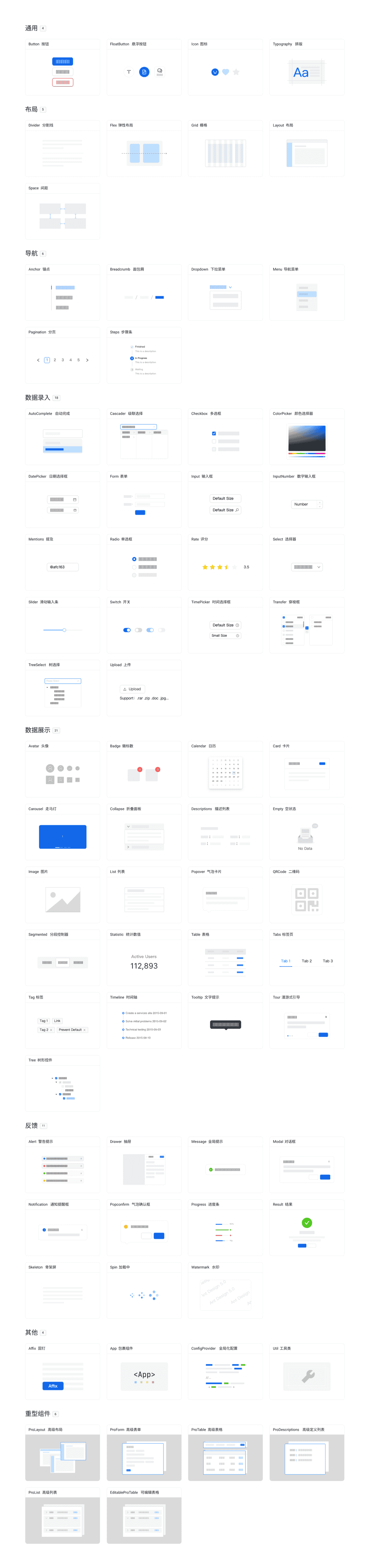
UI 组件样式,它不仅包括了丰富的 UI 组件,还提供了一套完整的设计规范和资源。
通用组件
- Button 按钮:用于触发操作。
- Icon 图标:用于展示图标。
- Typography 排版:用于文本排版。
布局组件
- Divider 分割线:用于分隔内容。
- Flex 弹性布局:用于创建灵活的布局。
- Grid 栅格:用于创建网格布局。
- Layout 布局:用于页面整体布局。
- Space 间距:用于设置组件间距。
导航组件
- Anchor 锚点:用于页面内导航。
- Breadcrumb 面包屑:用于显示当前页面位置。
- Dropdown 下拉菜单:用于显示下拉菜单。
- Menu 导航菜单:用于页面导航。
- Pagination 分页:用于分页显示数据。
- Steps 步骤条:用于展示步骤流程。
数据录入组件
- AutoComplete 自动完成:用于输入建议。
- Cascader 级联选择:用于级联选择。
- Checkbox 多选框:用于多选。
- ColorPicker 颜色选择器:用于选择颜色。
- DatePicker 日期选择框:用于选择日期。
- Form 表单:用于数据录入和验证。
- Input 输入框:用于文本输入。
- InputNumber 数字输入框:用于数字输入。
- Mentions 提及:用于提及用户。
- Radio 单选框:用于单选。
- Rate 评分:用于评分。
- Select 选择器:用于选择。
- Slider 滑动输入条:用于滑动输入。
- Switch 开关:用于切换状态。
- TimePicker 时间选择框:用于选择时间。
- Transfer 穿梭框:用于数据穿梭。
- TreeSelect 树选择:用于树形选择。
- Upload 上传:用于文件上传。
数据展示组件
- Avatar 头像:用于展示用户头像。
- Badge 徽标数:用于显示状态标记。
- Calendar 日历:用于日期选择和展示。
- Card 卡片:用于内容展示。
- Carousel 走马灯:用于轮播展示。
- Collapse 折叠面板:用于内容折叠。
- Descriptions 描述列表:用于展示描述信息。
- Empty 空状态:用于展示空状态。
- Image 图片:用于展示图片。
- List 列表:用于展示列表数据。
- Popover 气泡卡片:用于弹出提示。
- QRCode 二维码:用于生成二维码。
- Segmented 分段控制器:用于分段选择。
- Statistic 统计数值:用于展示统计数据。
- Table 表格:用于展示表格数据。
- Tabs 标签页:用于切换内容。
- Tag 标签:用于标记内容。
- Timeline 时间轴:用于展示时间进程。
- Tooltip 文字提示:用于文字提示。
- Tour 漫游式引导:用于引导用户。
- Tree 树形控件:用于展示树形结构数据。
反馈组件
- Alert 警告提示:用于展示警告信息。
- Drawer 抽屉:用于侧边栏展示。
- Message 全局提示:用于全局提示信息。
- Modal 对话框:用于弹出对话框。
- Notification 通知提醒框:用于通知提醒。
- Popconfirm 气泡确认框:用于确认操作。
- Progress 进度条:用于展示进度。
- Result 结果:用于展示操作结果。
- Skeleton 骨架屏:用于加载占位。
- Spin 加载中:用于加载状态。
- Watermark 水印:用于添加水印。
其他组件
- Affix 固钉:用于固定位置。
- App 包裹组件:用于全局包裹。
- ConfigProvider 全局化配置:用于全局配置。
- Util 工具类:用于辅助功能。
组件库大全非常丰富,涵盖了从基础的按钮、输入框到复杂的表格、图表等各类组件,为产品设计提供了强大的工具来功能丰富的用户界面。