产品-交互自查表(Interaction Design Checklist)是一种用于检测和优化产品交互设计的工具。
它帮助设计师在完成设计稿后,在正式评审前进行查漏补缺,确保设计方案的完整性和专业性。
主要作用
产品-交互自查表的主要作用包括:
查漏补缺:在设计过程中,设计师可能会忽略一些细节或特殊情况,自查表帮助设计师在系统性地检查设计方案时发现并修正这些问题。
保证用户体验:通过全面检查设计方案,确保用户体验的完整性和流畅性,避免用户在实际使用中遇到不必要的困惑或问题。
优化用户体验:通过全面检查产品的各个方面,设计师可以更好地理解用户需求,优化用户体验,确保产品能够满足用户的期望。
培养设计思维:使用自查表有助于设计师培养系统化的设计思维,提升设计水平,逐渐进阶为高级体验设计师。
提高设计质量:自查表帮助设计师在评审前发现并解决潜在问题,提高设计方案的专业性和可行性。
查漏补缺:通过详细的自查表,设计师可以在设计过程中及时发现并修正问题,确保设计方案的完整性和可行性。
产品-交互自查表通过详细的内容和明确的作用,帮助设计师在产品设计过程中查漏补缺,提升设计质量,优化用户体验,培养设计思维,并提高工作效率。
内容结构
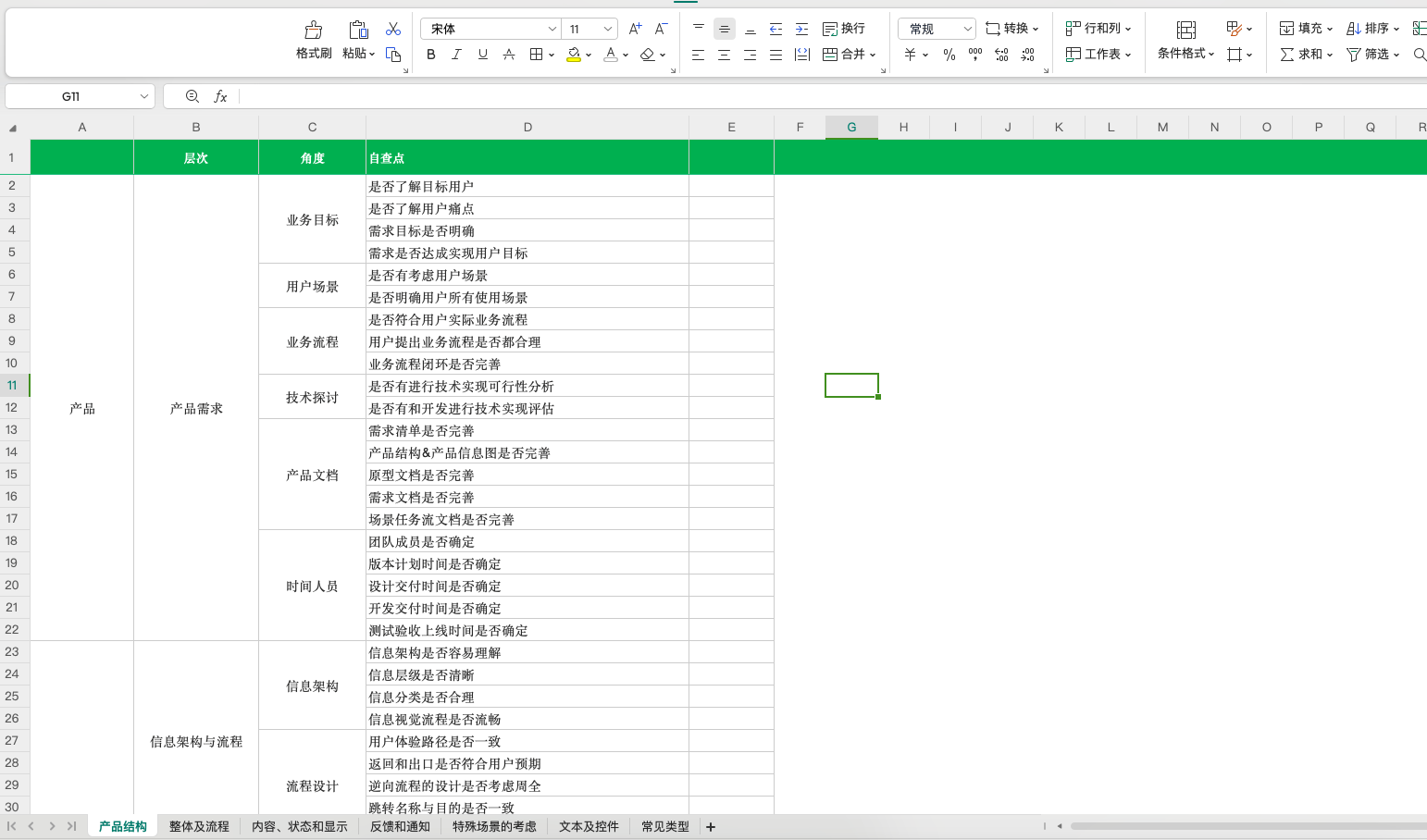
交互自查表通常包括以下几个部分:
个人信息部分:姓名、年龄、性别、联系方式等基本信息,用于了解用户的基本特征。
信息架构与流程:检查信息架构是否清晰易理解,用户路径是否顺畅,确保用户能够快速上手。
常用控件:检查控件的样式、交互行为是否一致,确保用户界面的一致性和易用性。
数据呈现和文案呈现:检查数据的格式、单位、排序规则是否合理,文案是否准确一致,符合用户认知和习惯。
交互与反馈:检查交互过程中的异常状态处理,如授权失败、断网等,确保用户在使用过程中能够得到及时反馈和帮助。
角色权限:检查不同角色用户的权限设置,确保权限管理合理且符合业务需求。
特殊情形:检查特殊场景下的设计,如网络状态变化、设备适配等,确保设计方案在各种情况下都能正常运行。
文档描述:检查交互文档是否清晰表达设计方案,复杂的逻辑是否通过流程图梳理清楚。
上下游理解:对于可能理解困难的部分,是否适当地进行了解释说明。
核心问题解析:对设计中的核心问题进行解析,确保设计方法合理。
边界情况考虑:考虑和举例边界情况,确保设计方案在各种极端情况下都能正常运行。
特殊场景复查:包括网络状态、异常状态、模式、角色权限、硬件和软件兼容性等。
操作与反馈:检查操作流程和反馈机制是否合理,确保用户能够清晰地感知页面状态变化。
数值限制条件:检查数值的显示和限制条件,确保数据展示的合理性和准确性。
页面状态:检查页面在不同状态下的表现,确保用户体验的一致性和友好性。
其他维度:包括功能、流程、文案、动效、控件和弹框等方面的检查
包括功能自查、流程自查、文案自查、动效自查、控件自查、弹框自查等方面的检查,确保设计的全面性和合理性。
作用
使用方式
交互自查表的使用方式通常包括以下几个步骤:
前期准备:设计师在设计完成后,对照自查表逐项检查设计方案,确保没有遗漏的细节。
逐步优化:随着项目经验的积累,设计师可以不断更新和完善自查表,补充新的检查项,提高自查表的适用性和效率。
团队协作:自查表也可以作为团队协作的工具,帮助设计师和开发人员在设计和开发过程中保持一致的理解和目标。
产品-交互自查表是一种系统化的工具,帮助设计师在项目中检测和优化设计方案,确保用户体验的完整性和专业性。通过不断更新和完善自查表,设计师可以提高设计质量,减少开发和测试阶段的返工,提升整体项目效率。