设计规范制作的指导思想–设计原则,
设计规范作为 B 端设计中非常重要的一环,它的作用主要体现在以下三个方面:
在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:
通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总的纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:
接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
1. 清晰
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
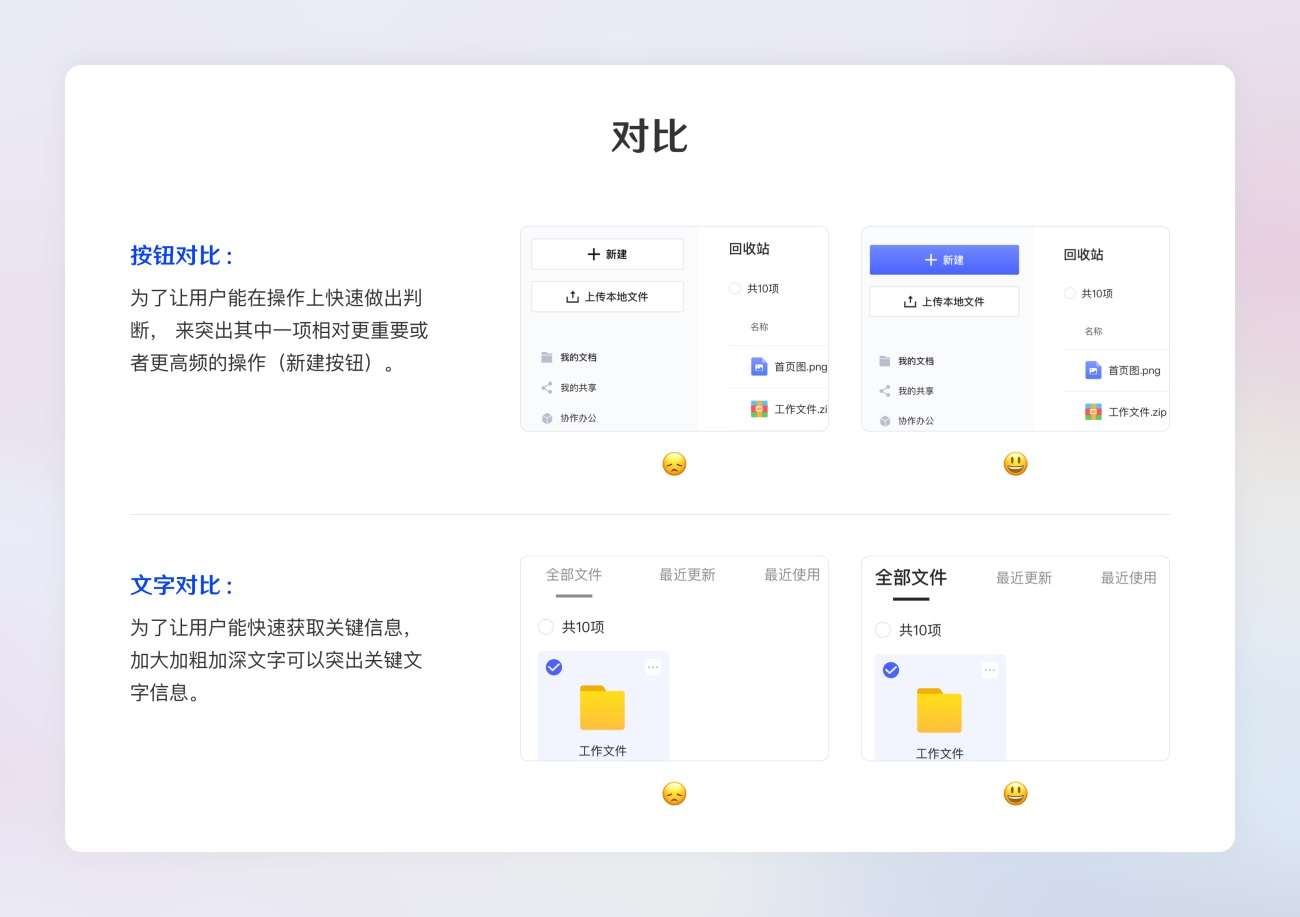
① 对比:
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段,例如下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;又比如通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。
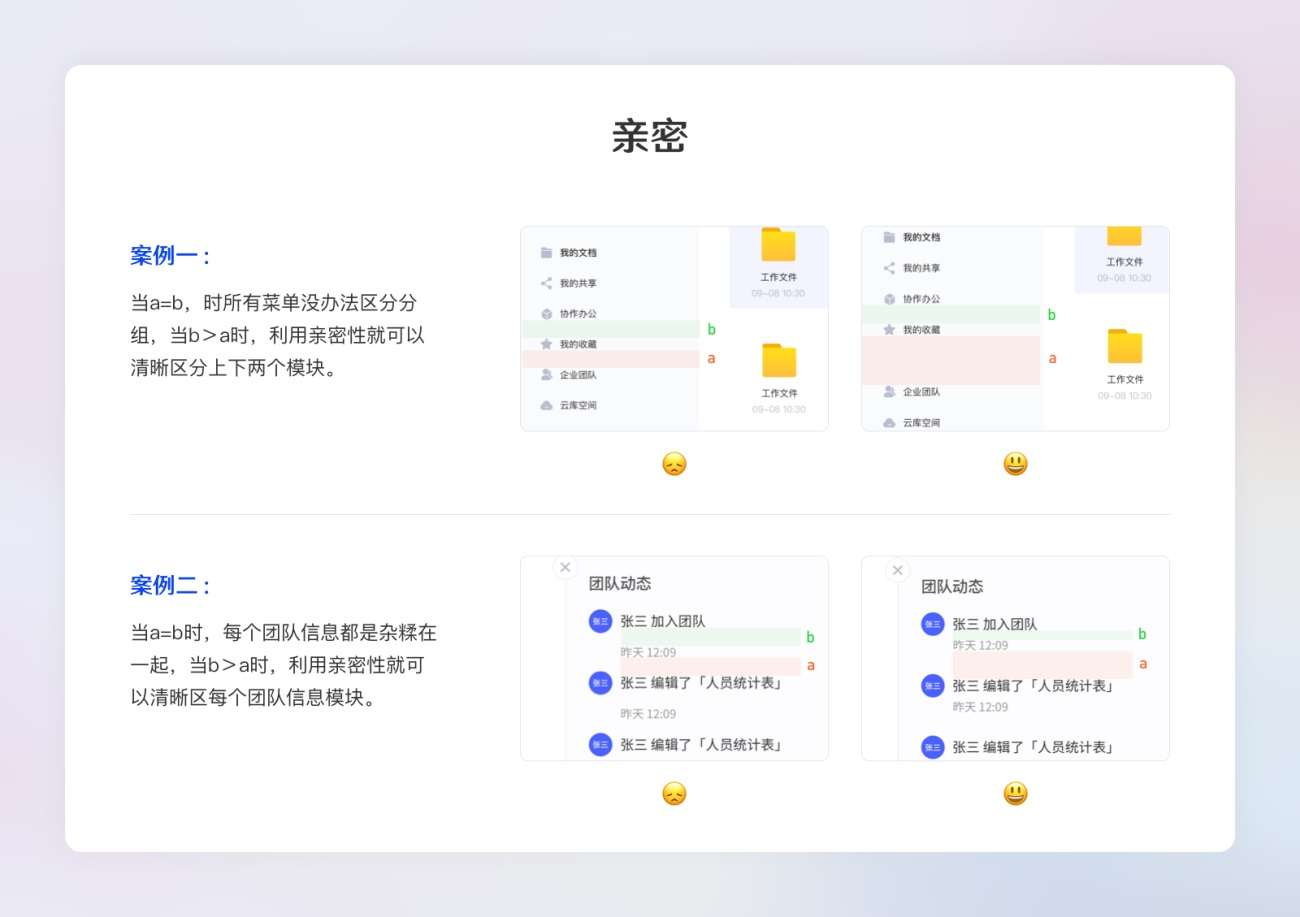
② 亲密:
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
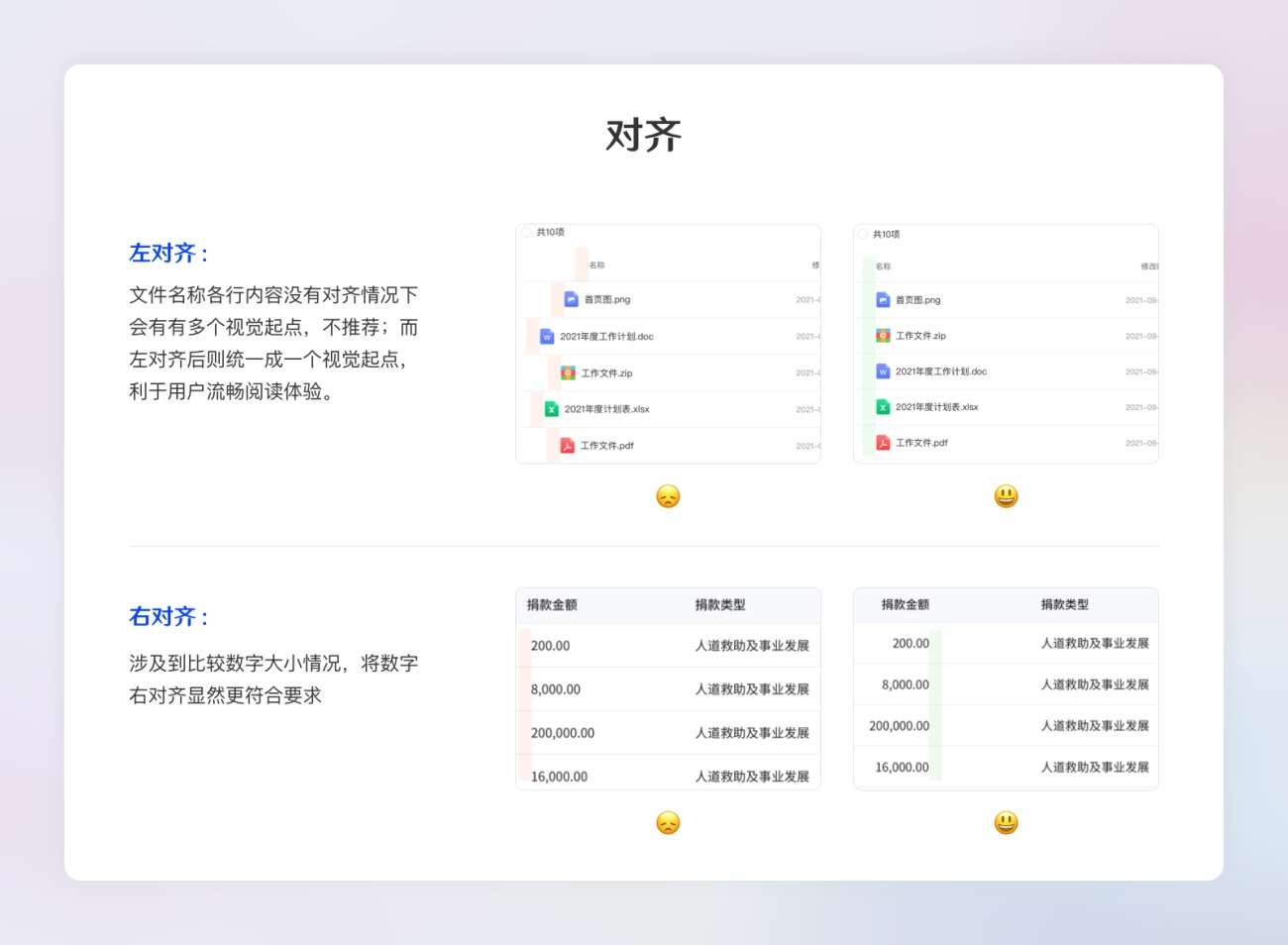
③ 对齐:
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导视用户视觉流,让用户更流畅地接收信息。
④ 重复:
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。
2. 高效
高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合几个常见案例说明如何应用这一原则。
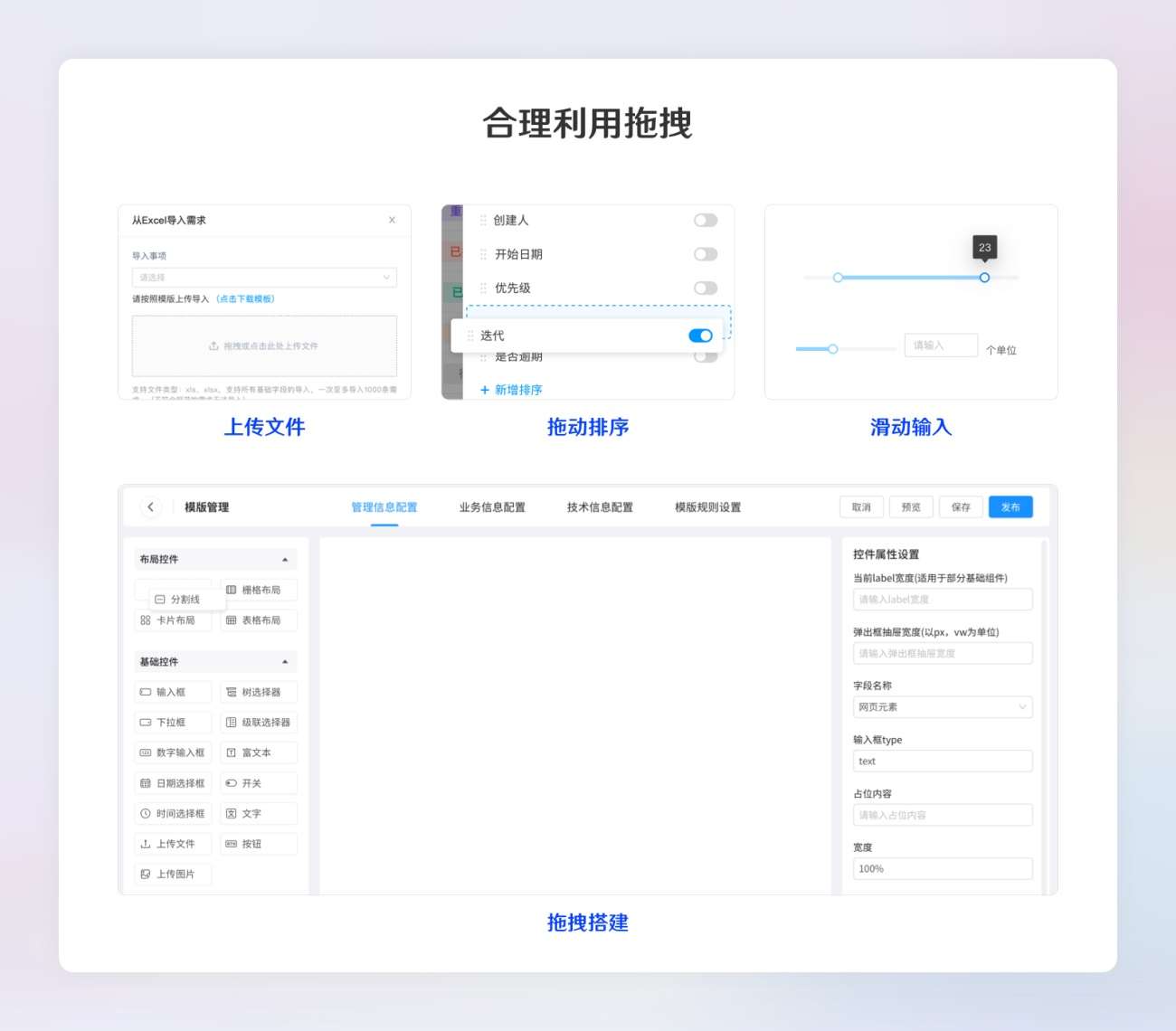
① 合理利用拖拽–便捷、轻量:
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。
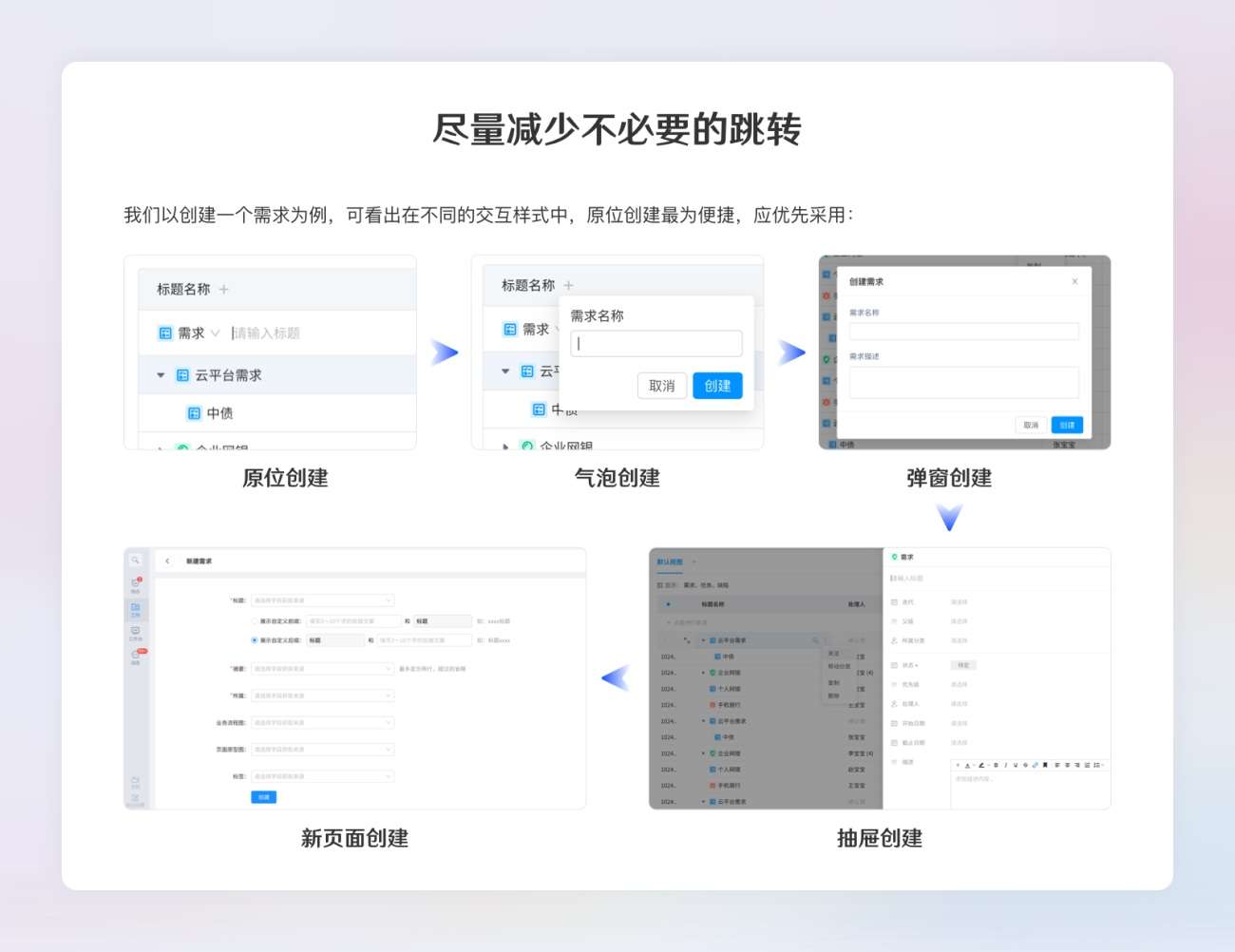
② 尽量减少不必要的跳转–便捷、轻量:
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡…依次类推(优先级从高到低:原位 > 展开收起 > 气泡 > 弹窗 > 抽屉 > 新页面)
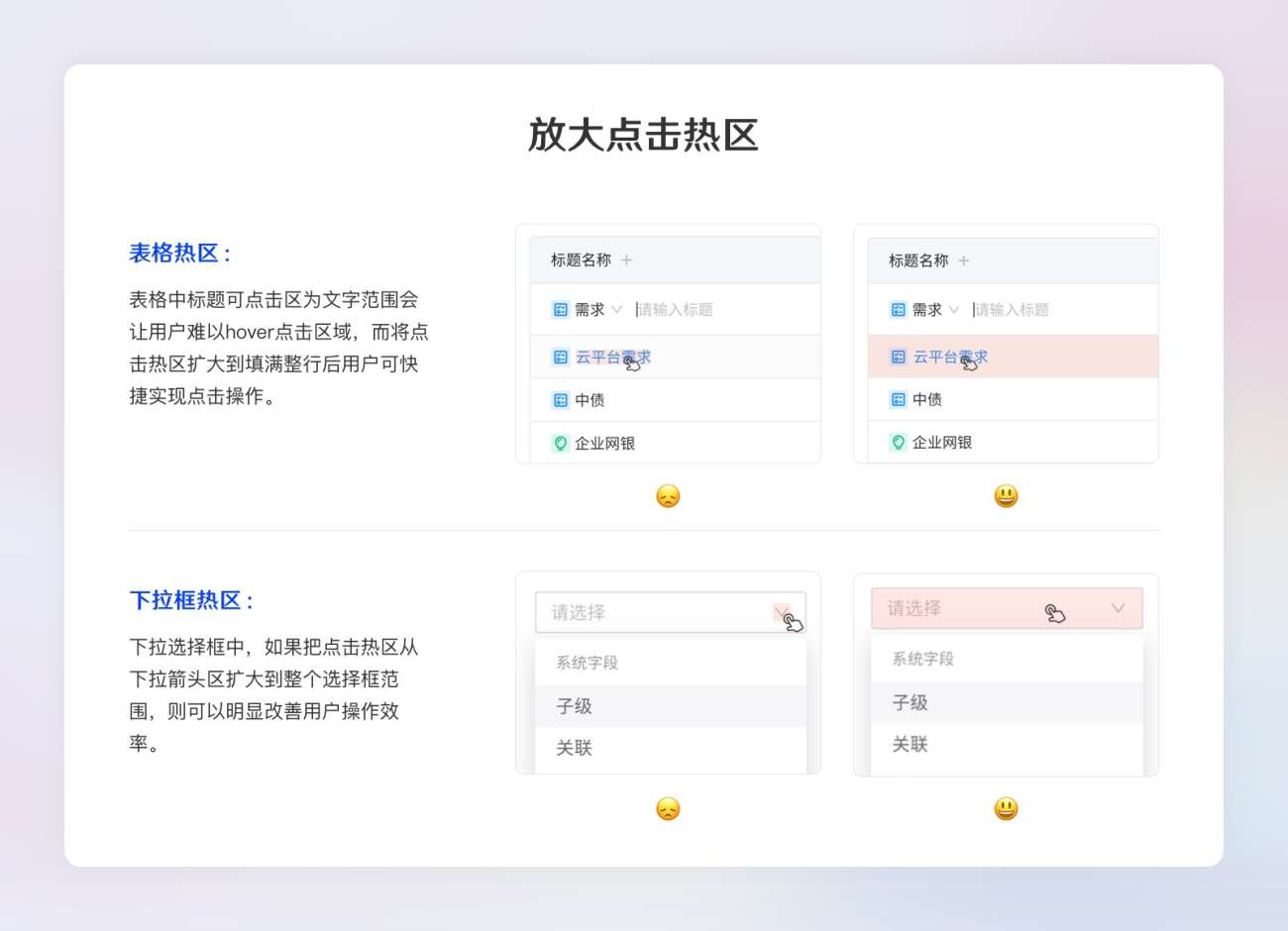
③ 放大点击热区–便捷:
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。
④ 悬停即现–轻量:
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。
⑤ 折叠次要功能–简化:
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。
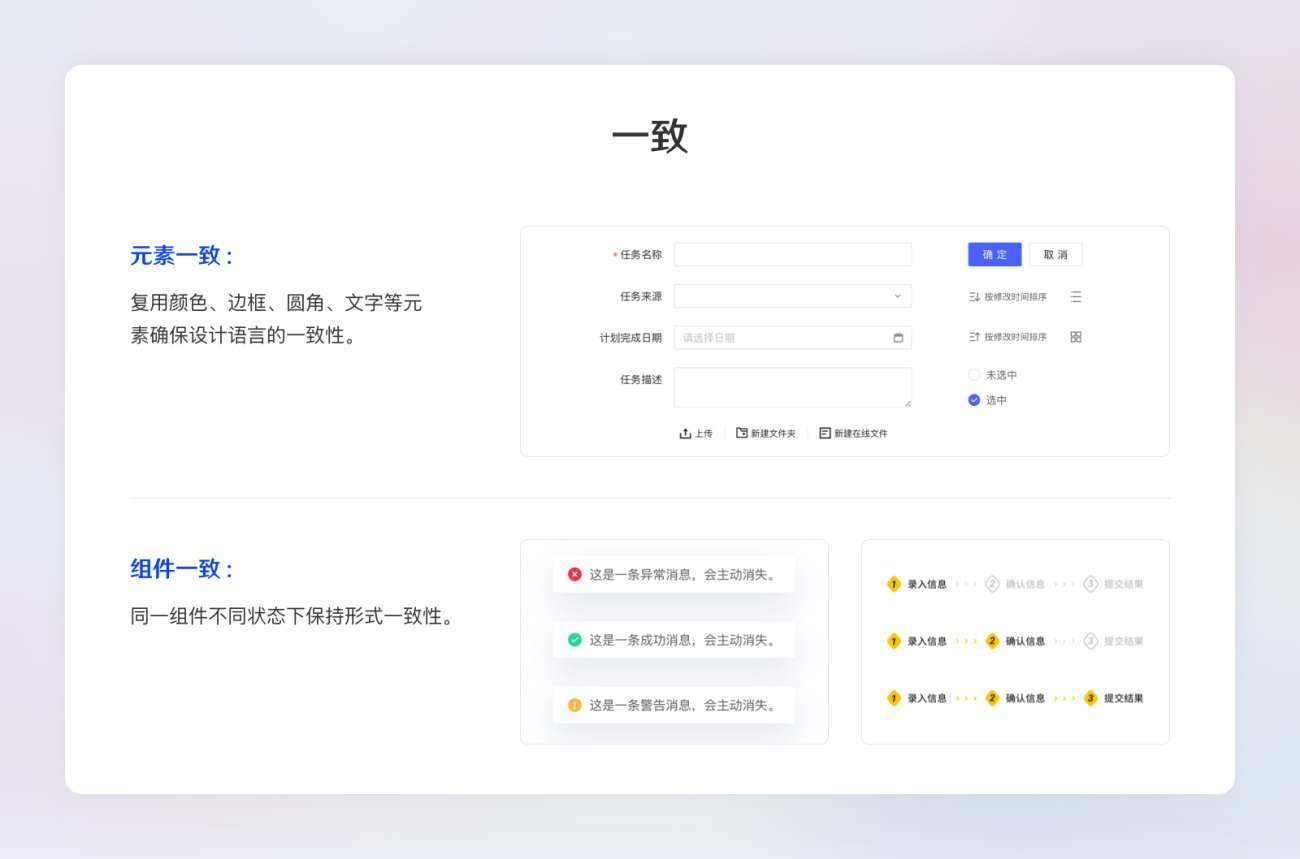
⑥ 统一样式–一致:
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。
3. 友好
友好原则应贯穿用户操作前,操作中以及操作后三个阶段,给予用户及时反馈与帮助。
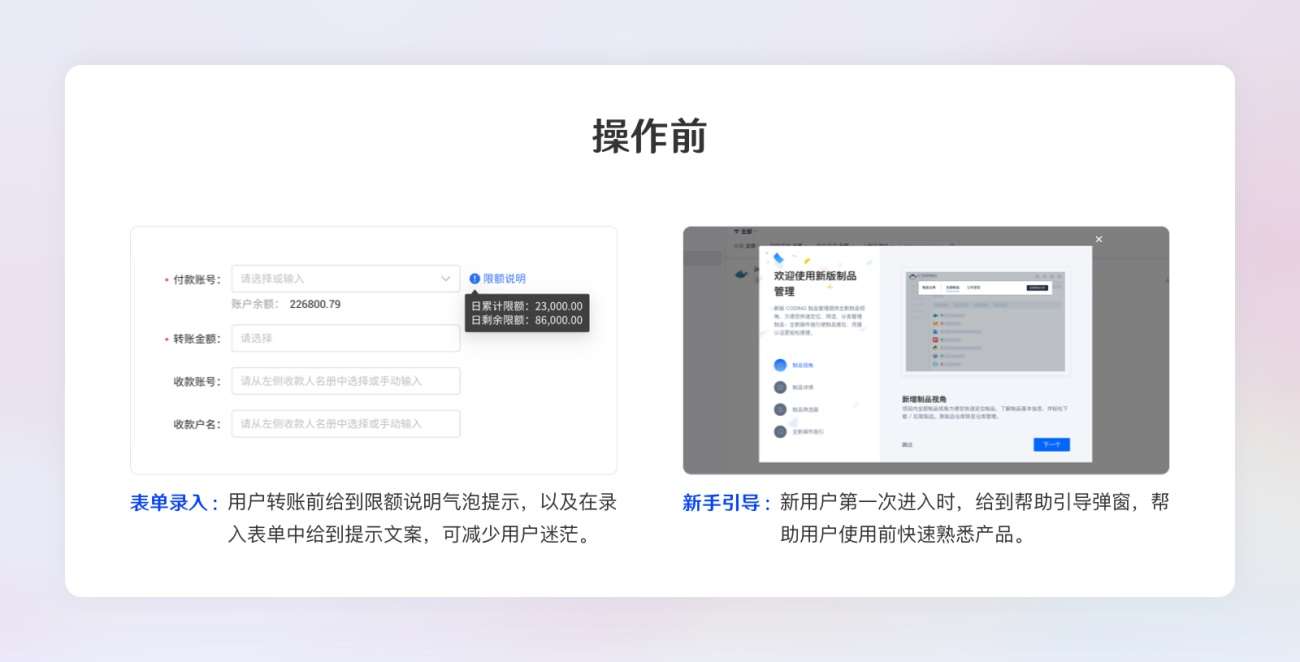
① 操作前:
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。
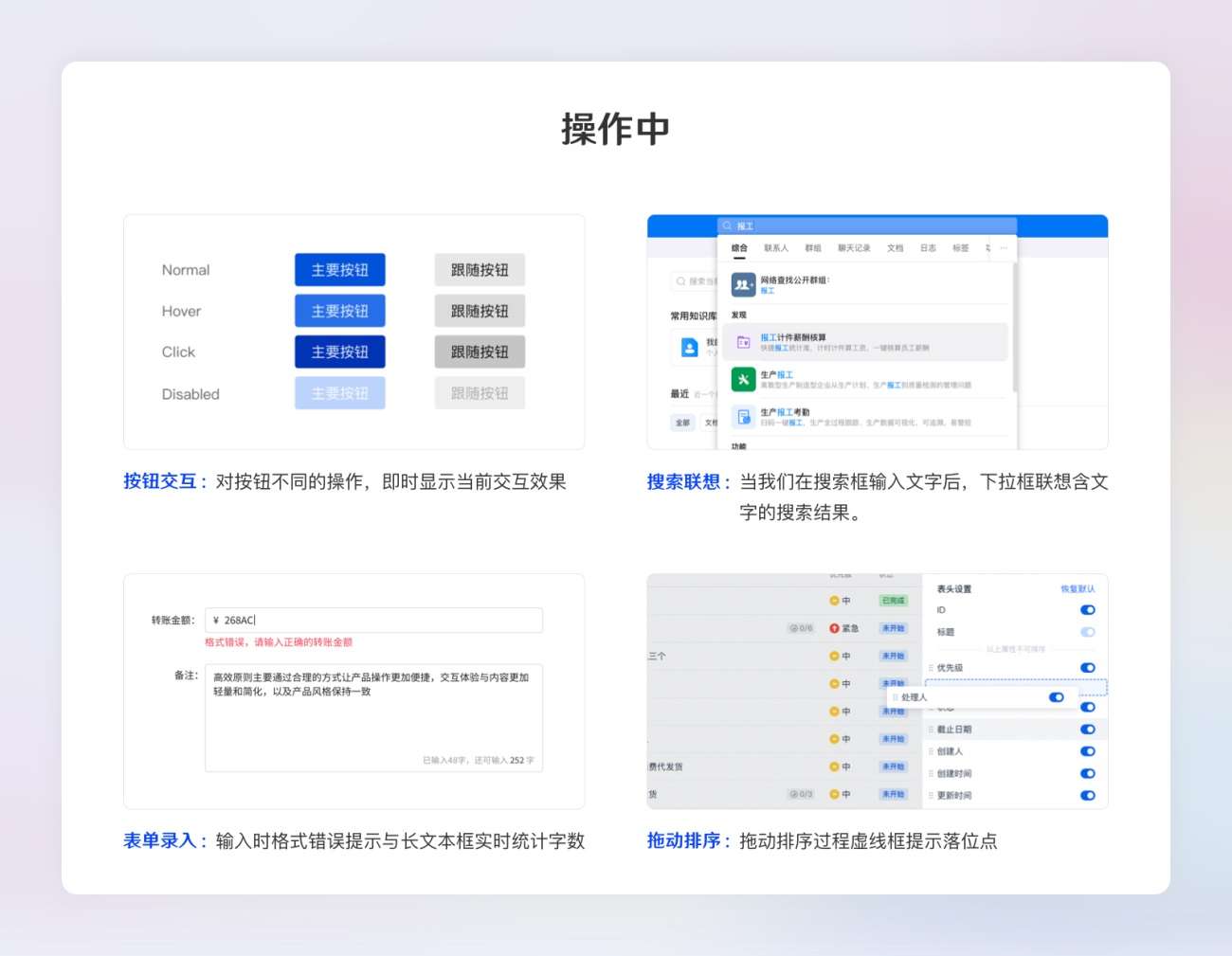
② 操作中:
通过交互效果以及页面样式让用户可以清晰感知到自己当前操作。
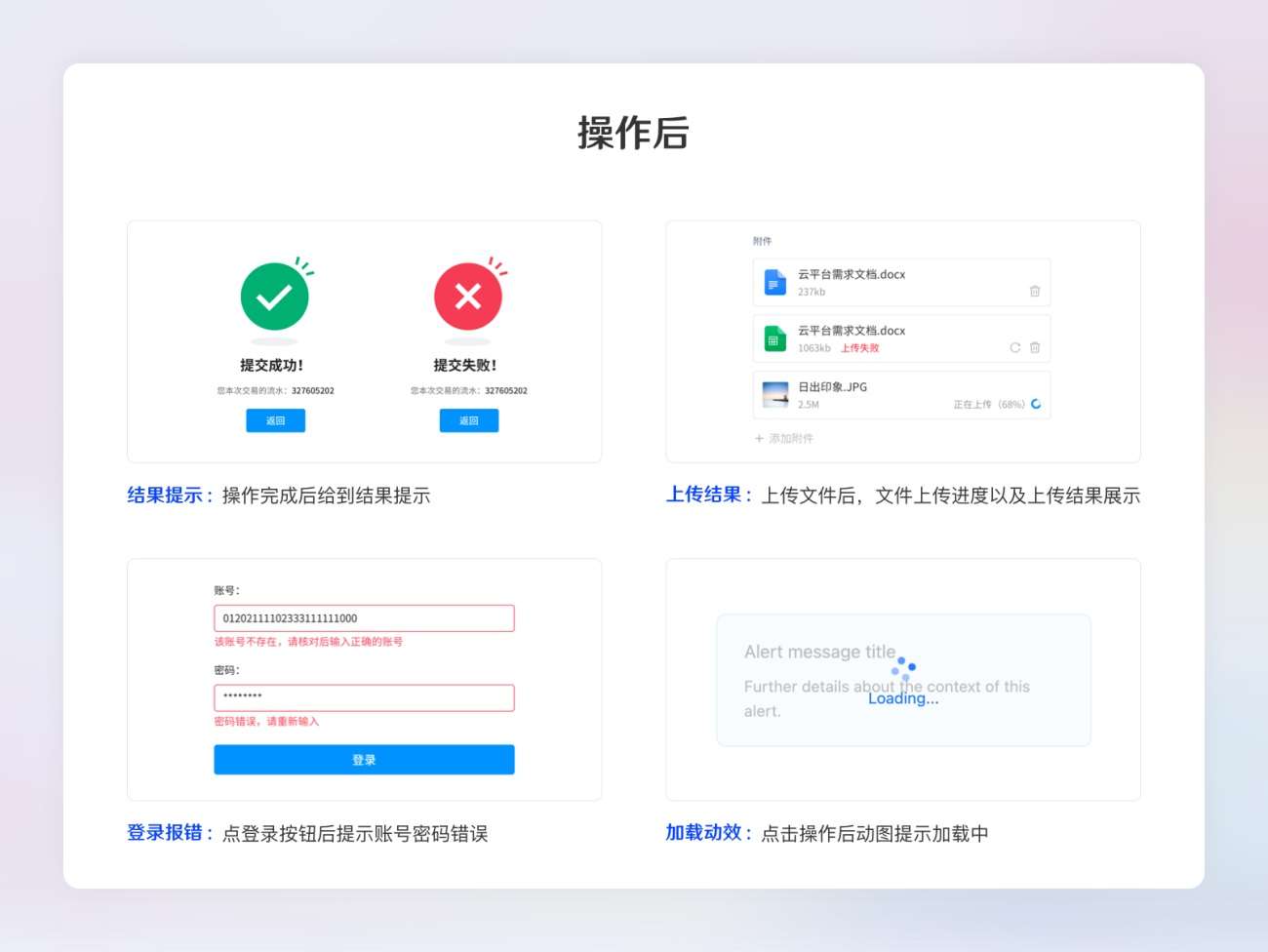
③ 操作后:
利用界面中元素变化清晰直观展示当前的状态
4. 可控
可控主要体现在自由和导航两个方面。
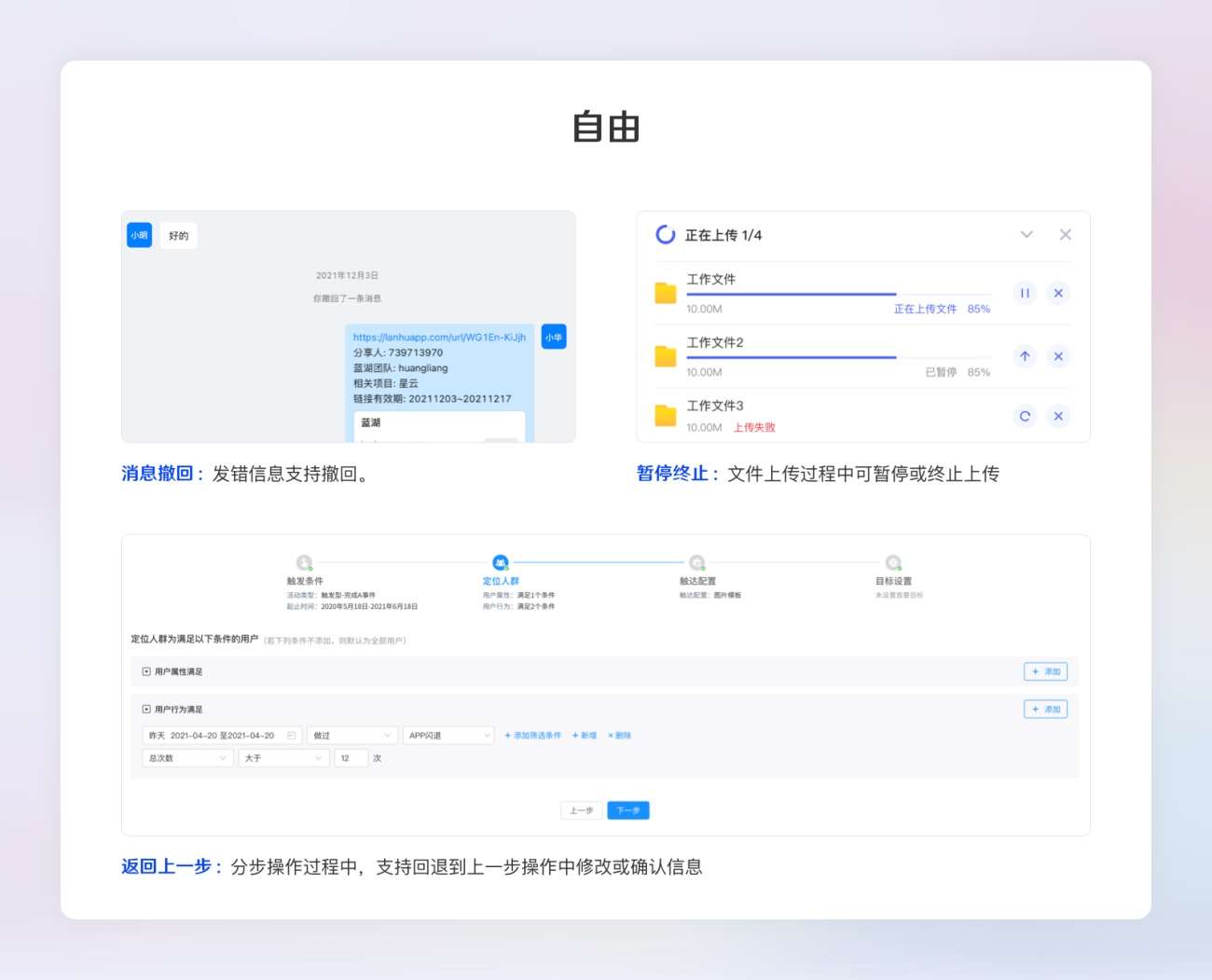
① 自由:
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。
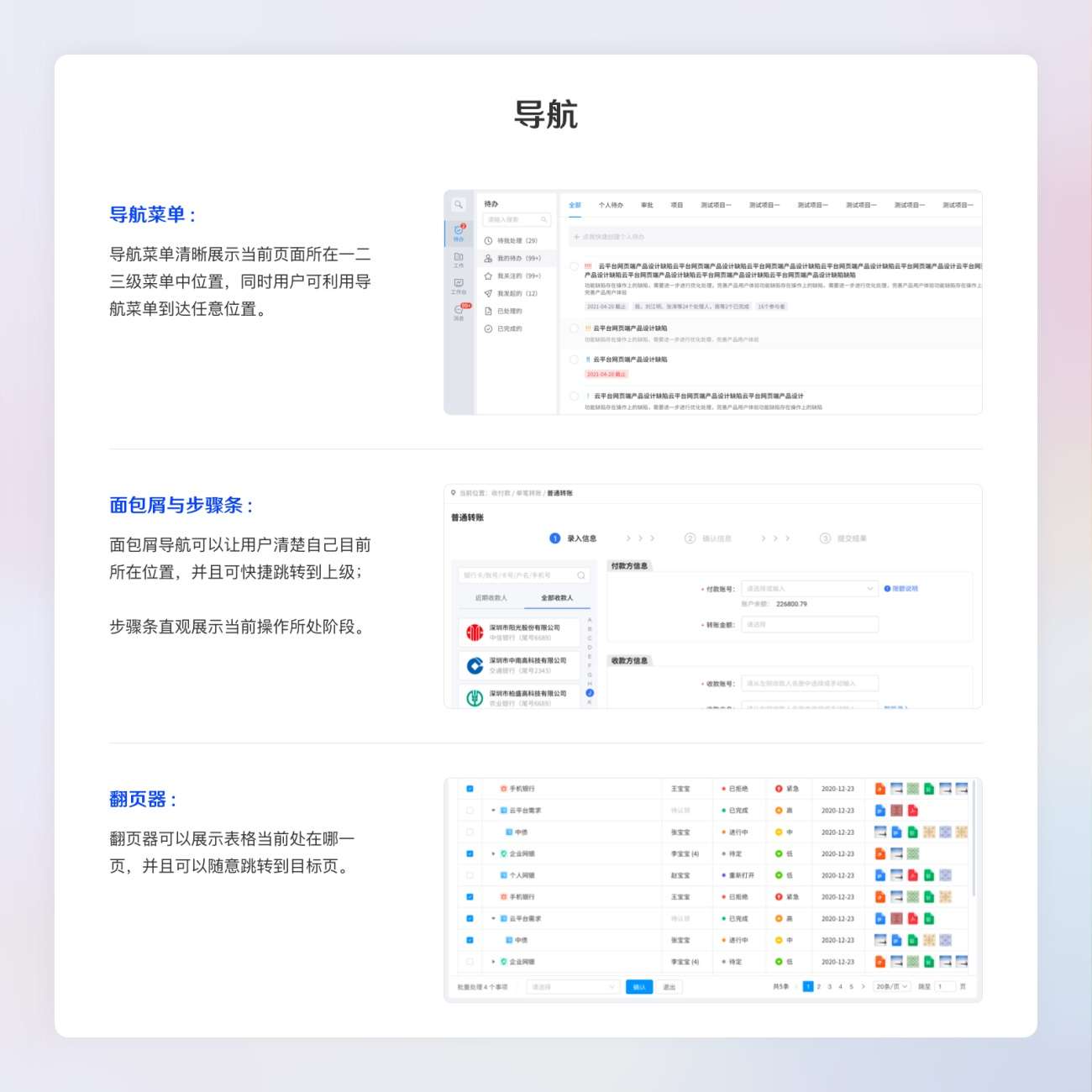
② 导航:
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。
接下来我们讲讲 B 端常用组件的内容。
谈到 B 端组件,很多人的印象是多且杂,想要全面准确的熟悉这些它们,需要我们对它有个合理的归纳总结。可能每个人会从不同的视角去做这件事情,我一般是按照使用场景去对组件分类整理。
下面我们根据这个分类框架来逐个聊聊这些组件。
说到基础组件,我想再将其细分成两个大类:一类是通用组件;一类是栅格/导航。怎么去更深刻的理解这两类的区别呢,我们可以打个这样的形象比方:
通过这个比方我们不难理解,栅格/导航是先给页面定下了基本框架,而通用组件则是在这个框架基础上搭建页面的所用到基本元素。
1. 通用组件
常见通用组件一般包含:色彩/字体/间距/圆角/分割线/按钮。需要注意的是,通用组件看起来似乎很简单,但却是决定产品品牌调性、界面细节品质的重要因素,在设计过程中需要引起我们的高度重视。
色彩
色彩可分为主色,功能色,中性色三类。下面谈谈这三类颜色如何配置,以及如何定义这些颜色梯度。
① 主色
主色的选取
主色作为产品的主要色调,在选取时应当优先选择品牌色,但有一点要注意的是 B 端和 C 端不一样,B 端一般不适合采用暖色系作为主色,如果品牌色为暖色调,则尽量考虑另选取一个冷色系作为主色,原因有两点:一是为了避免和警告、错误色冲突,产生歧义;二是冷色系带有商务、专业、冷静的情感,更符合 B 端产品调性。
同时主色选取应避免高亮、荧光色、灰调高的颜色。
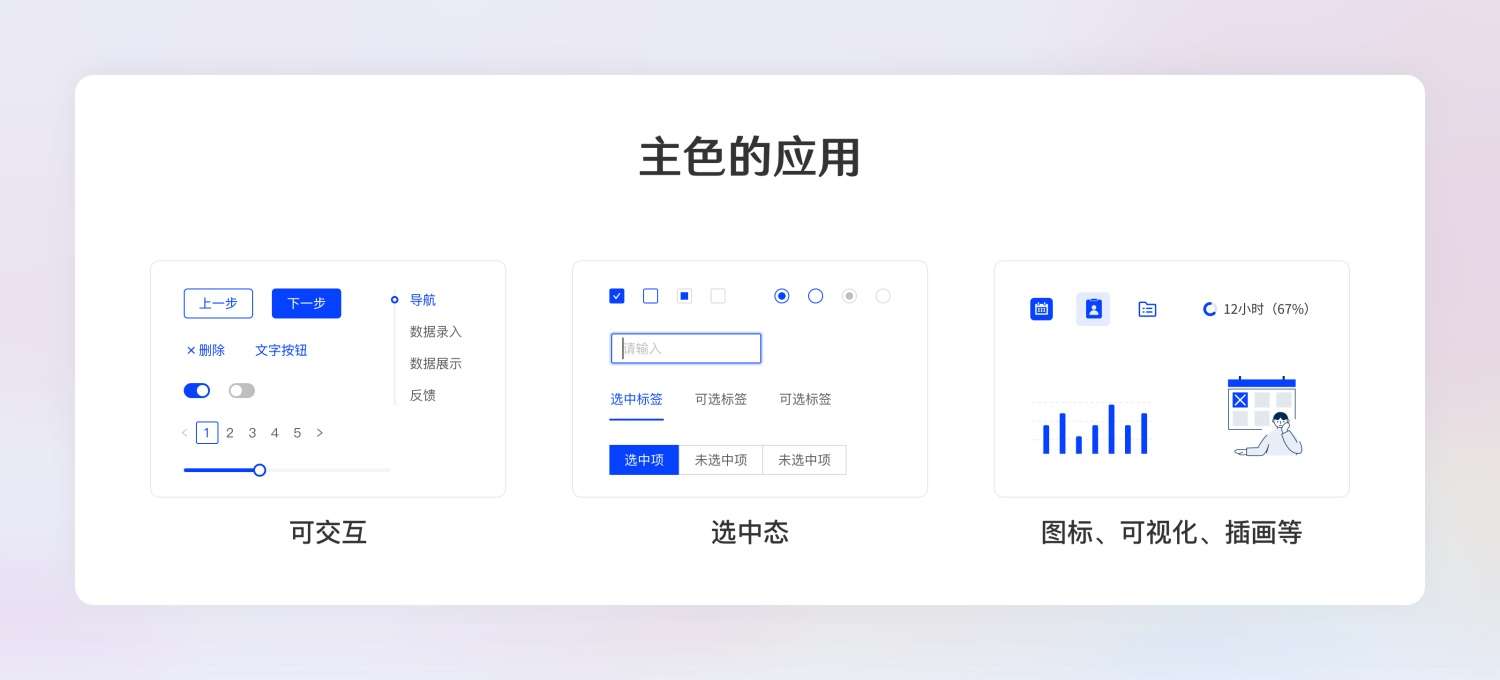
主色的应用
主色在设计中常见的应用包括可交互、选中状态、可视化、插图、图标等场景。
② 功能色
功能色主要用于页面表征状态,常见有成功色、警告色、报错色等。
成功色
主要用于操作结果成功提示以及标签配色等。
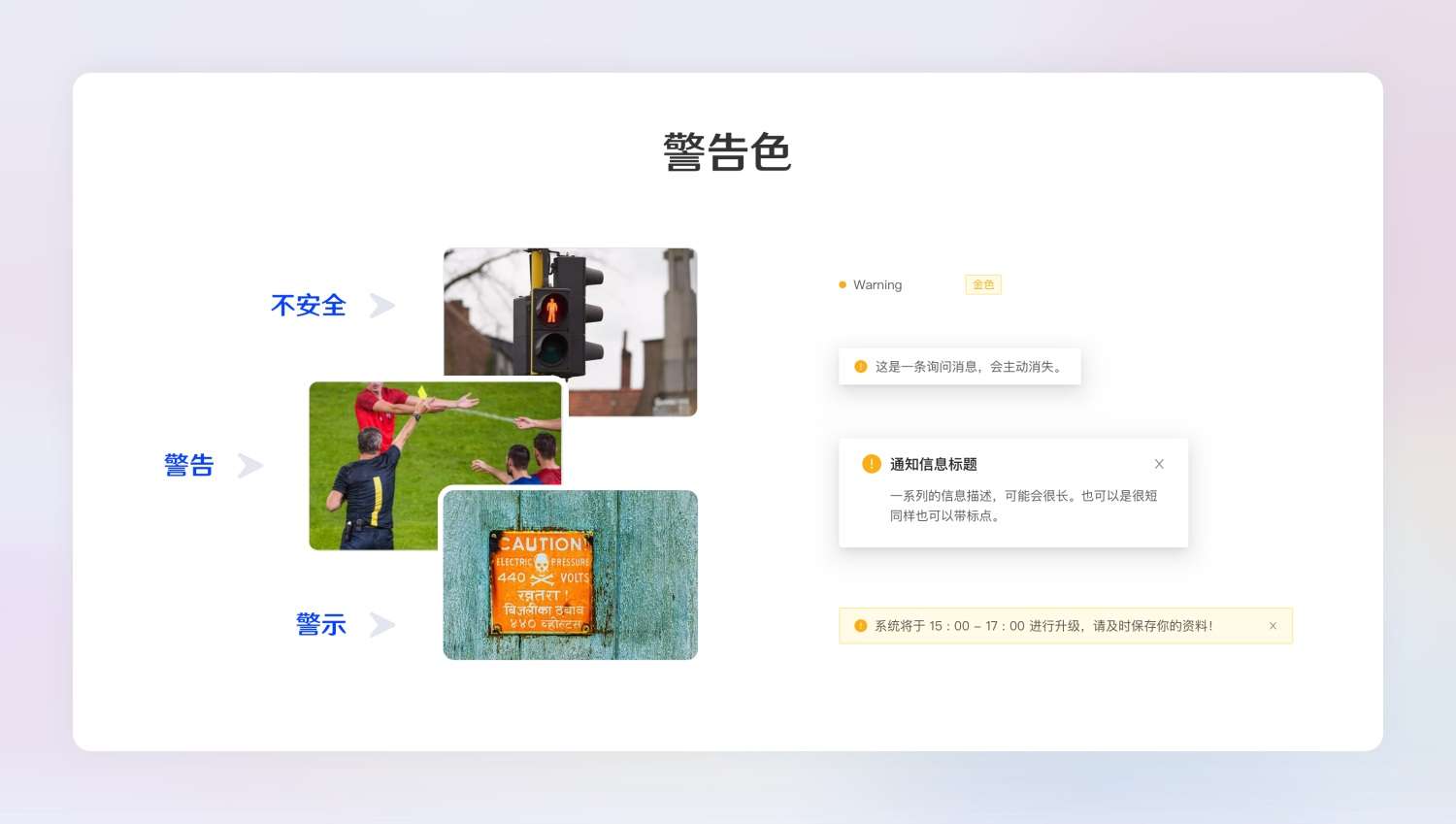
警告色
主要用于警告提醒功能以及标签配色等。
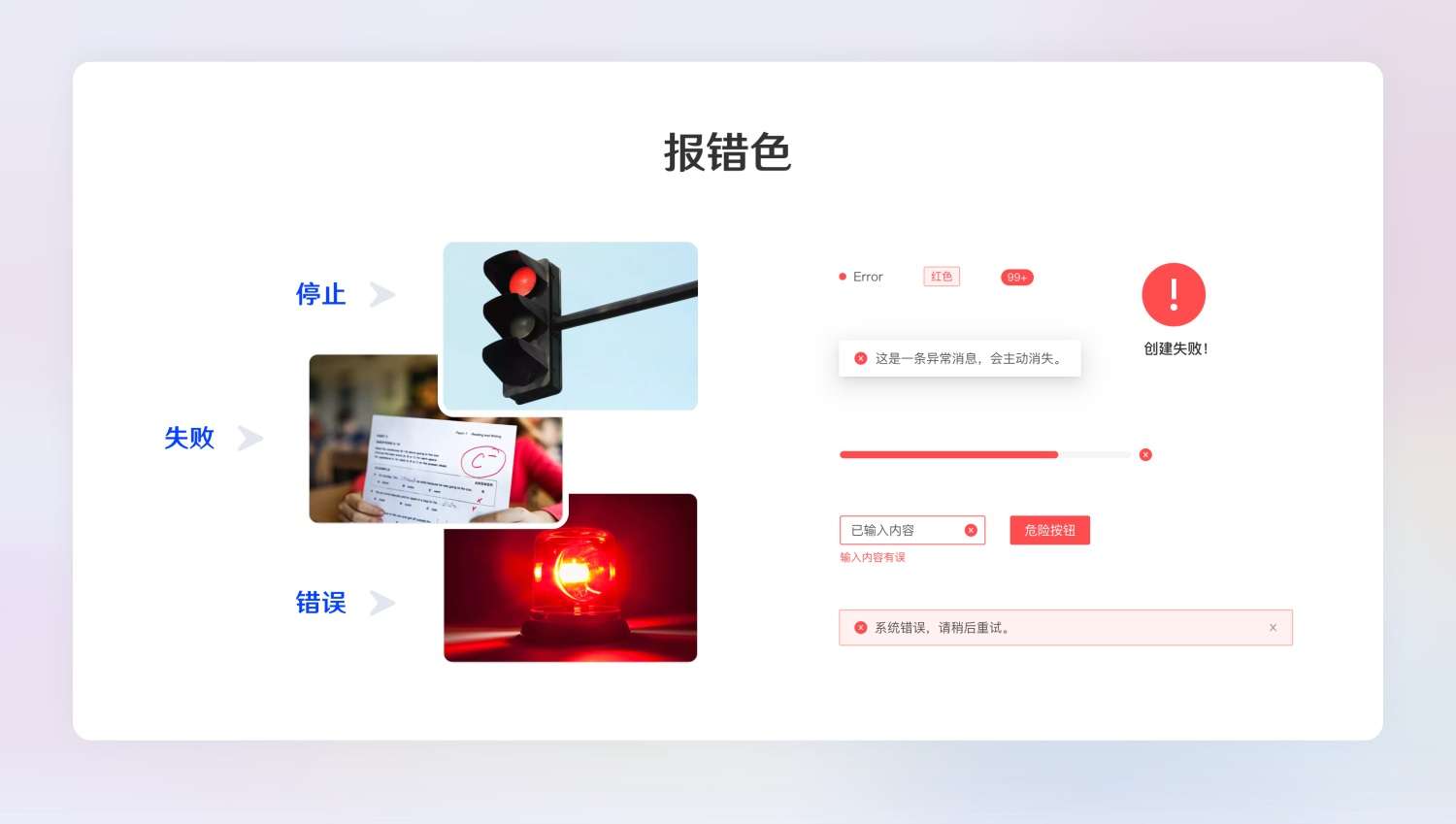
报错色
主要用于系统报错提示、圆点提示、以及标签配色等。
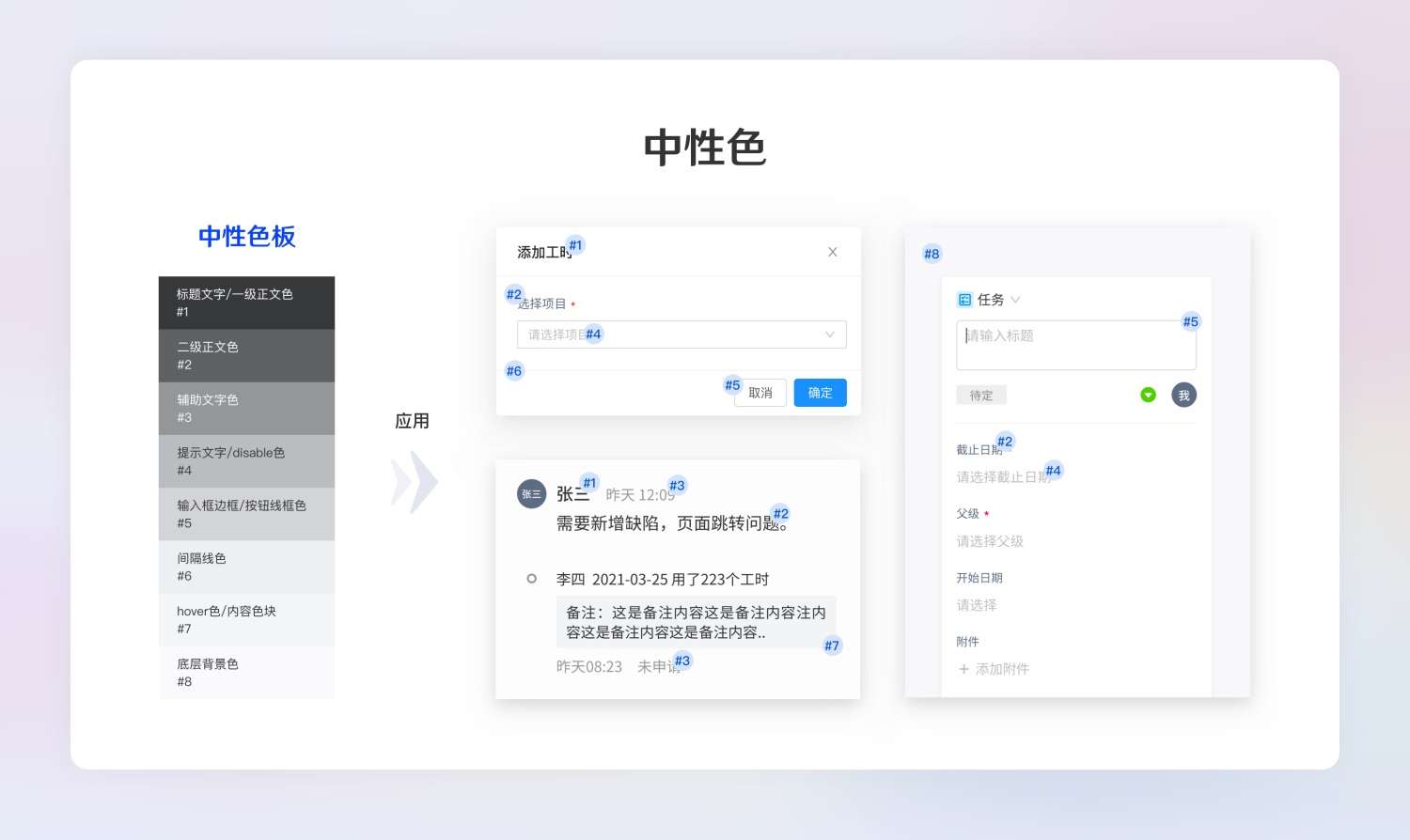
③ 中性色
中性色在页面设计中应用非常广泛,从线条到文字再到图形等等都可以见到它的影子。
Tips:无论我们主色调是什么,中性色在调色时建议可加入适量的蓝色调,可让页面观感更清爽。
Tips:无论我们主色调是什么,中性色在调色时建议可加入适量的蓝色调,可让页面观感更清爽。
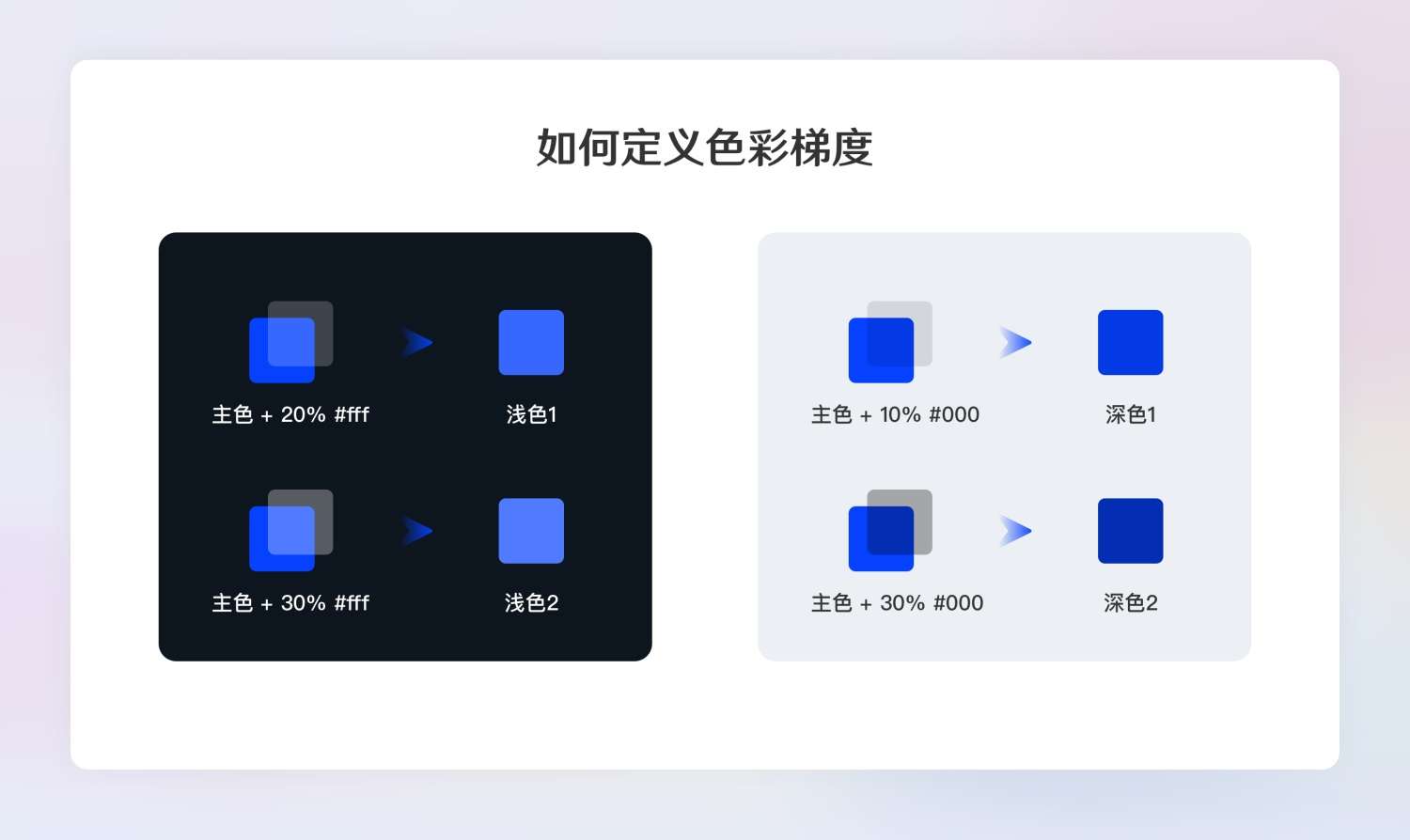
④ 颜色梯度
选取好了颜色后,怎么去更合理的定义每个颜色的梯度呢?(这里主要指对主色以及功能色定义梯度)
我的方法是给颜色加一层半透明黑/白遮罩,当我们需要浅色,通过调整白色遮罩透明度得到合适颜色;而当我们需要深色时,则通过调整黑色遮罩透明度得到合适颜色。
这样定义颜色梯优点是后续如果需要更改配色,只需一键替换全局色即可,大大提高工作效率。
文字
文字规范包含字体、字号、字重、行高等。
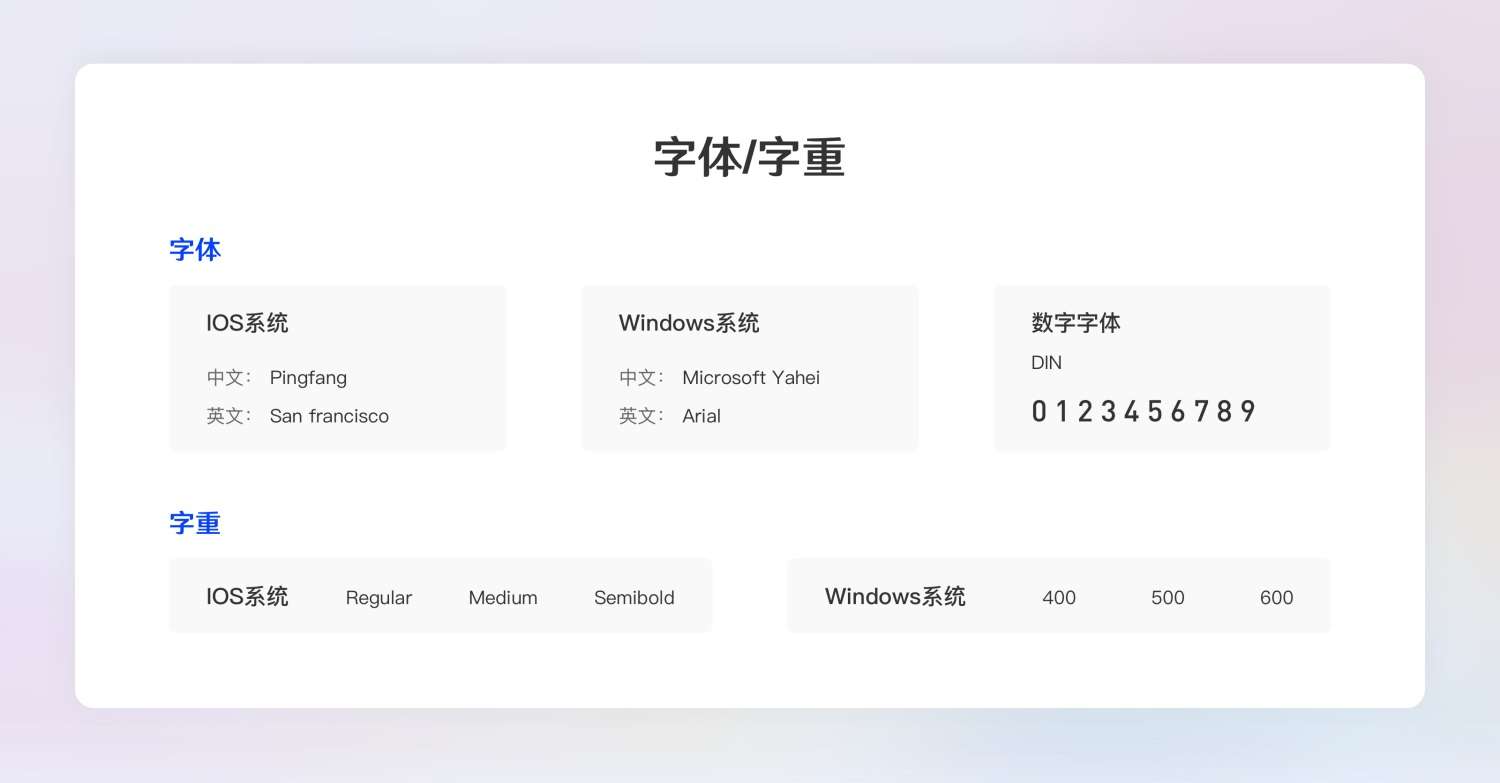
① 字体/字重
B 端字体/字重一般按照如下规范即可:
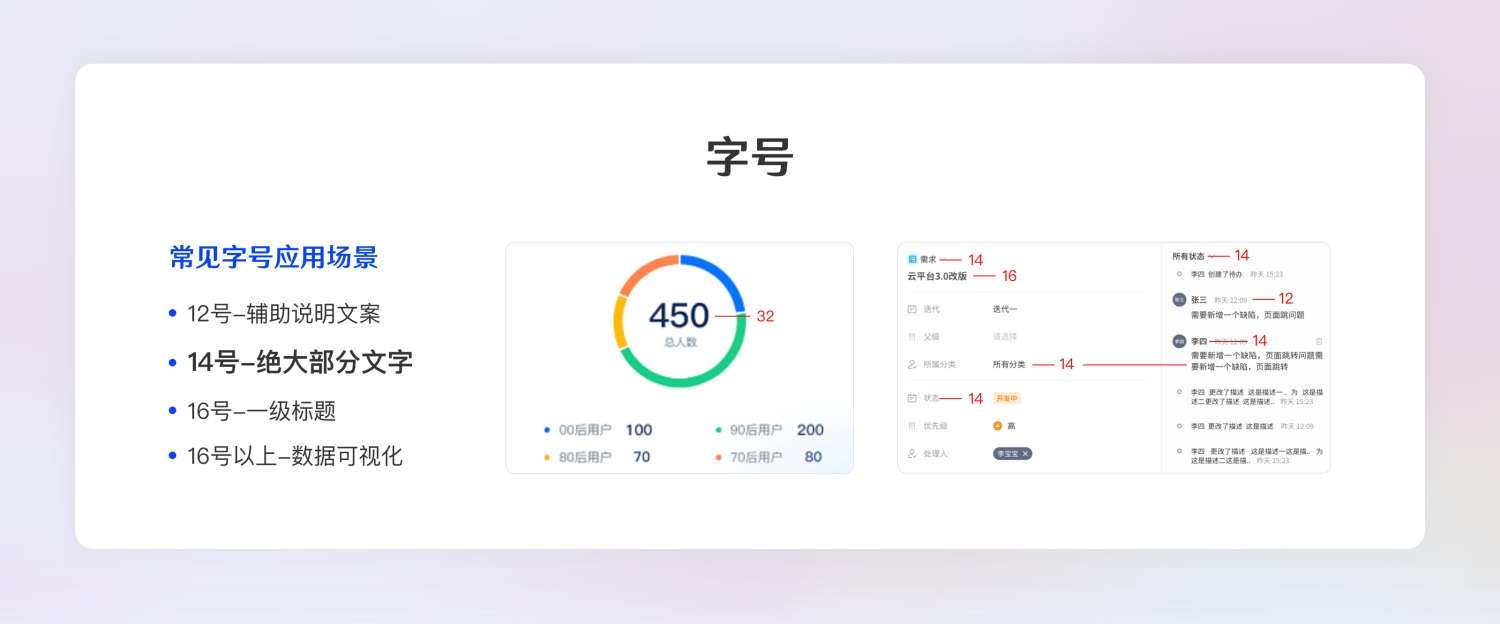
② 字号
不同于 C 端,B 端在字号选择上应当尽量保持克制。研究表明,Web 端上正文字号为 14 时,可以带来最佳阅读体验。因此在字号选取上应尽量优先选取 14 号字。如果想要区分文字层级,优先级从高到低的手法应该是颜色、字重、字号,也就是说一般尽量不采用字号大小区分文字层级。
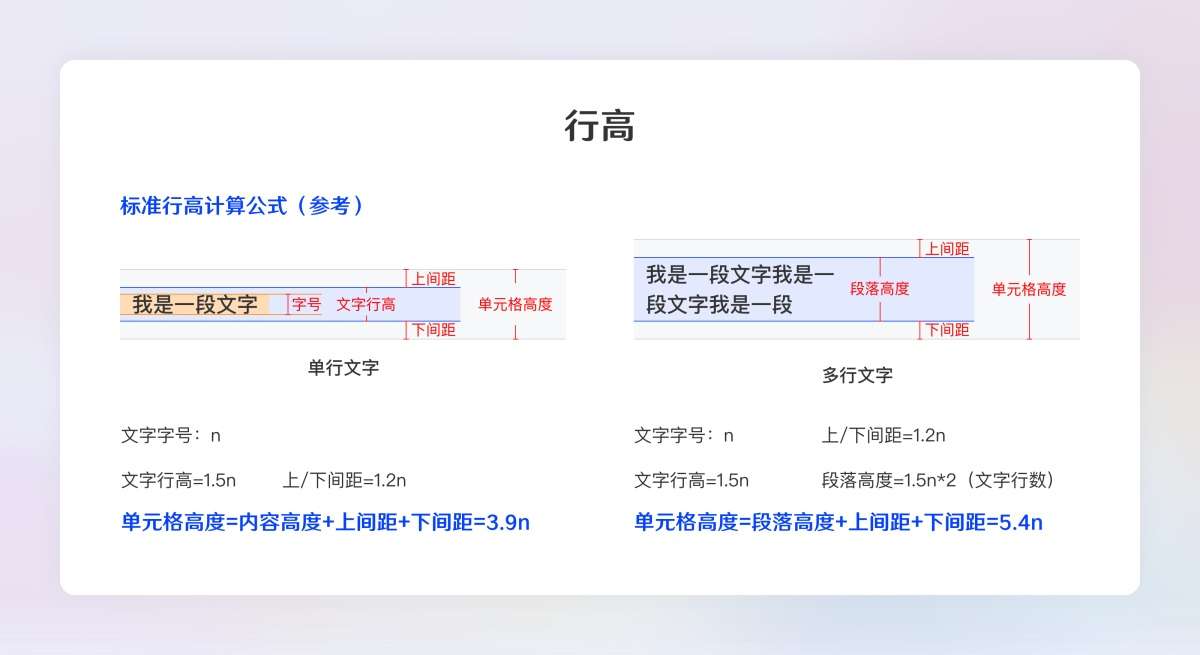
③ 行高
行高可以参照下面的公式或行高参照表快速获得,如果通过公式算出行高非整数或非偶数,可就近取偶整数。
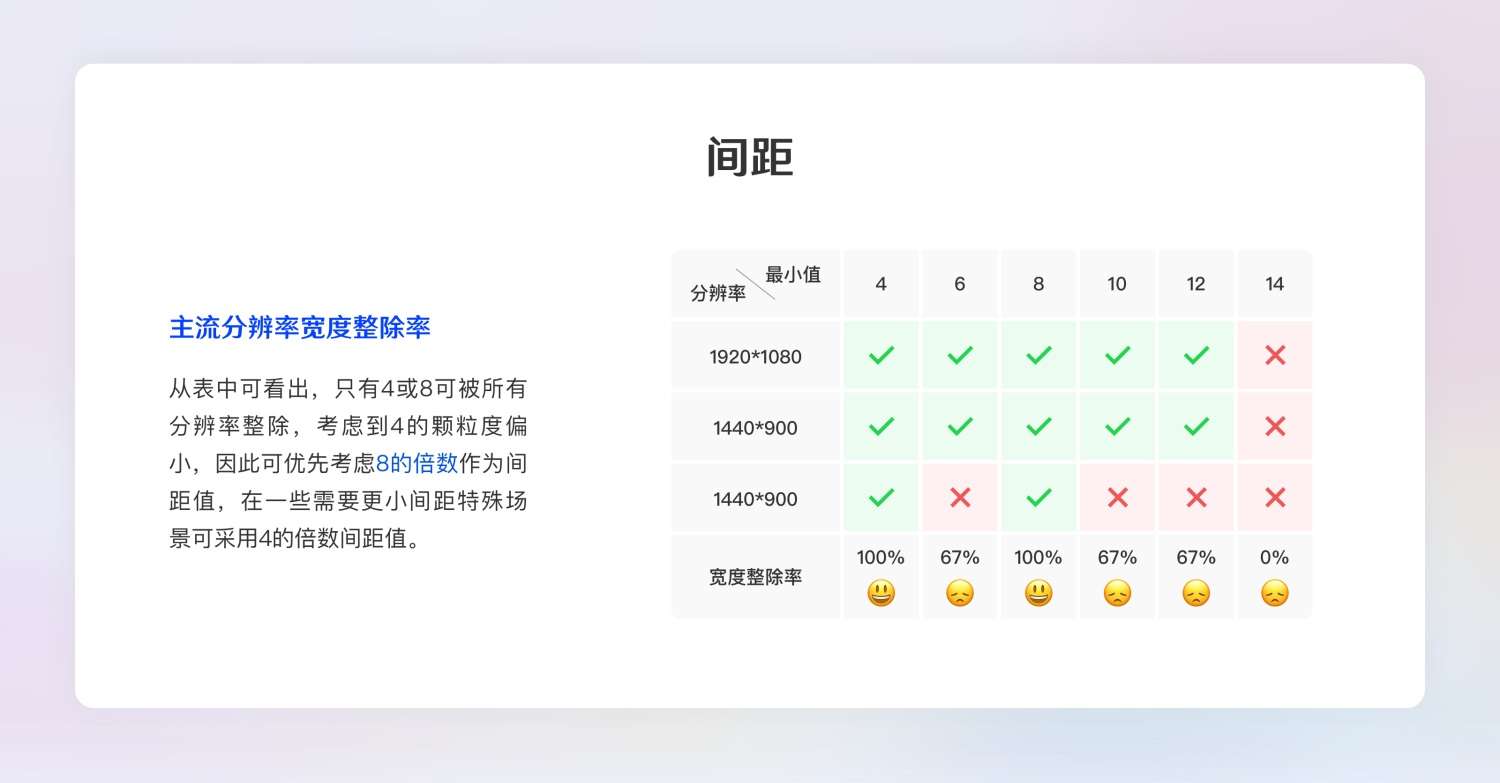
间距
关于间距取值,在目前主流屏幕分辨率下,只有 4 或 8 被整除率最高,考虑到 4 的颗粒度偏小,因此可优先考虑 8px 的倍数作为间距值,在一些特殊场景可采用 4px 的倍数间距值。
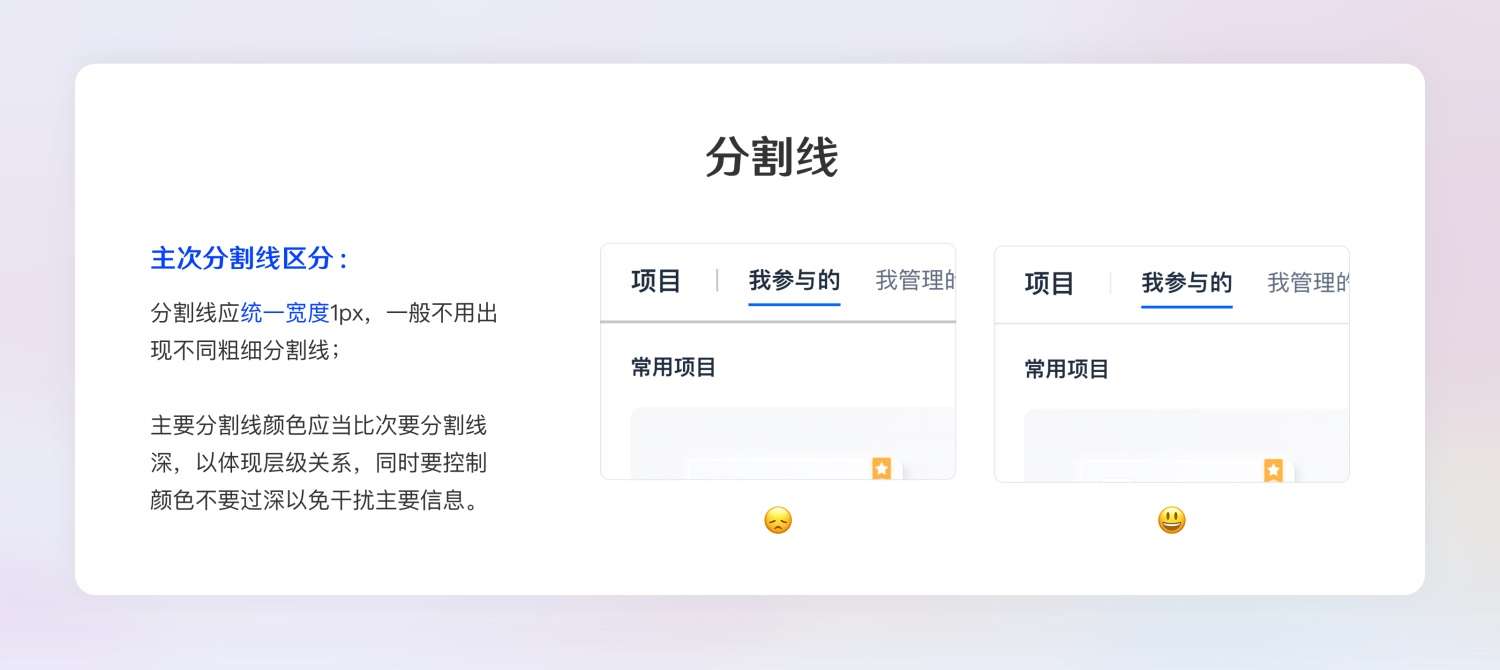
分割线
分割线宽度一般统一为 1px 即可,同时注意颜色不可过深,以免干扰主体信息。如果需要不同层级分割线,可用颜色深浅来区分。
圆角
圆角大小一般根据使用场景控制在 2-3 个梯度即可,既不能全部统一一个圆角值,同时也不适合出现过多圆角值。同时圆角值不要过大,建议控制在 2-6px,以符合 B 端产品严谨专业调性。
按钮
这里从按钮的大小/状态/排放位置几个纬度来讲。
① 按钮尺寸
按钮高度一般情况下可以设置 3-4 种尺寸按钮,足以满足各种使用场景。至于按钮宽度,我们一般定义一个最小值,当超过最小值时,可设置 padding 值,按钮宽度根据内容自适应。
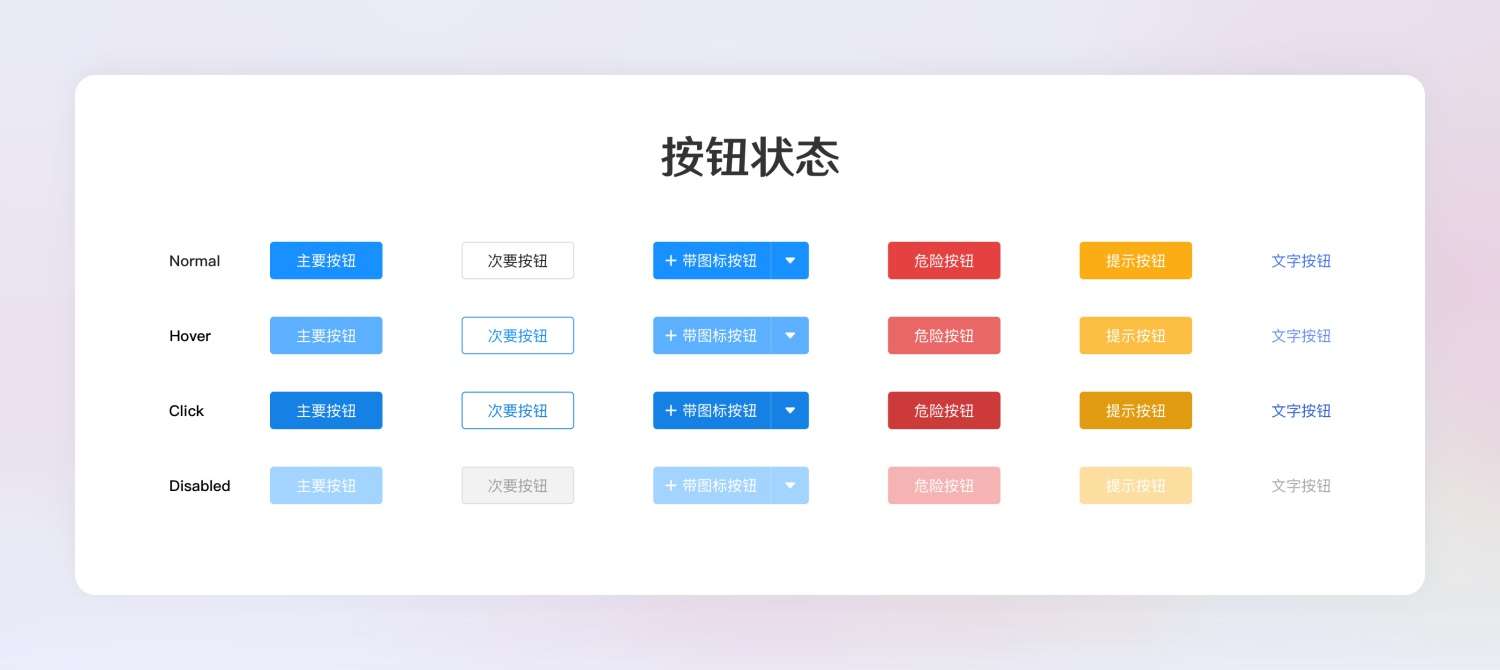
② 按钮状态
操作按钮过程中,按钮会呈现不同的交互状态。
③ 按钮位置
对于主次按钮组合,主次按钮排放位置应该怎么规定呢?可分为两种场景:一是当为从左到右阅读顺序时,主要按钮应当排在次要按钮左侧。二是当为从右到左阅读顺序时,主要按钮应当排在次要按钮右侧。而当一些特殊场景与这个原则冲突时,应权衡优先级做出取舍。
2. 栅格/导航
熟悉通用组件后,我们要通栅格/导航来确定产品页面框架。
栅格
栅格可以有效地保证设计的一致性、让页面布局更具规律,并提高团队协作效率。应该如何设计栅格呢?
① 栅格区域的划定
我们一般习惯将页面从下到上划分为背景层、全局控制层、内容层、临时层,而栅格区应当用在内容层。以下为常见几种页面布局栅格区的划定。
② 栅格自适应规则
随着页面宽度变化,一般来说是通过栏宽变化实现自适应。
③ 栅格栏数的确定
根据页面内容丰富程度,栅格栏数一般定 12 或者 24 栏,考虑到 B 端产品功能往往比较复杂,建议采用 24 栏即可。
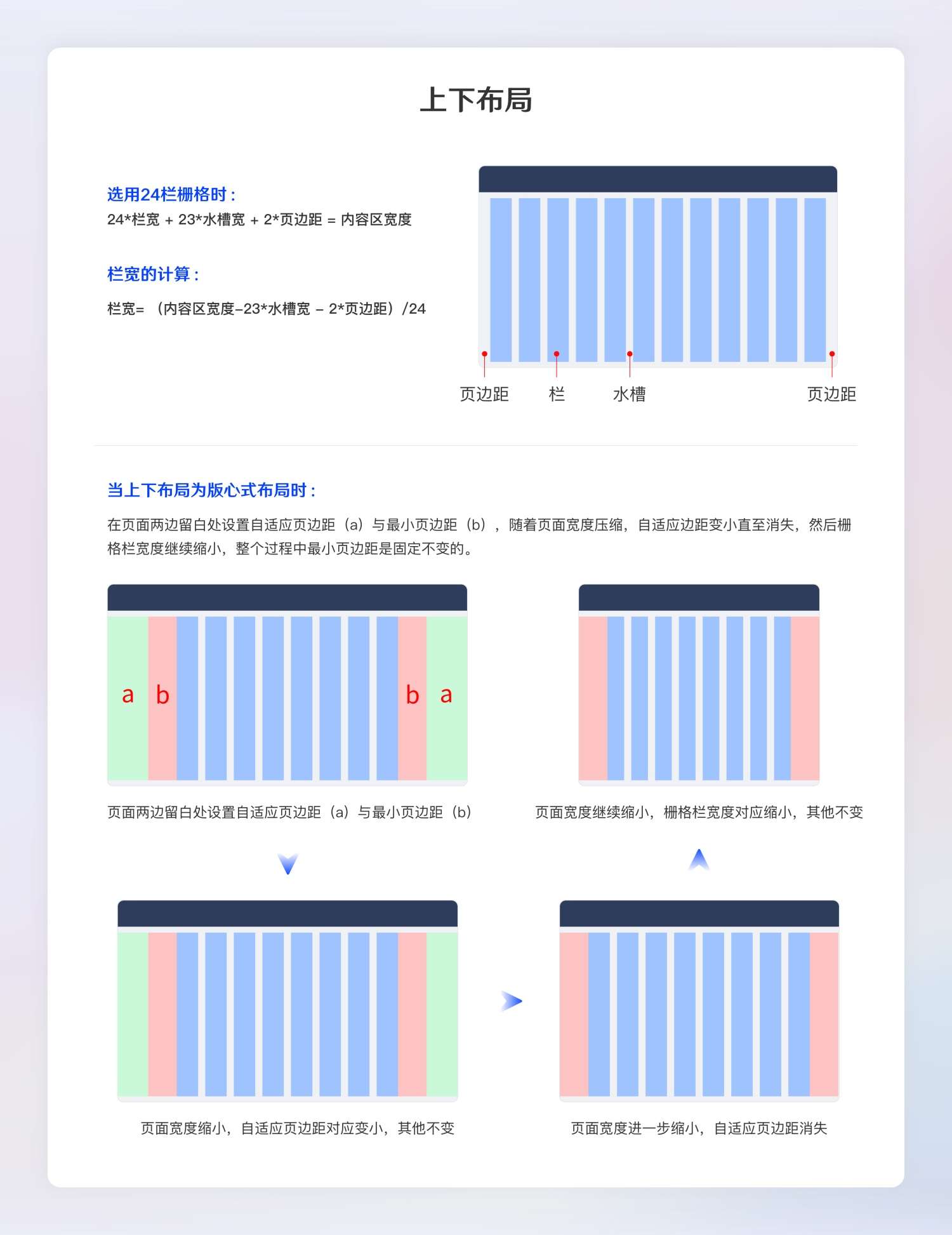
④ 上下布局栅格
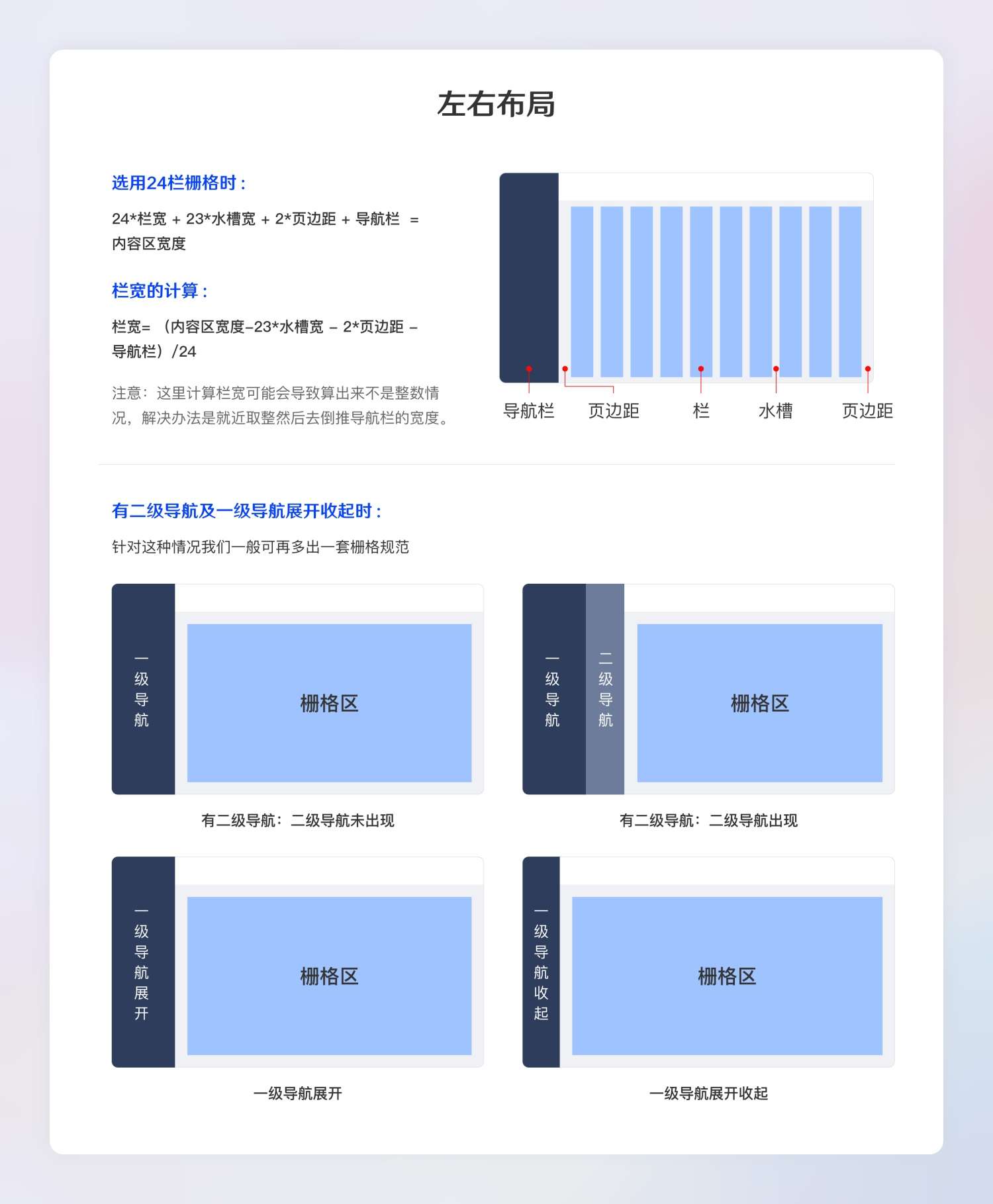
⑤ 左右布局栅格
导航
导航可分为全局导航与局部导航。
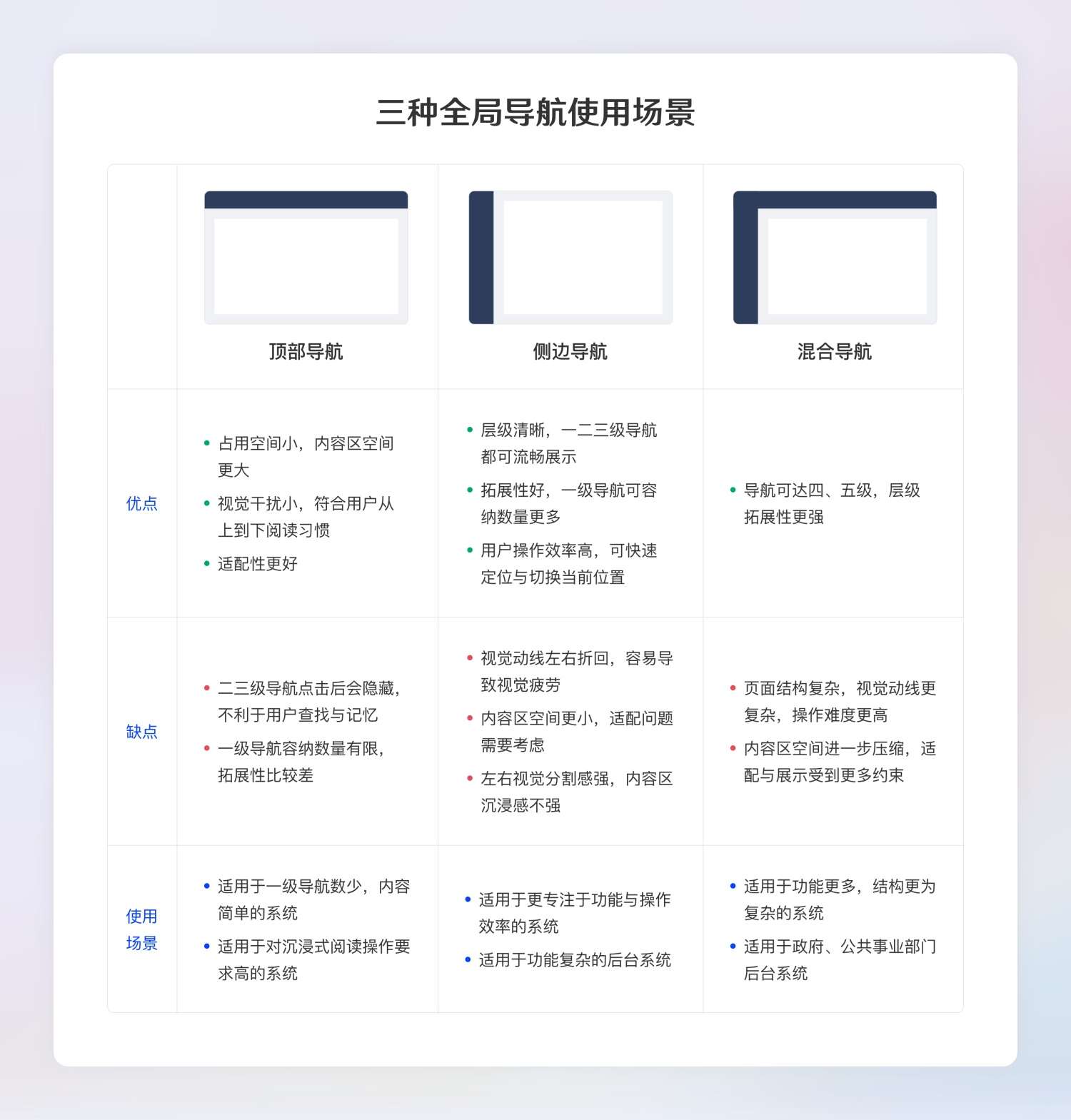
① 全局导航
全局导航包含顶部导航、侧边导航、混合导航。
这三种导航样式各具特点,应结合产品特性选择合适的导航样式。这里要注意的一点是,当产品可用性和用户体验产生冲突时,应优先保证产品可用性。
② 局部导航
局部导航包含面包屑、标签页、步骤条、分页器。
面包屑
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系,并且可以快速回到上几级导航。
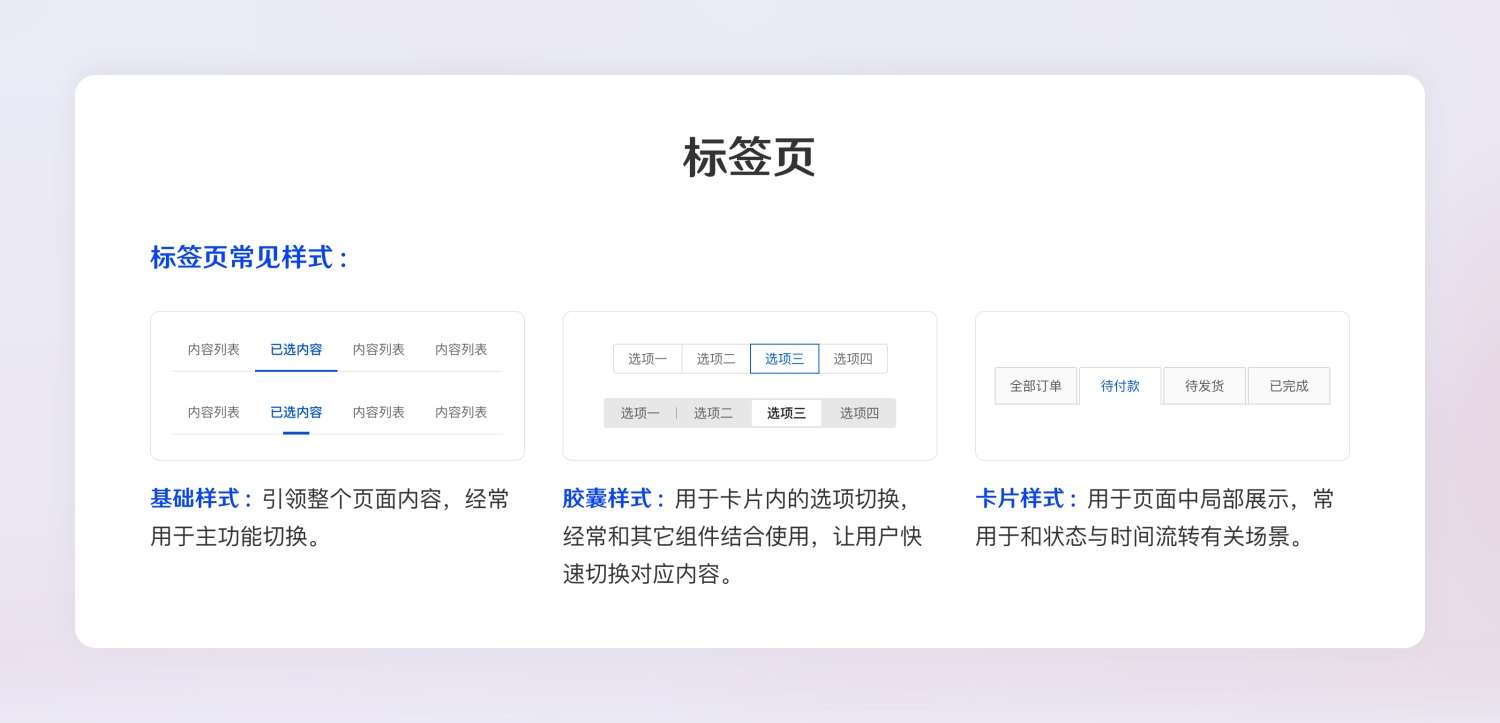
标签页
标签页可以帮助用户在一个页面实现快速切换不同内容,提升单个页面内容扩展性。可分为基本样式、标签样式、卡片样式。
步骤条
当任务复杂或者存在先后关系时,可将其分解成一系列步骤,这里就会用上步骤条。步骤条是引导用户按照流程完成任务的导航条,作用包含 3 点:一是让用户对操作流程长度和步骤有个预期,二是明确知道自己目前所在步骤,三是可以对用户的任务完成度有明确的度量。
步骤条一般分为横向与纵向两种样式。
步骤条小 Tips:当步骤条中有操作难度偏大的内容时,为了提高用户操作完成率,我们可以考虑把其放在靠后的步骤中,原因是用户前面已经完成了大部分简单操作,后面碰到高难度操作后,出于损失厌恶心理,不会轻易放弃操作。
分页器
当有大量内容需要展现时进行分页加载处理,分页器作用是可以让用户清楚的知道自己所要浏览的内容有多少页、当前所在页码、快捷前往目标页码。
分页器一般分为迷你、简易、自定义三种样式。
妙用分页器小 Tips:当表格中需要对数据全选操作时,为了提高操作效率,可将自定义每页跳数调到最大。例如一共 100 条数据,默认每页 10 条数据,要完成全选需要点击 9 次翻页,10 次全选(表格的全选框勾选后一般只选中当前页面全部数据,而不是所有页面总数据),当把每页条数调整为 50 后,则只需翻页 1 次,点击 2 次全选即可。
我们说一下展示组件。
展示组件在页面中主要承担着向用户传达信息功能,以帮助用户快速地定位和浏览数据。常用的展示组件包含徽标、标签、走马灯、文字提示、气泡卡片、折叠面板、表格等。接下来我将逐个讲解一下这些组件。
徽标常出现在通知图标或者头像右上角,用来展示需要处理的消息或任务条数。
常见徽标类型有带数字样式、圆点样式、多彩圆点样式。徽标常见位置有右上角及左右排布。有一点要注意的是徽标设计时建议加上一个颜色和大背景色一致的描边,以便徽标和底下内容清晰区分。
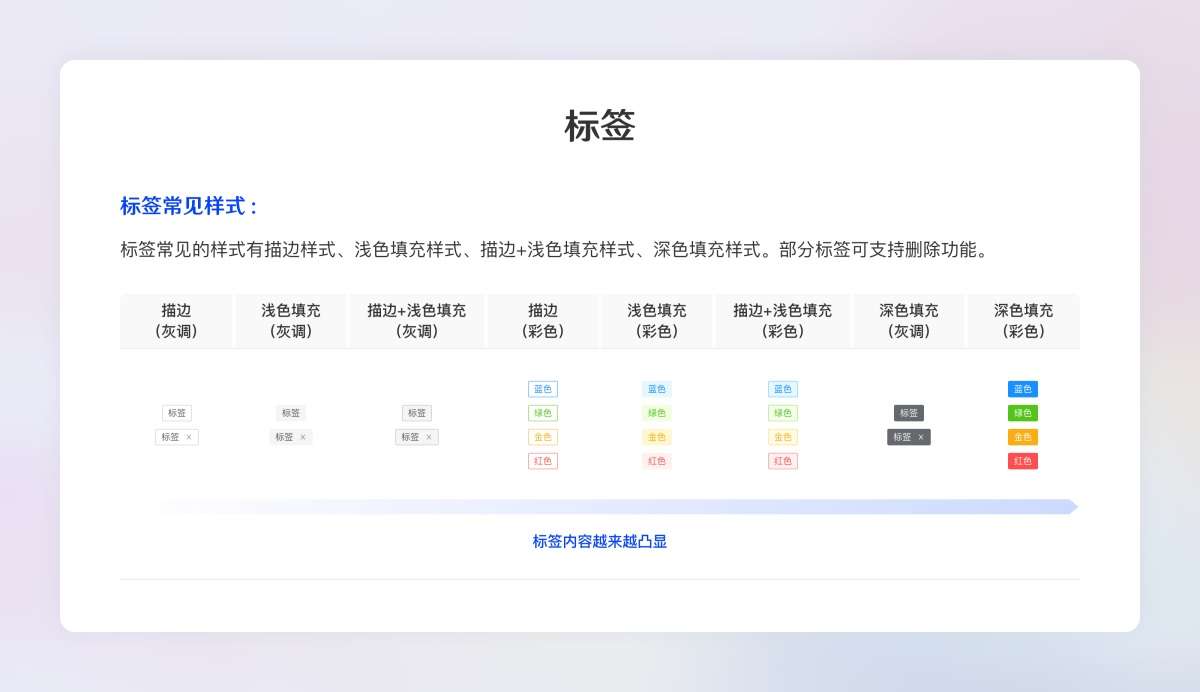
标签一般有两种使用场景:一是用于标记事物的属性和维度,二是进行分类。标签常见的样式有描边样式、浅色填充样式、描边+浅色填充样式、深色填充样式。部分标签可支持删除功能。
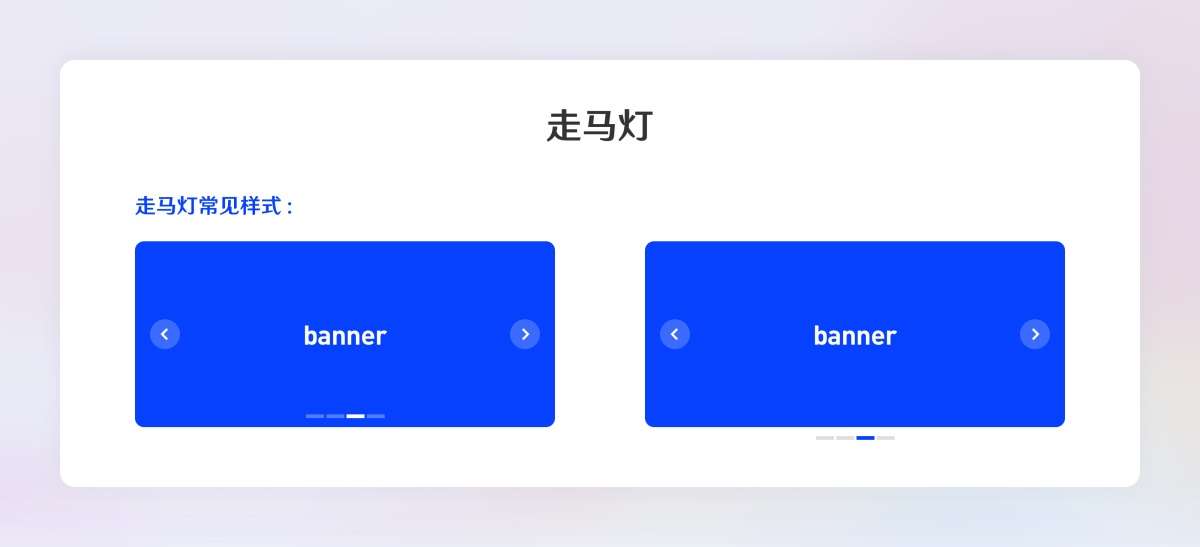
走马灯又叫轮播图,一般用于一组平级内容的并列展示模式,例如图片或卡片轮播,轮播方式一般支持用户主动触发或者系统自动轮播两种方式。比较常见于产品介绍页面或运营广告模块。轮播的数量建议控制在 3~5 个之间,同时应清晰展示轮播数量以及当前轮播位置。
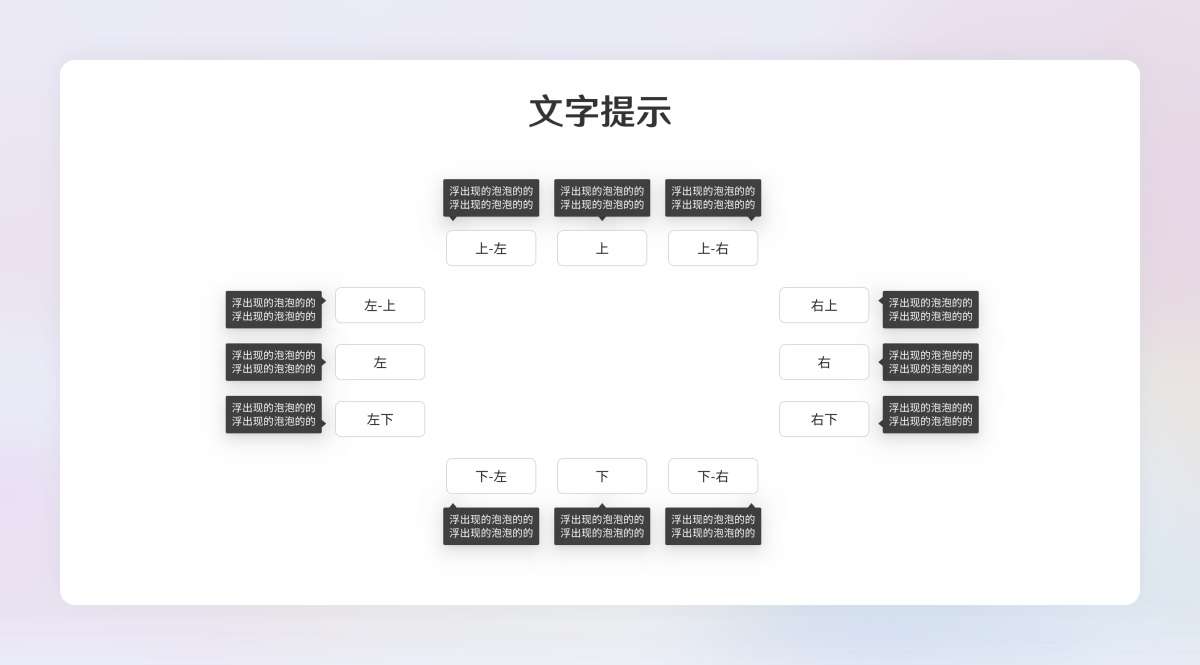
即文字简单的气泡框,鼠标移入则显示提示,移出后消失。文字提示应有两不承载,一是不承载复杂文本,二是不承载任何操作。一般气泡填充为暗黑色半透明,特殊场景下可用彩色填充,之所以用色块填充是因为文字太少信息不明显 ,需要用大色块凸显。
文字提示一般有如下 12 种样式,根据页面所处位置进行灵活选用。
气泡卡片也是气泡框样式,鼠标移入或点击则显示提示,移出或再次点击后消失。
气泡卡片适合文字较多情况下,且支持承载操作,同时填充一般为浅色(常见为白色) 气泡卡片一般有如下 12 种样式,根据页面所处位置进行灵活选用。
气泡卡片常见类型包括纯文本、文本+按钮/链接、带标题文本等。 这里还归纳总结了文字提示与气泡卡片的特点,以便我们加深理解。
折叠面板可以将较多或较复杂的内容进行分组,分组内容区可以折叠展开或隐藏,利用好折叠面板可以将复杂页面内容收纳的更简洁有条理。折叠面板放置内容可以是纯文本、图文、子列表等形式。
从功能上讲折叠面板可分为常规式、手风琴式、嵌套式,常规式可以同时展开多个折叠项,且每个折叠项展开后需要手动收起;手风琴式则只允许单个折叠项展开,展开另一个会自动折叠当前展开内容;嵌套式指折叠内容多层嵌套的折叠面板,可实现对更复杂内容收纳。
从样式上说折叠面板可分为带框与不带框,图标位于左侧与右侧等常见几种
表格常用于大量同类结构下多种数据展示,方便用户对数据进行对比分析与组织,同时支持搜索、排序、筛选、编辑数据,以及对数据分页。表格可以说在 B 端设计中是必不可少且应用非常高频的一类组件,接下来我们着重来聊下关于表格的那些事儿。
1. 风格样式
常见表格样式有常规式,线框式,斑马纹式。其中常规式样式简约轻量,对表格内容视觉干扰最小,优先应用于大部分场景。
Tips:在实际设计中常规式与线框式表格存在横向阅读不够直观缺陷,可用 hover 状态整行浅灰填充方式来弥补。
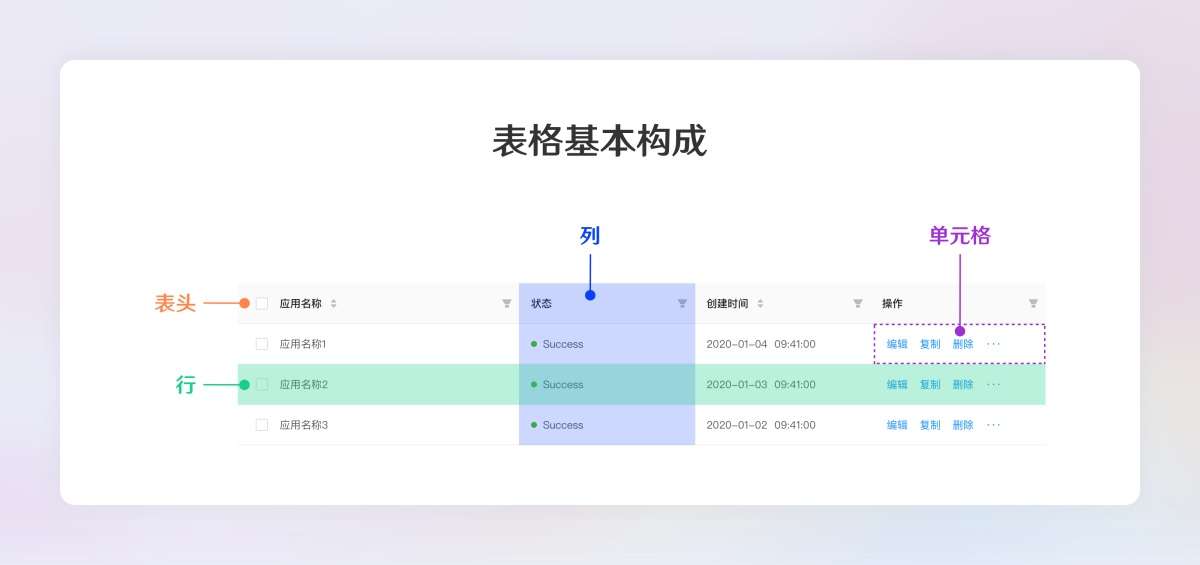
2. 基本构成
表格一般由表头、行、列、单元格这些基本元素构成。
① 表头
a. 表头常见样式
表头常见样式有标准表头、带排序/筛选表头、分组表头。其中分组表头适合采用前面提到的线框式表格。为了直观区分表头与内容区,一般会让表头区背景色与内容区不一样,以及将表头文字与内容区文字样式做出区分。
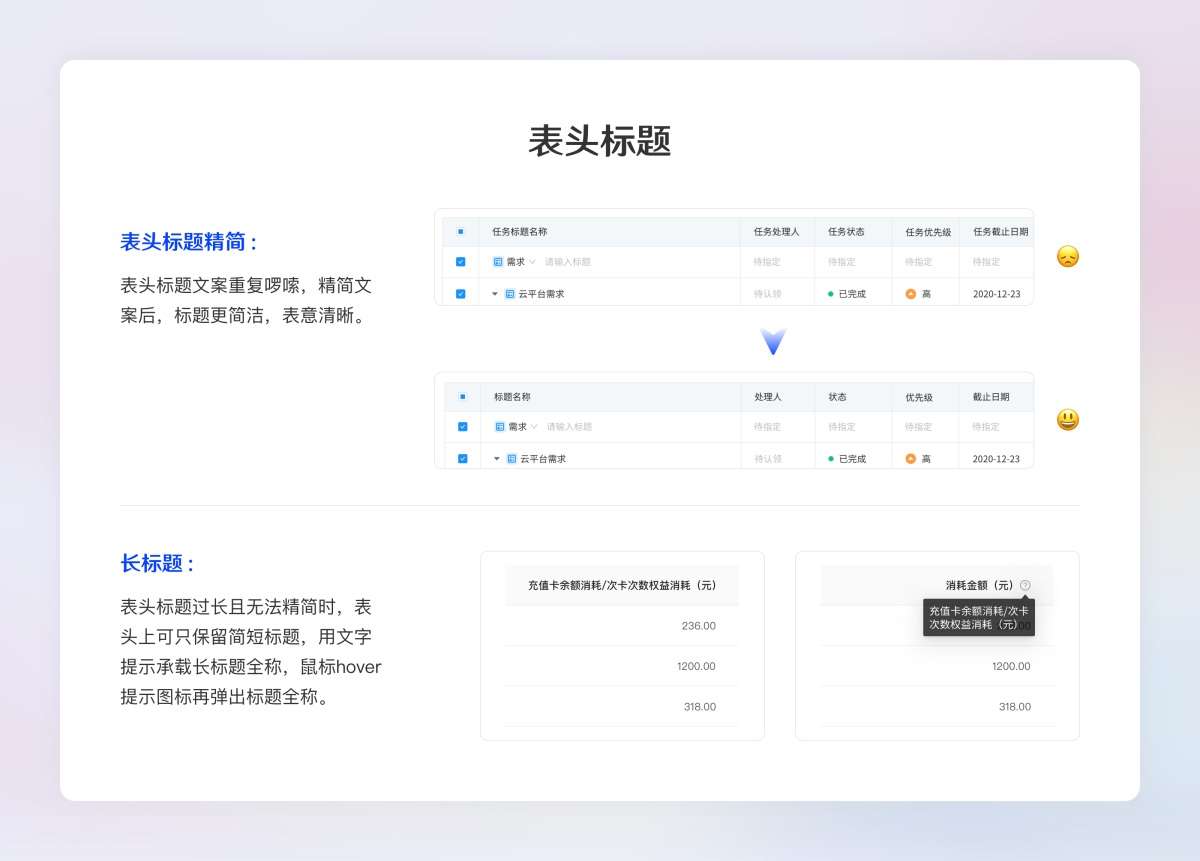
b. 表头标题
表头标题文案应当足够精简且表意清晰,这里有两种方法保证文案简洁:一是如果表头标题文案重复啰嗦,可去掉重复字段精简文案;二是当表头标题过长且无法精简时,表头上可只保留简短标题,用文字提示承载长标题全称。
c. 表头固定
纵向滚动表格时,为了方便用户高效获取信息,表头应保持固定。
② 单元格
这里总结了几个关于单元格的几个设计要点:
③ 行
行分为单行文本与多行文本两种情况,下面给出了两种情况常规表格行高参考计算公式,如若计算结果为非偶整数可就近取偶整数。
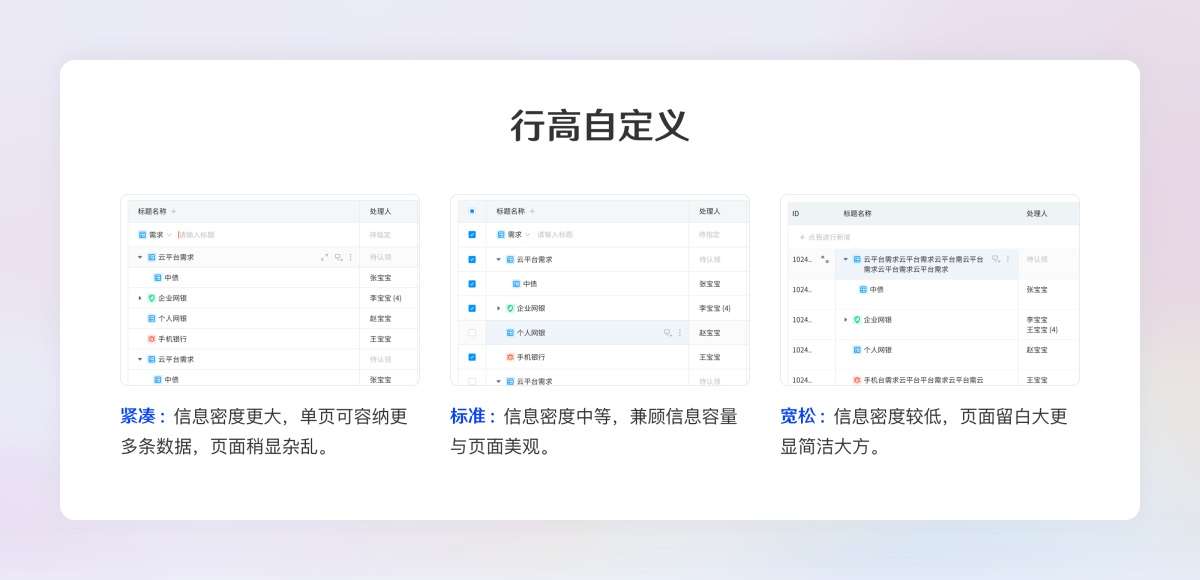
当然除了常规行高,为了满足不同用户阅读习惯,我们还可以支持用户自定义多种行高功能,一般行高建议 3-4 种为宜。
④ 列
a. 列宽自适应规则
假设我们定义表格左右空白间距为 a,列间距为 b。其中 a 固定不变,b 根据表格内容自适应,同时可定义 b 一个最小值,随着表格列数增加,当表格内容宽度超出页面宽度时,固定首或尾列(可同时固定首尾列),出现横向滚动条可左右滑动。
b. 对齐规则
列常见对齐方式一般有左对齐与右对齐,通常情况下建议采用左对齐方式,以便用户高效阅读。两种情况下可采用右对齐方式,一是涉及比较数据大小时,二是位于尾列操作列可采用右对齐。至于居中对齐由于视觉动线曲折,通常不建议在表格中运用。
小 Tips:当表格列数较多时,一般有两种处理方式,一是将列数控制在 7 条左右,只展示用户最关注的内容,其他次要内容放到详情中展示即可;二是当多用户对内容关注侧重点不同时,可支持用户自定义列展示。
3. 详情查看
① 详情入口
表格很多都会涉及到详情查看这一块内容,一般详情查入口有两种形式:一是将标题高亮,点击进入详情,这种适合查看详情为高频操作或操作列已有较多按钮场景;二是操作列放置详情按钮,点击进入详情,这种适合操作列没有或较少操作按钮场景。
② 交互方式
常见查看详情交互方式有:表格展开收起、弹窗、抽屉、页面。
表格展开收起适用于追求轻量简洁体验、用户操作连贯性高的场景;
弹窗则适用于详情页面承载中等量重要信息与操作,且可接受弹窗打断场景;
抽屉适用于追求快捷查看详情且快速切换不同项目详情(抽屉去掉黑色遮罩即可),以及详情内容量较多且不希望跳转页面查看详情情况;
页面适用详情页面承载大量重要信息与操作场景,需要新开页面前往操作。
到这里关于 B 端的展示组件就全部梳理完