动态面板是Axure中一个非常强大的功能,它允许你创建具有多个状态的交互式元素,非常适合模拟复杂的用户界面和交互逻辑。下面详细解释动态面板的使用以及如何从首个状态解脱。
动态面板
- 定义:动态面板是一种可以包含其他元件,并且能够改变其位置、大小、可见性以及拥有多个状态的特殊面板。
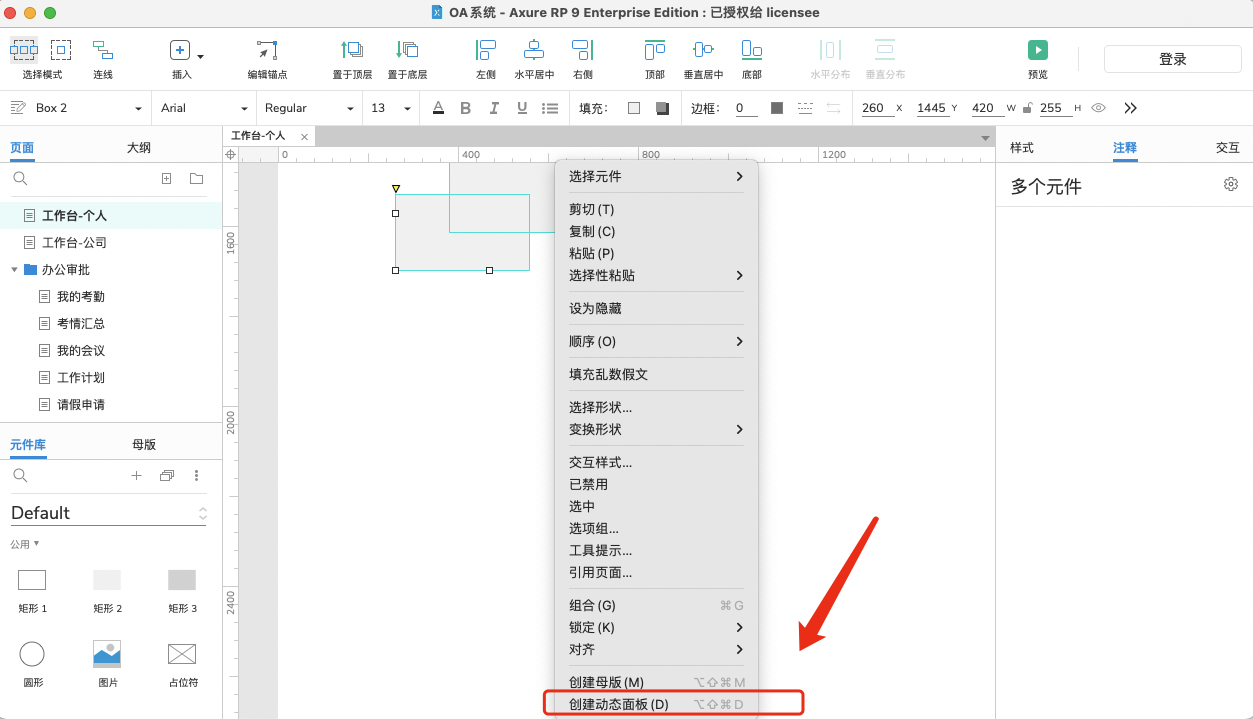
- 创建方法:可以通过选中一个或多个元件,然后右键选择“创建动态面板”或使用快捷键(Windows:
Ctrl+Shift+Alt+D,Mac:⌘+⇧+⌥+D)来快速转换为动态面板。 - 状态管理:动态面板可以有多个状态,每个状态代表不同的布局或内容,通过双击或右键管理状态来添加、删除或重命名状态。
从首个状态解脱
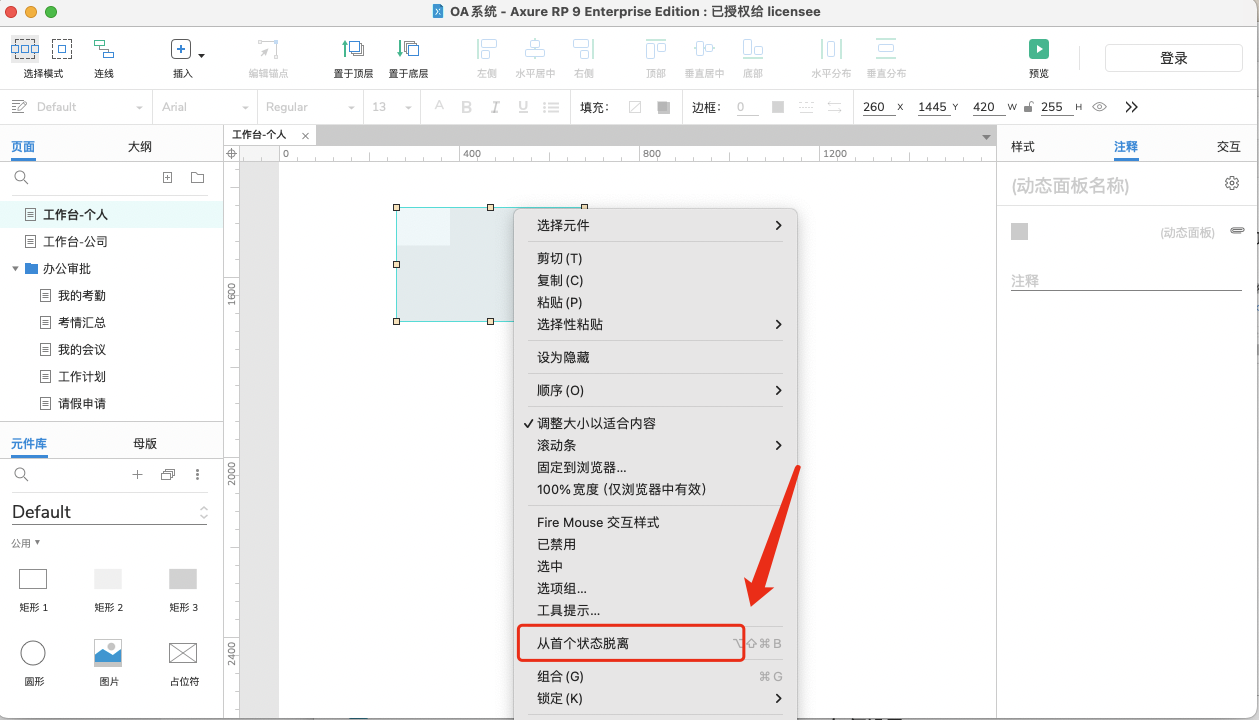
- 功能描述:这个操作允许你将动态面板的第一个状态中的所有元件释放出来,恢复到它们作为独立元件的状态,而不影响动态面板的其他状态。
- 操作方法:右键点击动态面板,选择“从首个状态解脱”,或者使用快捷键(Windows:
Ctrl+Shift+Alt+B,Mac:⌘+⇧+⌥+B)来执行此操作。 - 应用场景:当你想要保留动态面板的交互逻辑,但不再需要某个状态作为动态面板的一部分时,或者需要对首个状态的元件进行单独编辑时,这个功能非常有用。
实际应用
在设计交互原型时,动态面板常用于模拟下拉菜单、弹出框、滑动切换等交互效果。而“从首个状态解脱”则提供了一种灵活的机制,让你在保持动态面板复杂性的同时,能够自由调整和编辑界面的初始布局。这种分离操作有助于细化设计细节,提高原型的灵活性和可维护性。
转换为动态面板:可以将被选中的元件(一个或多个)转换成动态面板的形式,是一个快捷使用动态面板的方式。