易用性,通过这些组件,开发者可以快速构建出美观且功能丰富的Web应用界面。每个组件都提供了详细的文档和示例,支持高度的定制化,以满足不同场景下的需求。