- 布局功能升级
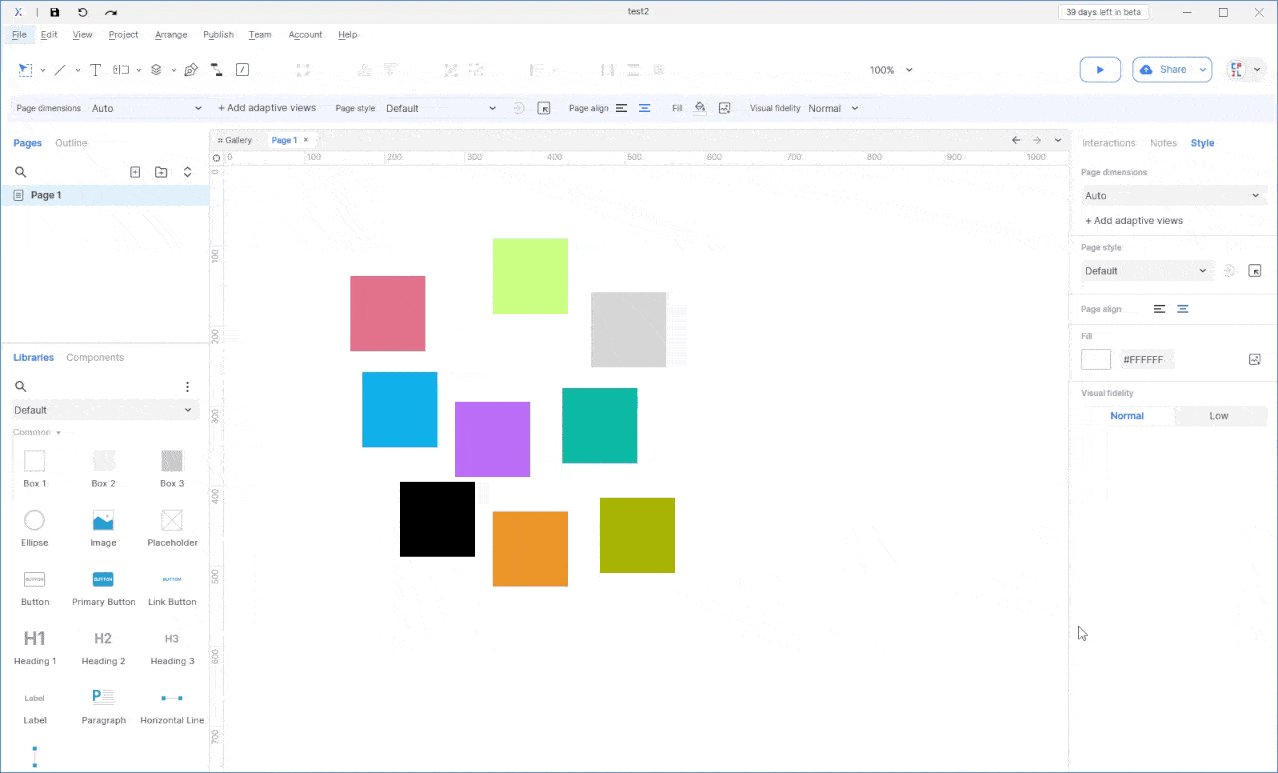
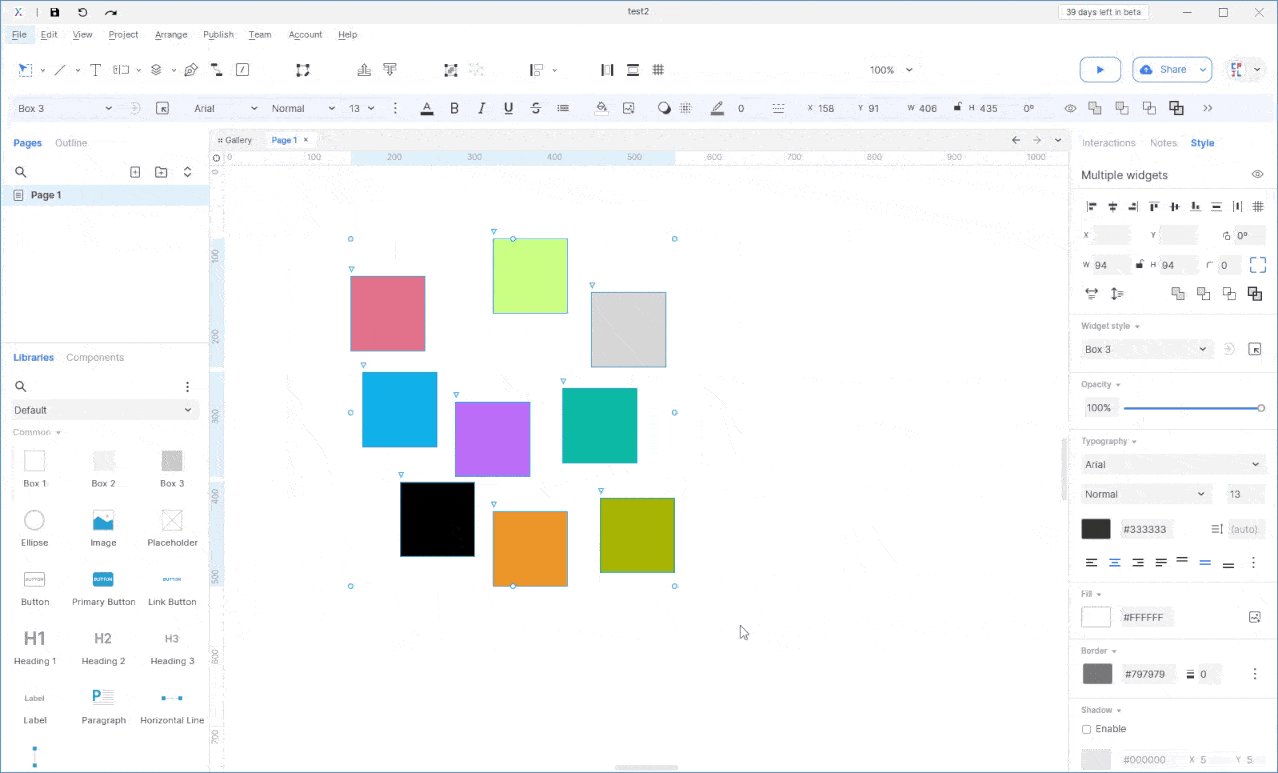
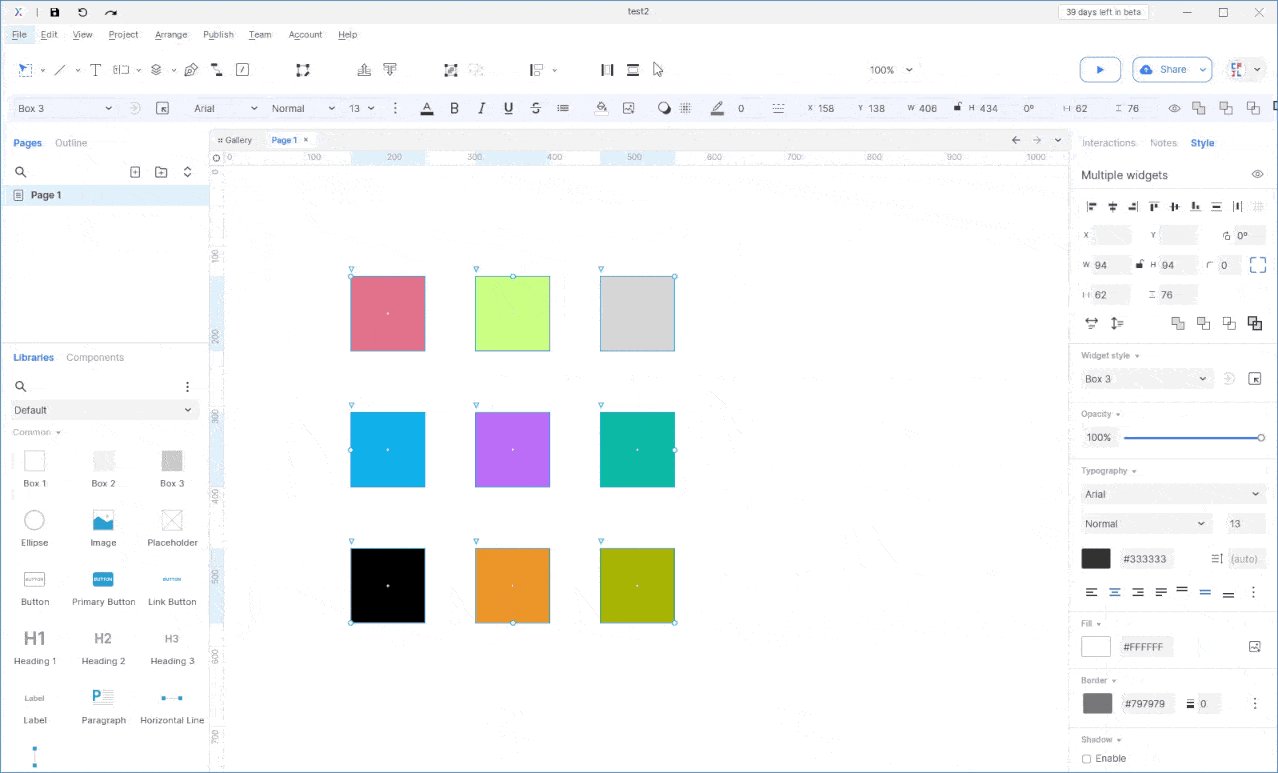
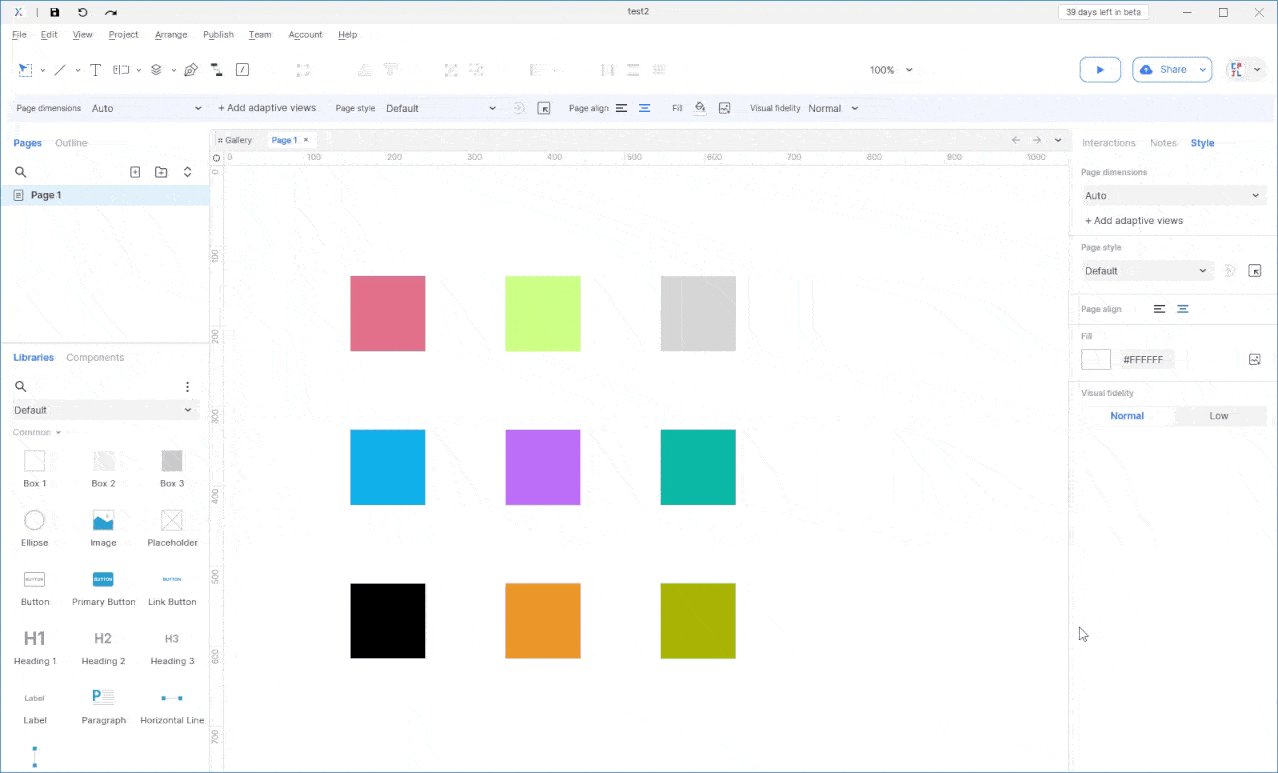
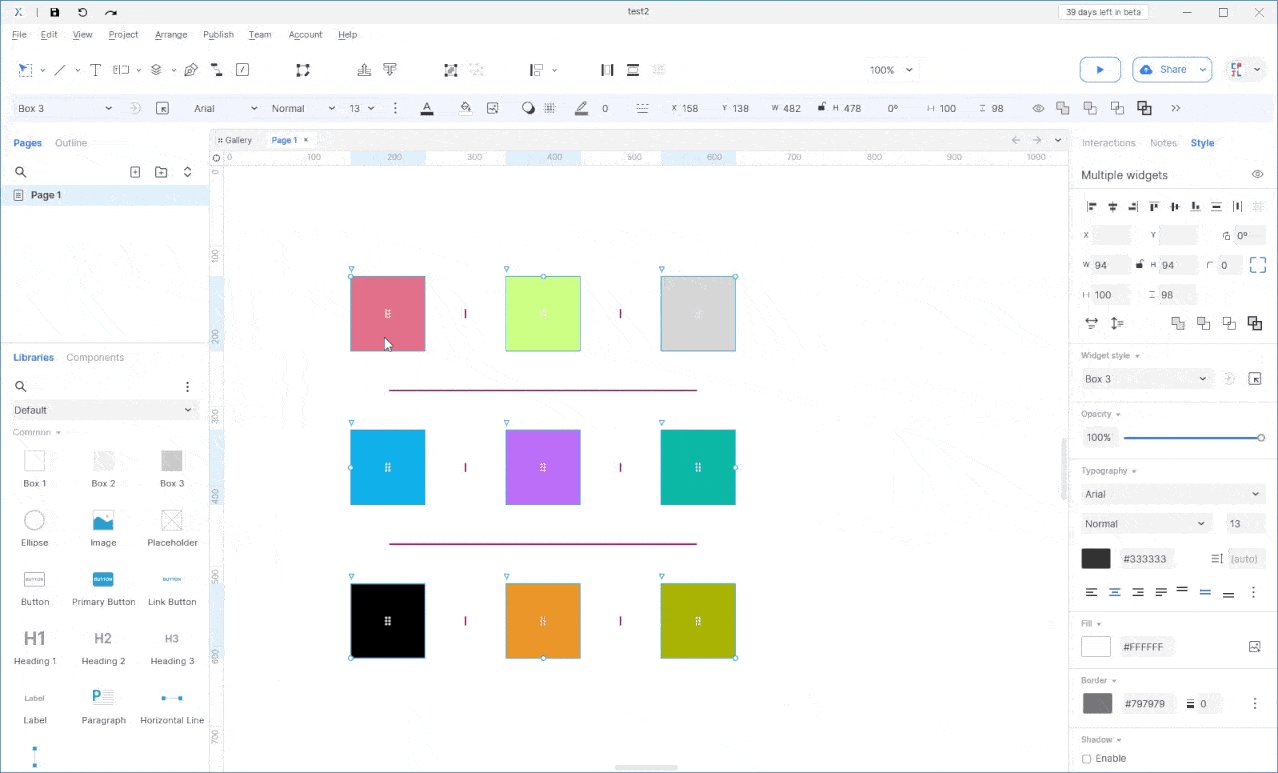
Axure 11 提供了一种新的布局方式,叫【按照网格布局】(Distribute on grid),可以使选中的元件按照网格进行整齐排列:
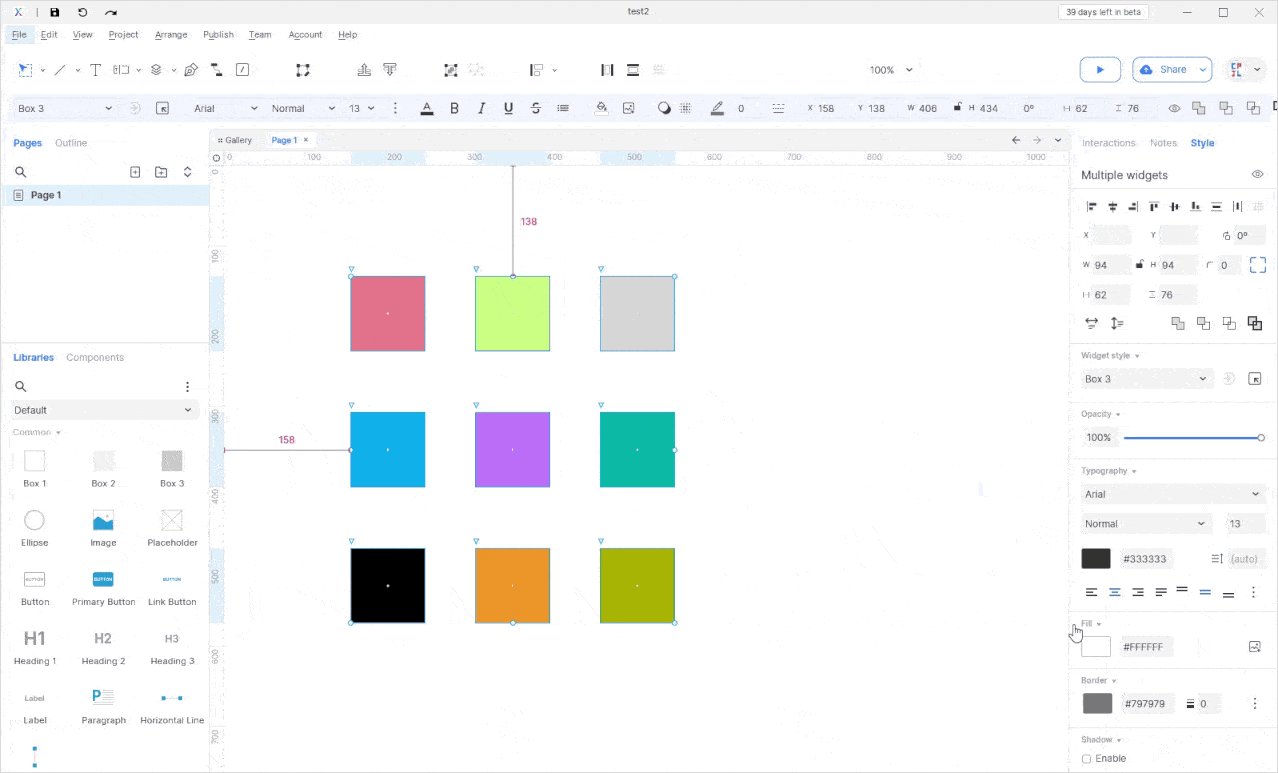
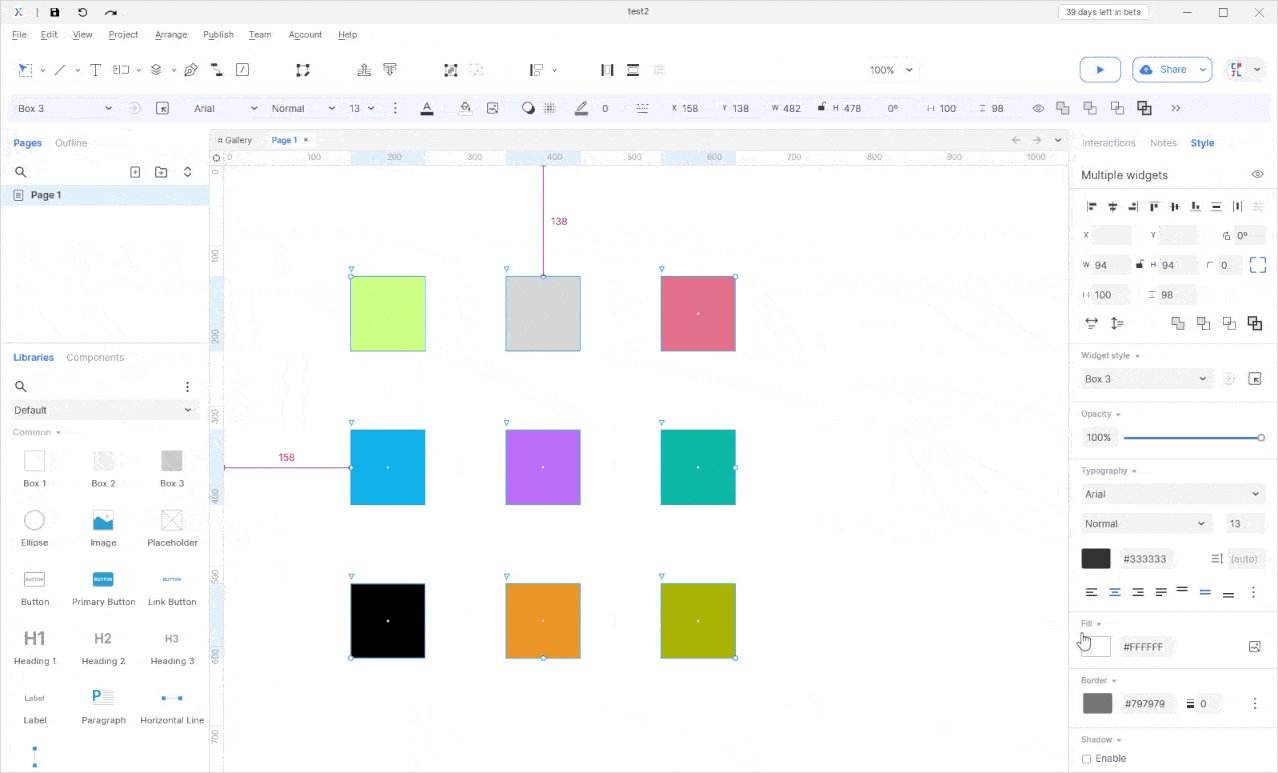
当选中一组已经等距分布的元件时,可以通过鼠标拖拉的方式快速调整元件之间的间距:
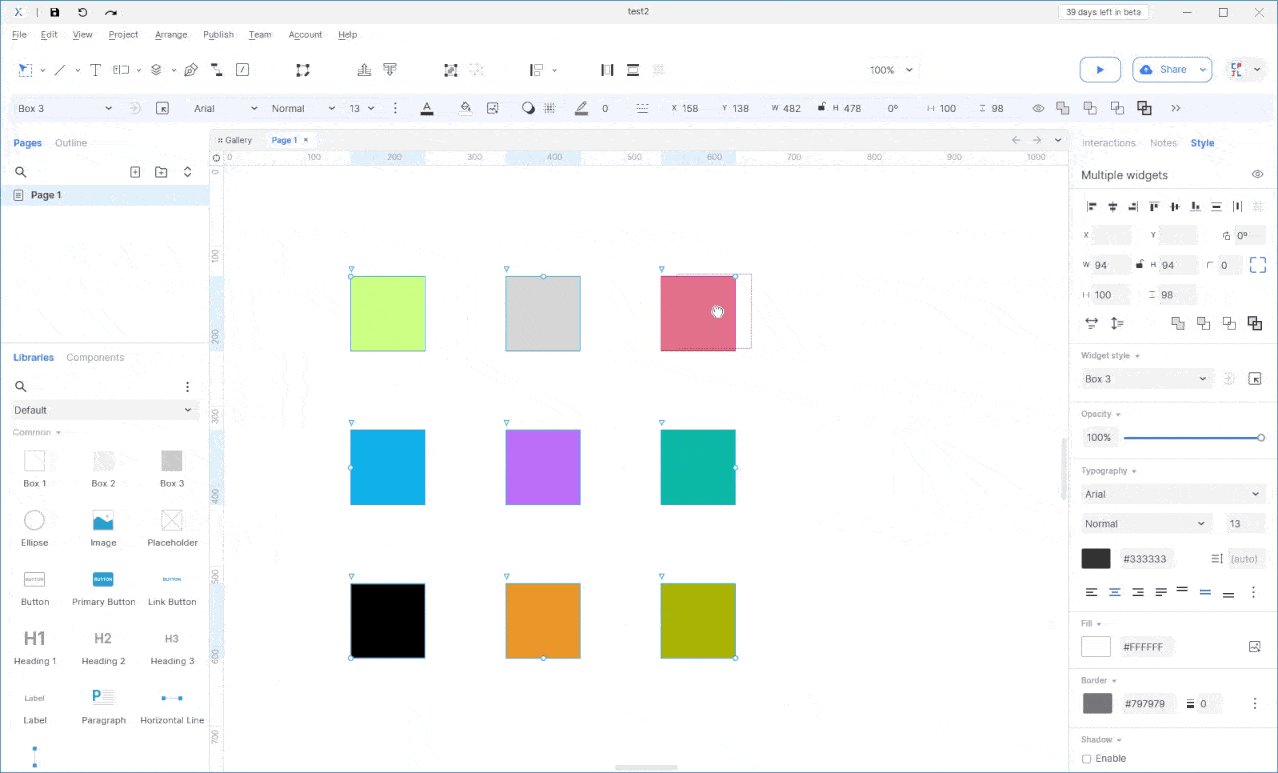
或者拖动其中一个元件到另一个元件上来交换它们的位置:
- 样式功能升级
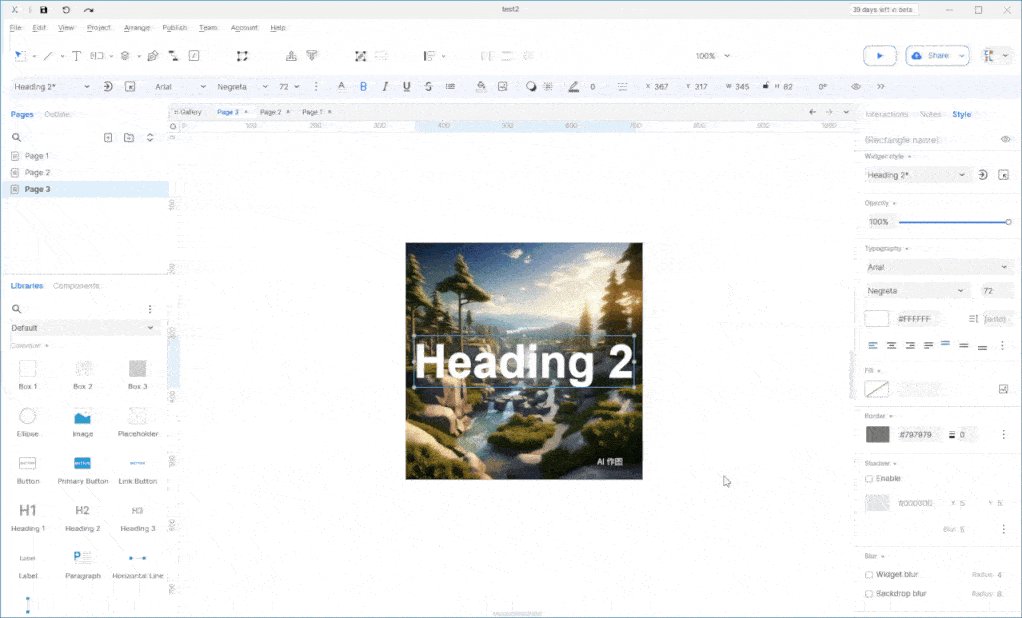
Axure 11 可以给元件设置模糊效果,选中元件后,在【样式】(Style)板块找到【模糊】(Blur)分类,勾选【原件模糊】(Widget blur)后,可以调整模糊的效果:
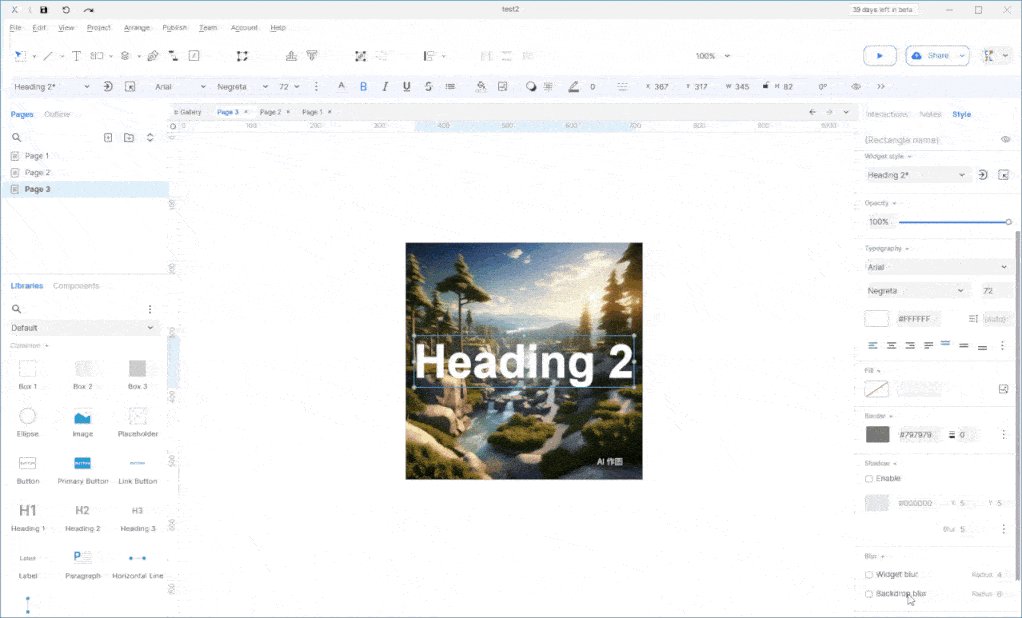
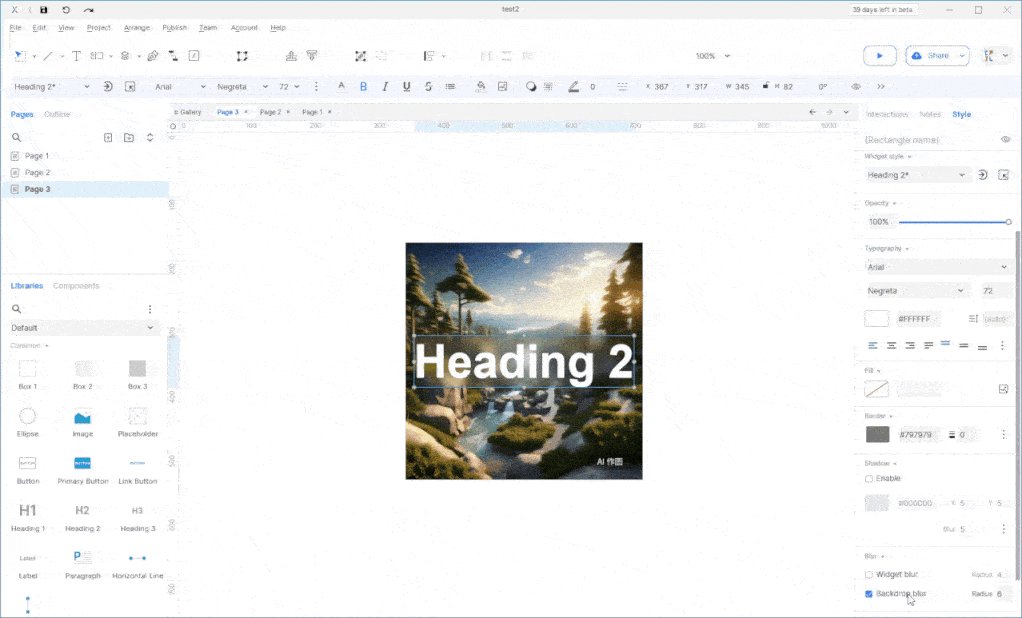
除了样式模糊,还可以给元件添加背景模糊,在【模糊】(Blur)分类下勾选【背景模糊】(Backdrop blur):
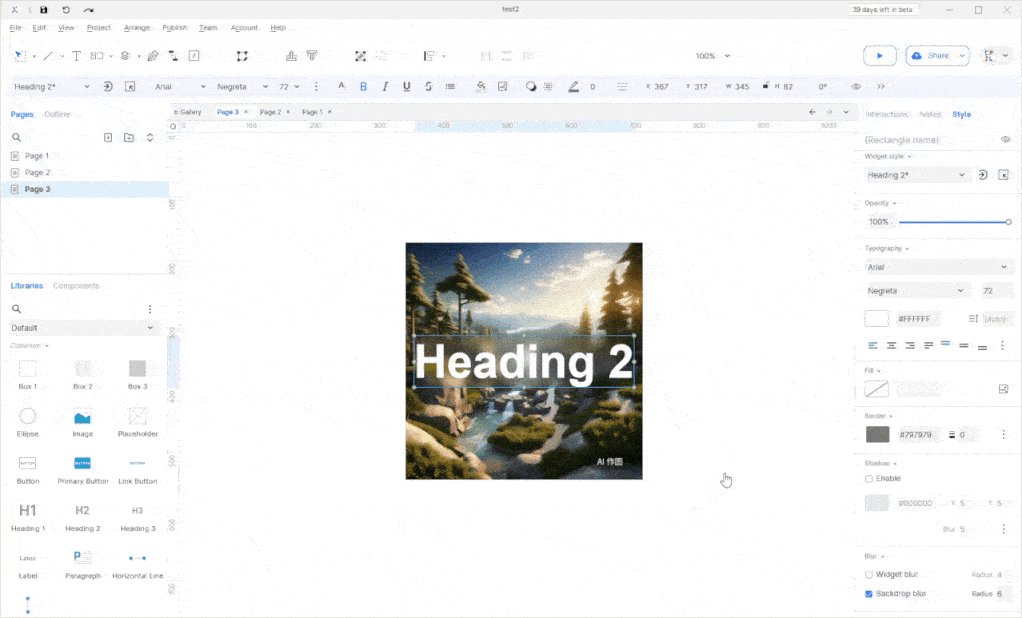
注意不要给设置背景模糊的元件添加填充背景色,否则这个背景模糊的效果就看不出来了。
- 交互样式功能升级
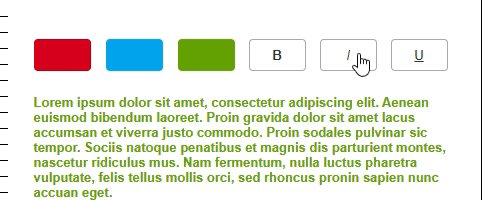
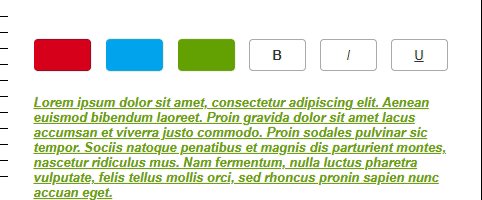
如果我想实现鼠标悬停时放大图片,离开时恢复原始大小,如果是在旧版本,需要通过交互事件来实现,而在新版本,通过交互样式效果就可以实现了。
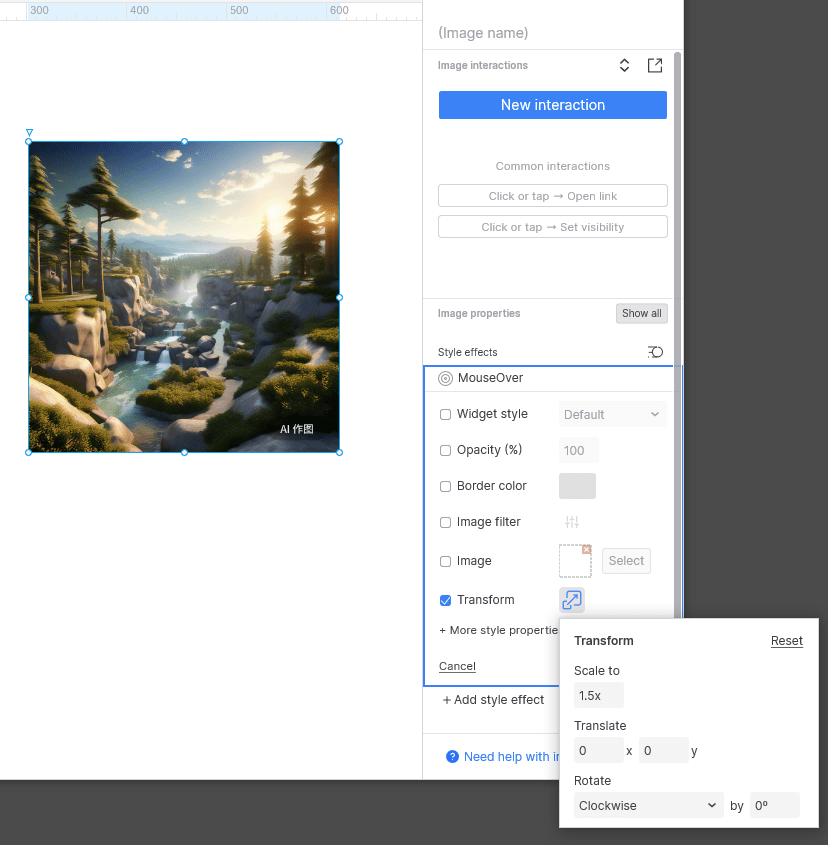
在【交互】(Interactions)板块找到【样式效果】(Style effects),点击【+添加样式效果】(+Add style effect),选择【鼠标移入】(MouseOver),然后选择【转换】(Transform),可以设置【缩放】(Scale to)或【旋转】(Rotate):
我这里配置的是放大1.5倍,看看浏览器中的效果:
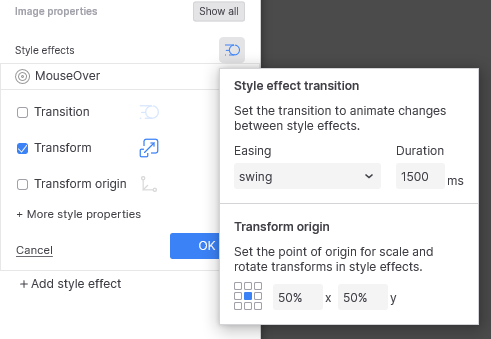
这个比配置交互事件快多了,但这个转换效果略显生硬,因此,Axure 11 还提供了【过渡】(Transition),在刚刚配置转换的位置,点击【样式效果】(Style effects)右侧图标可以设置过渡效果和时间:
配置好再来看看效果:
- 交互事件升级
应用样式
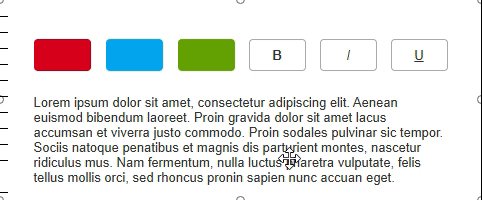
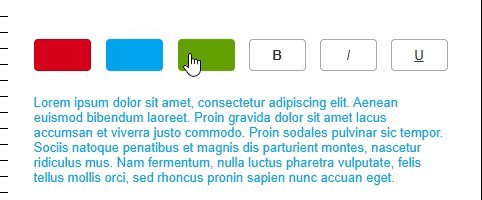
通过交互事件修改元件样式,给元件添加点击交互,找到【应用样式】(Apply style)事件,选择【目标】(Target)后配置要应用的样式:
几乎所有的样式都可以进行配置:
并且只要不勾选【清除已经应用的样式】(Clear previously applied styles),还可以实现样式叠加,看看效果:
变量值改变
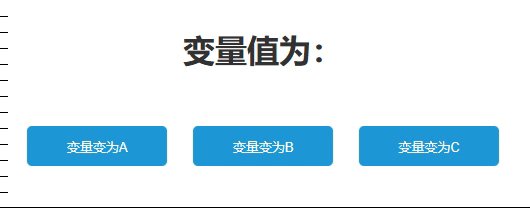
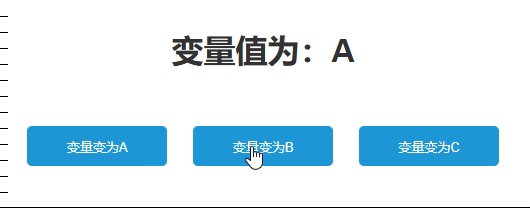
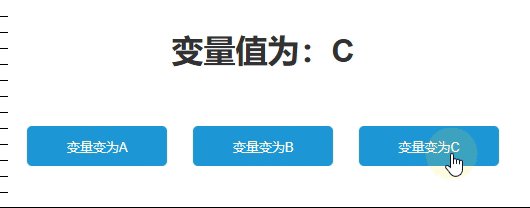
如果我们需要在页面上显示一段文本内容,内容来自一个变量,有很多地方的操作都可以改变这个变量,如果是在旧版本,需要在所有改变这个变量的地方同时配置更新页面文本内容的事件,但是在 Axure 11 上,提供了一个变量改变的事件,配置起来就省事多了,只需要配置对应变量改变时更新文本内容,后续不管有多少处地方会影响变量值,只要改变了变量值,就会触发更新的事件。
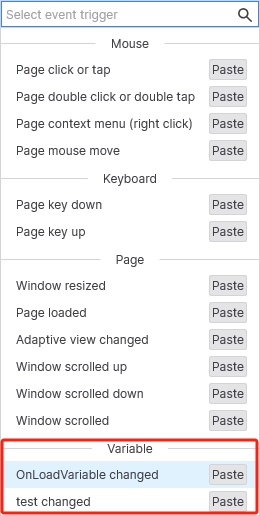
只需要点击【页面】(Page),然后选择需要添加事件的变量,设置事件即可:
在其他元件添加改变变量事件的时候,就无需再添加改变文本的事件,看看效果: