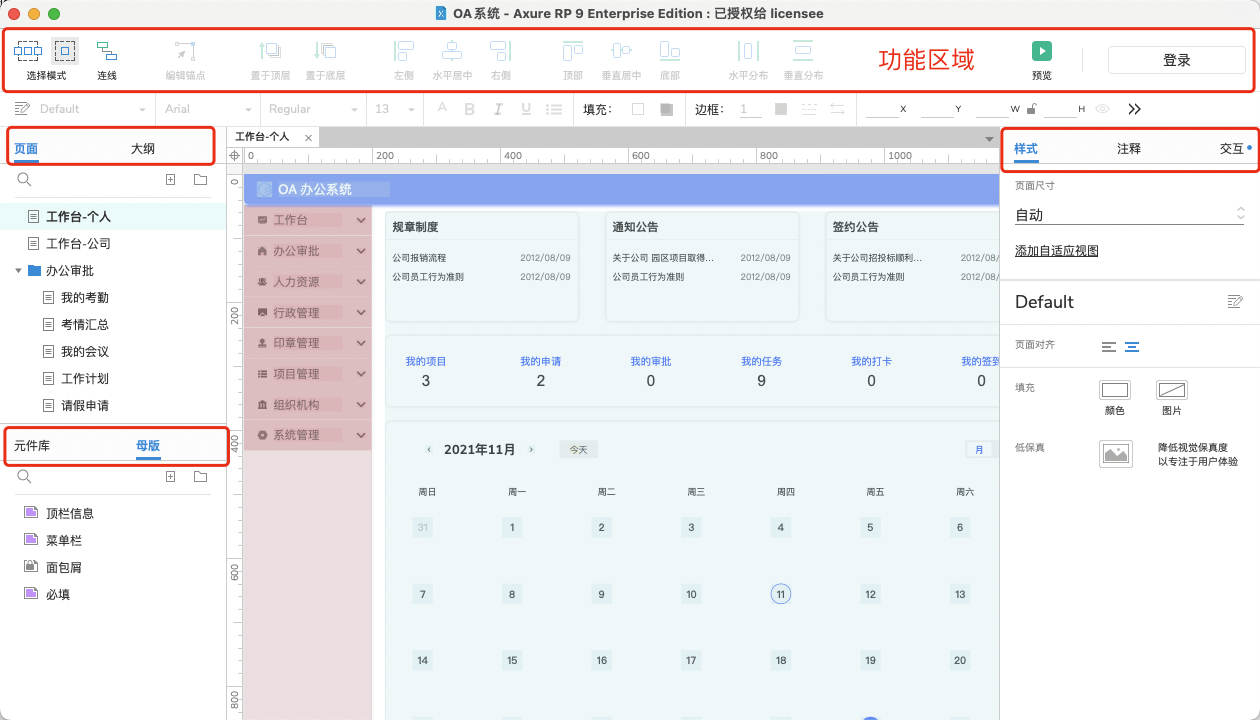
Axure RP 的界面设计旨在提供高效、直观的用户体验设计环境,主要可以分为以下几个关键区域:
- 菜单栏:包含标准的文件操作(如新建、打开、保存)、编辑、视图控制等选项,与大多数软件相似,是进行项目管理的基础。
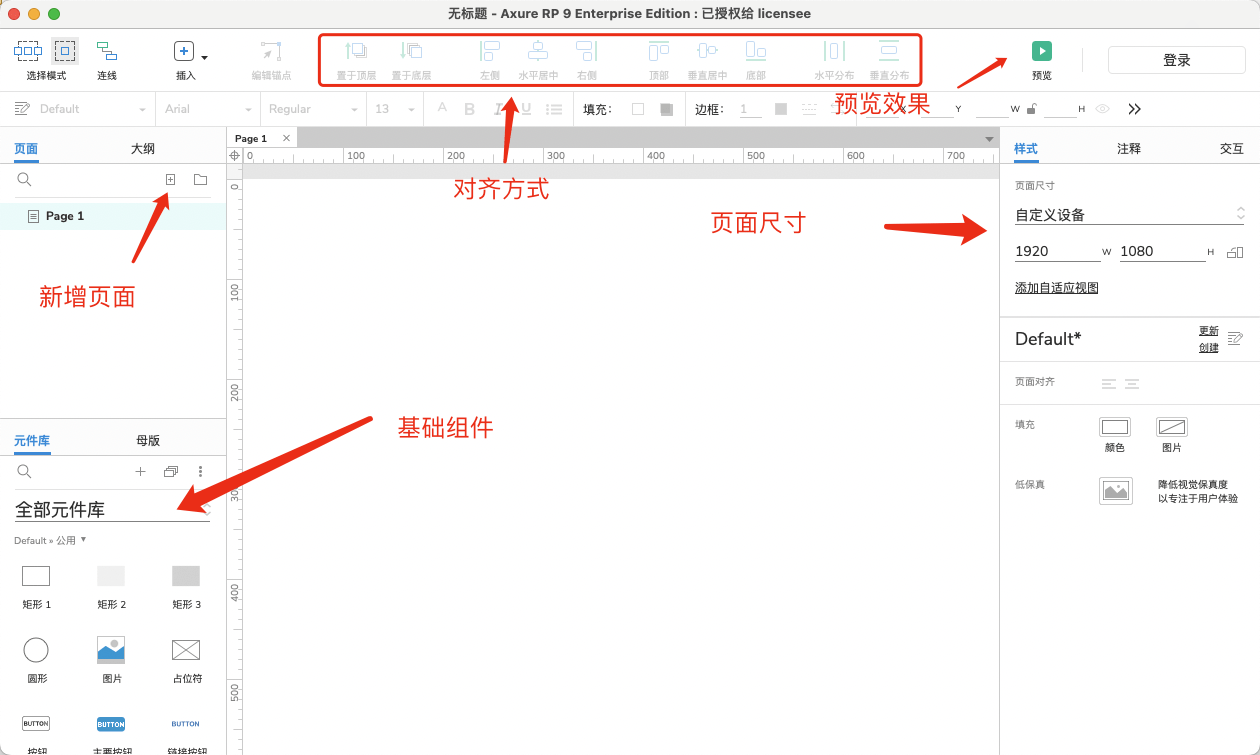
- 工具栏:提供快速访问常用功能的图标,如字体设置、大小调整、画布缩放以及一些Axure特有的快捷操作。它帮助用户快速调整页面元素和原型的显示状态。
- 站点地图(页面结构区):以树状结构展示项目中的所有页面,允许用户添加、删除、重命名页面,并组织页面层次结构。这是规划产品结构和页面流程的关键部分。
- 元件库:包含了丰富的预设图形和组件,如基本形状、表单元素、导航菜单等,用户可以通过拖拽这些元件到画布上开始设计。用户还可以自定义元件库,包括导入或创建自己的部件库,甚至修改默认元件库。
- 母版区域:用于创建可复用的组件集合,类似于模板,可以在多个页面间共享,提高设计效率。
- 画布:是设计的核心区域,用户在此直接拖放元件、绘制形状、布局设计,以及进行交互设计的实施。
- 页面交互区域:在设计页面时,用于设置元件的交互行为,如鼠标点击、悬停等事件及其对应的动作,是实现原型动态效果的关键部分。
- 部件属性区域:显示当前选中元件的详细属性,如文本、样式、交互设置等,允许用户进行精确编辑。
- 动态面板区域:专注于动态面板的管理,动态面板是Axure中一个重要的交互元素,可以用来创建复杂的交互效果,如滑动、弹出菜单等,其可视与隐藏状态的设置在此完成。
整体而言,Axure的界面设计鼓励快速原型设计,通过直观的布局和工具,使得产品经理和设计师能够高效地创建从低保真到高保真的原型,并支持交互设计和文档生成,是产品设计流程中不可或缺的工具。