在Axure中,将SVG格式的图标或图形转换为形状是一个非常实用的功能,它允许设计师对图标进行更自由的编辑,包括颜色、大小、形状等。以下是详细的步骤和该功能的好处:
转换步骤:
- 获取SVG图标:首先,你可以从阿里巴巴矢量图标库(Iconfont)或其他来源获取SVG格式的图标。例如,在Iconfont上找到你需要的图标后,点击下载并复制SVG代码。
- 粘贴到Axure:打开你的Axure项目,将复制的SVG代码粘贴到画布上,这时图标会以图片形式出现。
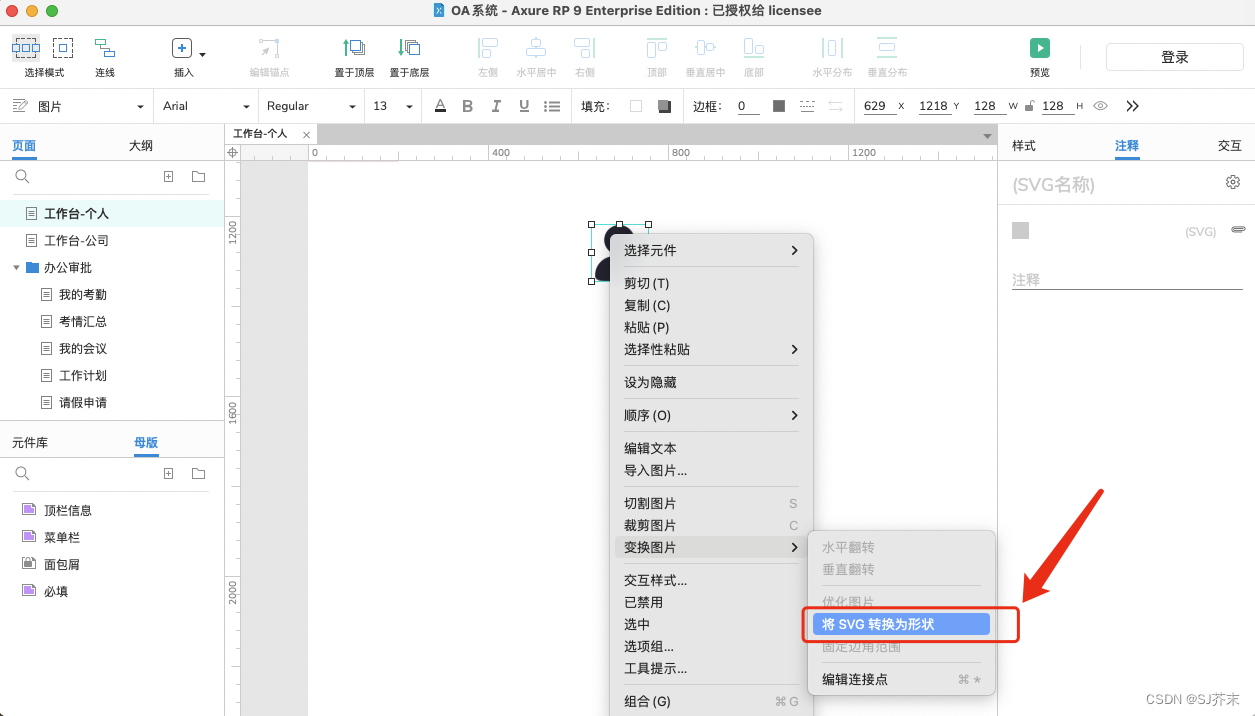
- 转换操作:选中粘贴的SVG图标,然后右键点击,选择“变换图像”菜单下的“将SVG格式转换为形状”。这一步将图标从不可编辑的图像转变为可编辑的形状。
- 编辑形状:转换后,你就可以自由调整颜色、大小、甚至个别部分的形状,因为现在它已经成为Axure中的形状元件。
通过这个功能,设计师可以更加灵活地利用图标资源,创造出既符合设计需求又具有高度自定义特性的作品。
默认情况下,将SVG图片复制到Axure后,SVG图片是图片格式,无法调整背景色,图片缩小到一定程度会变模糊
SVG图片转换为形状后,就会变成正常的形状样式,可以使用形状的样式属性