在Axure中,组合与取消组合是管理界面元素的重要功能,它允许用户将多个元件作为一个整体进行操作,提高设计效率和便利性。
组合元件
- 目的:组合元件可以将多个分散的界面元素整合成一个单元,便于整体移动、复制、对齐或应用统一的样式和交互。
- 操作方法:
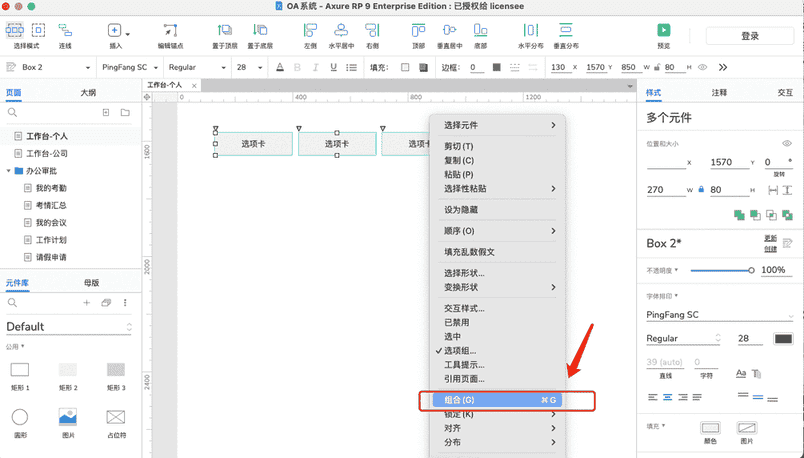
- 可以通过选中多个元件后,右键点击选择“组合”,或者使用快捷键(Windows:
Ctrl+G,Mac:⌘+G)。 - 在顶部工具栏中直接点击组合按钮也是一个快速途径。
- 可以通过选中多个元件后,右键点击选择“组合”,或者使用快捷键(Windows:
- 应用场景:适用于创建复杂的界面模块,如按钮组、导航栏、对话框等,便于整体调整布局。
取消组合
- 目的:当需要单独编辑之前组合在一起的元件时,需要取消组合。
- 操作方法:
- 选中组合后的元件,右键选择“取消组合”,或使用快捷键(Windows:
Ctrl+Shift+G,Mac:⌘+⇧+G)。 - 同样,也可以在工具栏中找到取消组合的选项。
- 选中组合后的元件,右键选择“取消组合”,或使用快捷键(Windows:
- 注意事项:取消组合后,原先的元件会恢复独立状态,位置和层级关系保持不变。
组合的高级使用
- 交互与层级:组合后的元件作为一个整体可以设置交互,但内部元件的交互优先级高于组合层。
- 命名与管理:组合后建议命名,便于在项目中快速查找和管理。
- 重复使用:组合好的元件可以作为母版重复使用,提高设计效率。
通过组合与取消组合功能,Axure用户能够更加灵活地组织和管理界面元素,简化复杂设计任务的处理流程。
组合功能
可以将多个分散的元件组合成一个整体,被组合的元件会放到一个文件夹下,这样通过给组合命名,查找同一个组合的元件会非常方便,推拽修改位置时组合的元件会整体一起移动,组合功能可以有效的整合页面中的各个元件,分成多个小模块,方便复制、修改、推拽等操作,组合与取消组合是配套出现的。
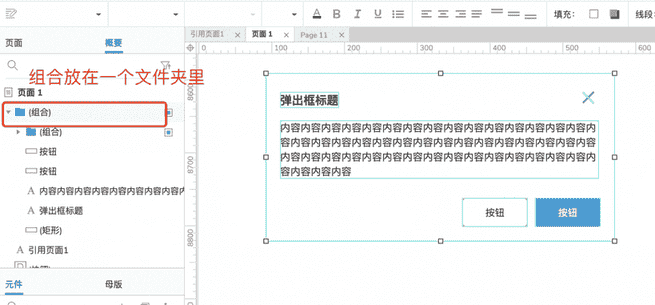
组合后的元件会放到一个文件夹内
可以为同一组元件加多次组合,每组合一次就会加一层文件夹
如何设置
有三种方式可以设置组合与取消组合
第一种是鼠标右键点击组合;
第二种是在顶部工具栏中,选择组合;
第三种是使用快捷键操作
Windows:
组合:Ctrl+G,取消组合:Ctrl+Shift+G
Mac:
组合:⌘+G,取消组合:⌘+⇧+G
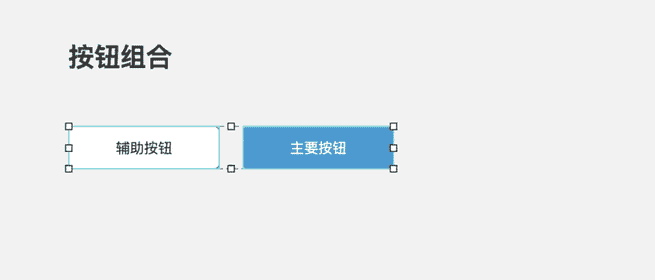
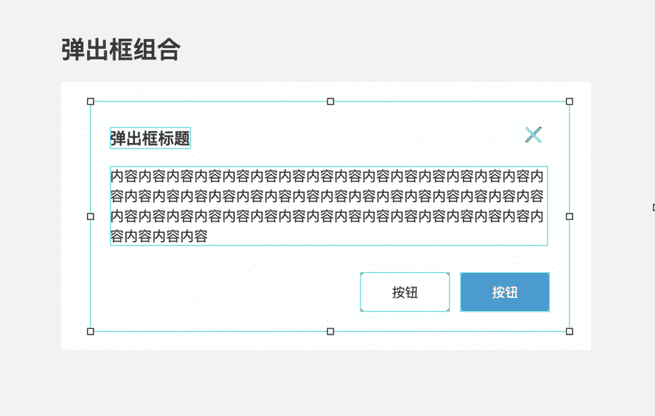
常用场景
由多个基础元件组成的模块都可以组合起来,成为一个整体