在Axure中,锁定与解锁功能是管理设计元素的重要工具,它允许用户控制元件的可编辑性,以适应不同的设计和协作场景。
锁定元件
- 目的:锁定元件是为了防止在设计过程中无意中移动或修改其位置和尺寸,特别是在复杂的界面设计中,确保关键元素保持不变。
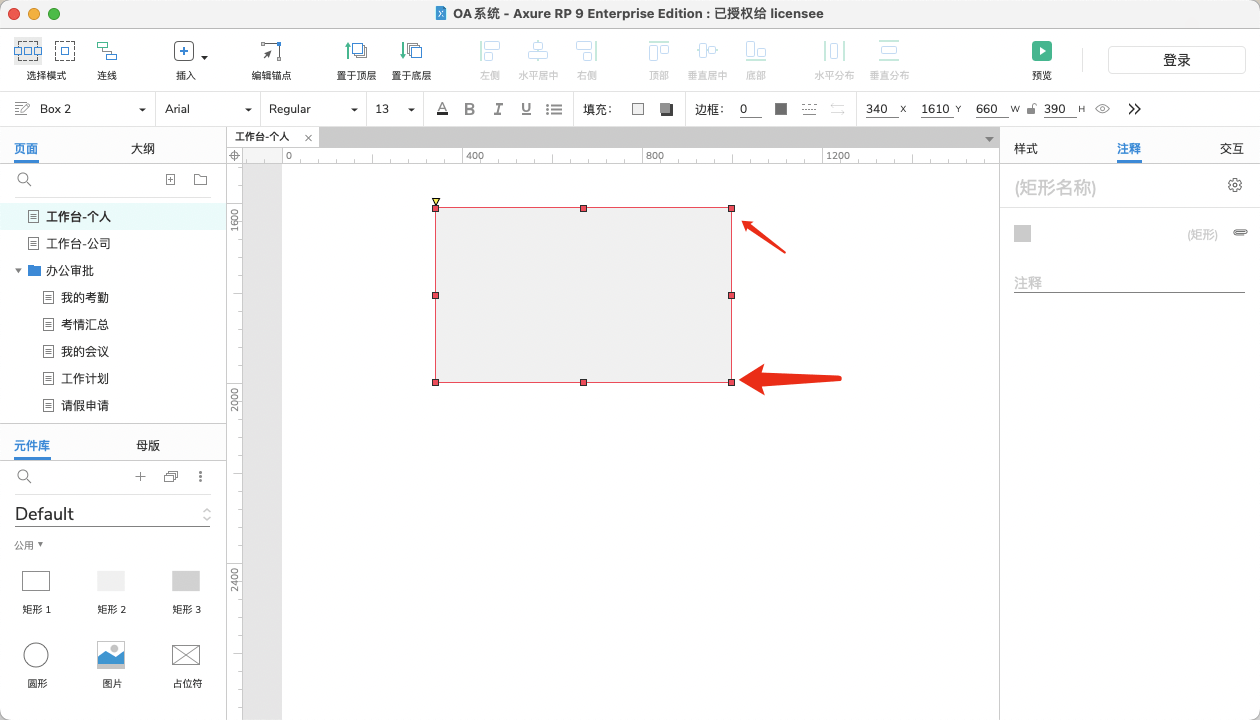
- 表现:被锁定的元件边框会变为红色,提示设计者该元件当前的状态。
- 适用范围:适用于所有类型的元件,包括文本框、按钮、图像等。
- 设置方法:
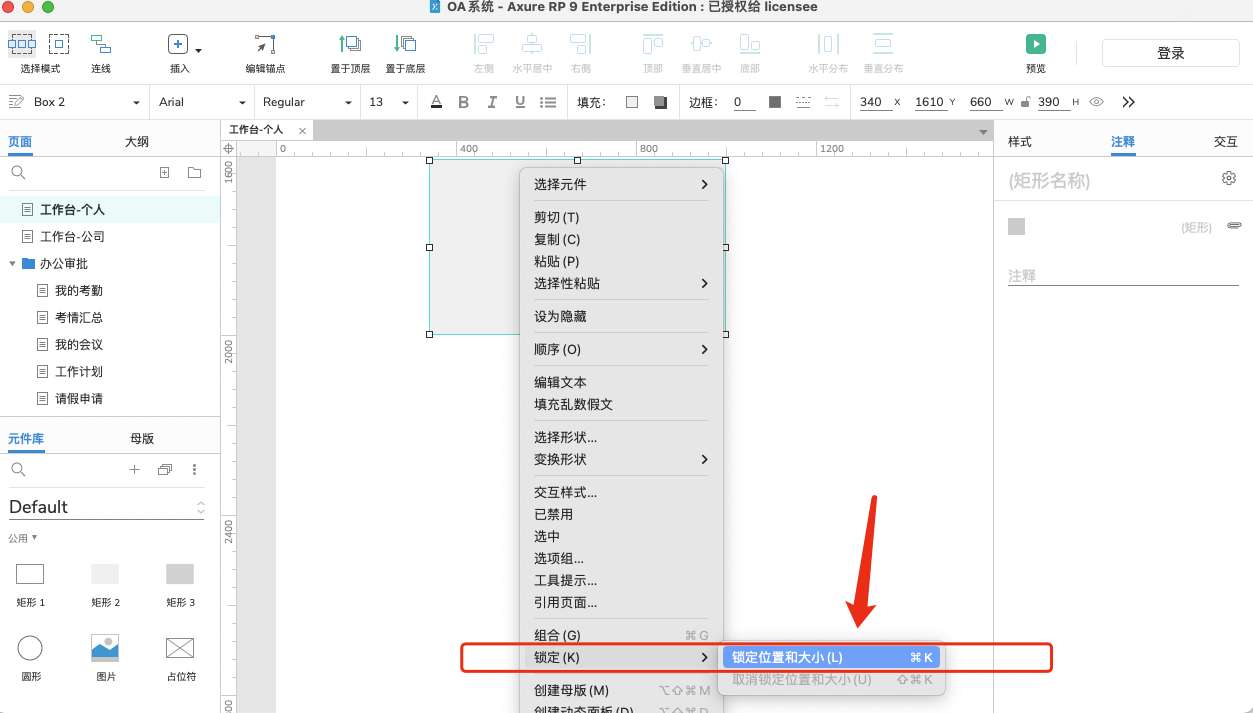
- 右键菜单:选中元件后,右键点击并选择“锁定”->“锁定位置和尺寸”。
- 工具栏操作:直接点击顶部工具栏中的锁定按钮。
- 快捷键:Windows系统使用
Ctrl+K,Mac系统使用⌘+K来快速锁定元件。
解锁元件
- 目的:当需要再次编辑元件的位置或尺寸时,需要解锁元件。
- 操作:
- 右键菜单:同样通过右键菜单,在“锁定”下选择解锁选项。
- 工具栏:点击工具栏上的解锁按钮。
- 快捷键:Windows系统使用
Ctrl+Shift+K,Mac系统使用⌘+⇧+K来解锁元件。
使用场景
- 协作设计:在团队合作中,锁定关键元素可以避免其他成员误改。
- 布局保护:在设计复杂界面时,锁定背景或框架元素,专注于其他部分的设计。
- 原型演示:准备原型演示前,锁定所有元件,确保演示时元素位置固定,避免意外操作。
通过这些操作,Axure的锁定与解锁功能为设计者提供了灵活的控制手段,确保设计过程中的精确性和效率。
锁定与解锁
锁定功能可以锁定元件的位置和尺寸,被锁定后元件的位置、尺寸都不能调整,解锁之后恢复原状,通常使用在不需要修改元件位置和尺寸的场景,可与其他元件一起选中,拖拽移动时只有未被锁定的元件可以移动。
被锁定后,元件的边框变成红色,不可修改位置和尺寸
适用元件
所有元件
如何设置
有三种方式可以设置锁定与解锁
第一种是鼠标右键->锁定->锁定位置和尺寸;
第二种是在顶部工具栏中,点击锁定按钮;
第三种是使用快捷键操作,
Windows:
锁定:Ctrl+K,解锁:Ctrl+Shift+K
Mac:
锁定:⌘+K,解锁:⌘+⇧+K