Axure中的选项组是一种高级交互功能,它允许您在一组形状、线条、图像或动态面板之间建立关系,确保任何时候只有一个元件处于选中状态。这与单选按钮的工作原理相似,即选择一个会自动取消其他选项的选中状态。以下是关于Axure选项组的详细说明和使用方法:
创建选项组
- 选择元件:在Axure的画布或大纲窗格中,选择一个或多个您想要作为选项组一部分的元件。
- 设置选项组:
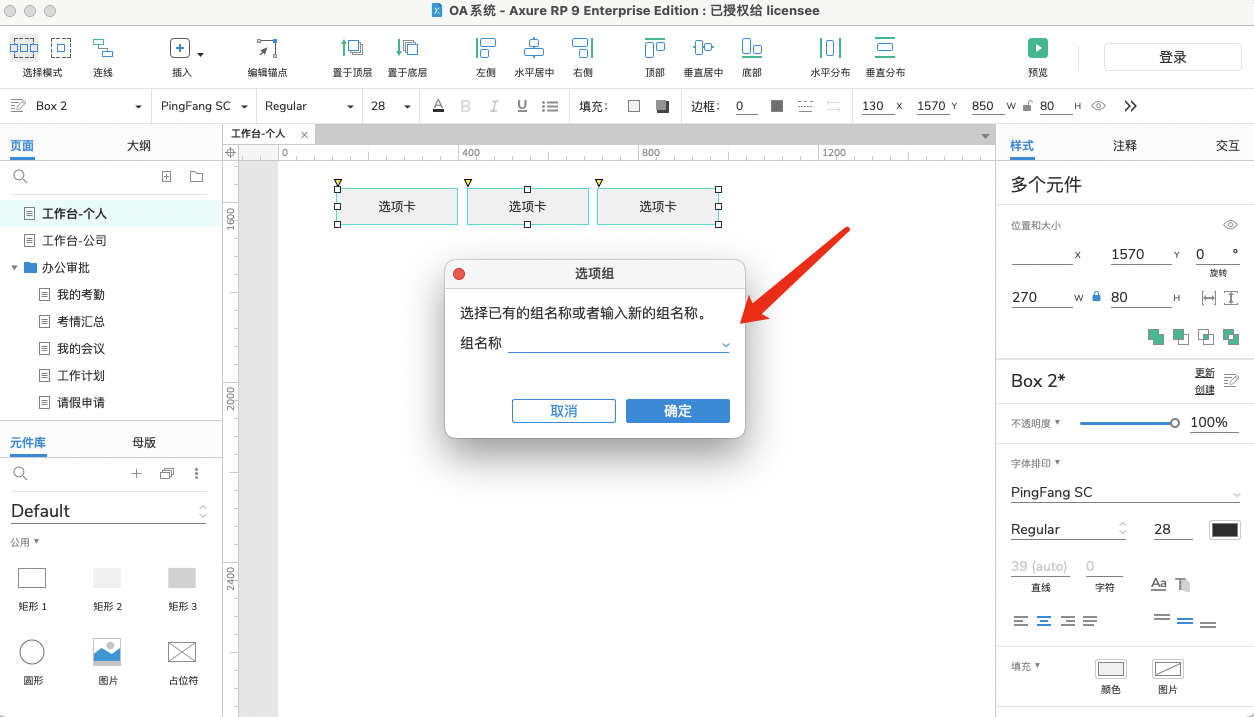
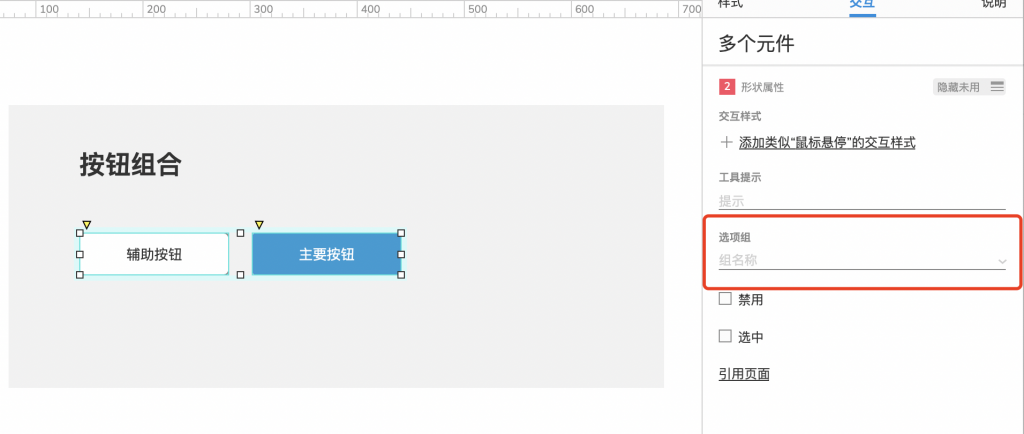
- 通过交互窗格,点击右上角的“显示所有”,然后在“选项组”字段输入新选项组的名称。
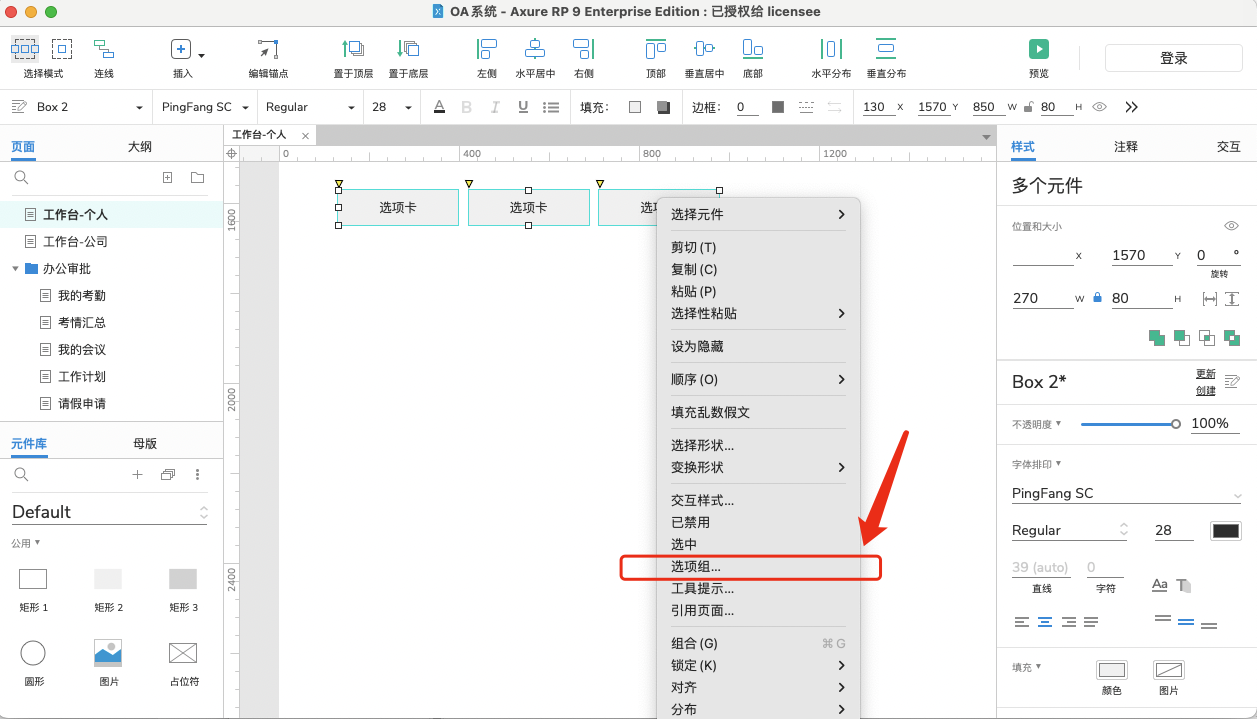
- 或者,您可以框选元件后右键点击,选择“选项组”并输入名称。
- 添加更多元件:之后,可以通过选择其他元件并在“选项组”下拉菜单中选择已创建的组名来扩展该组。
- 使用选项组
-
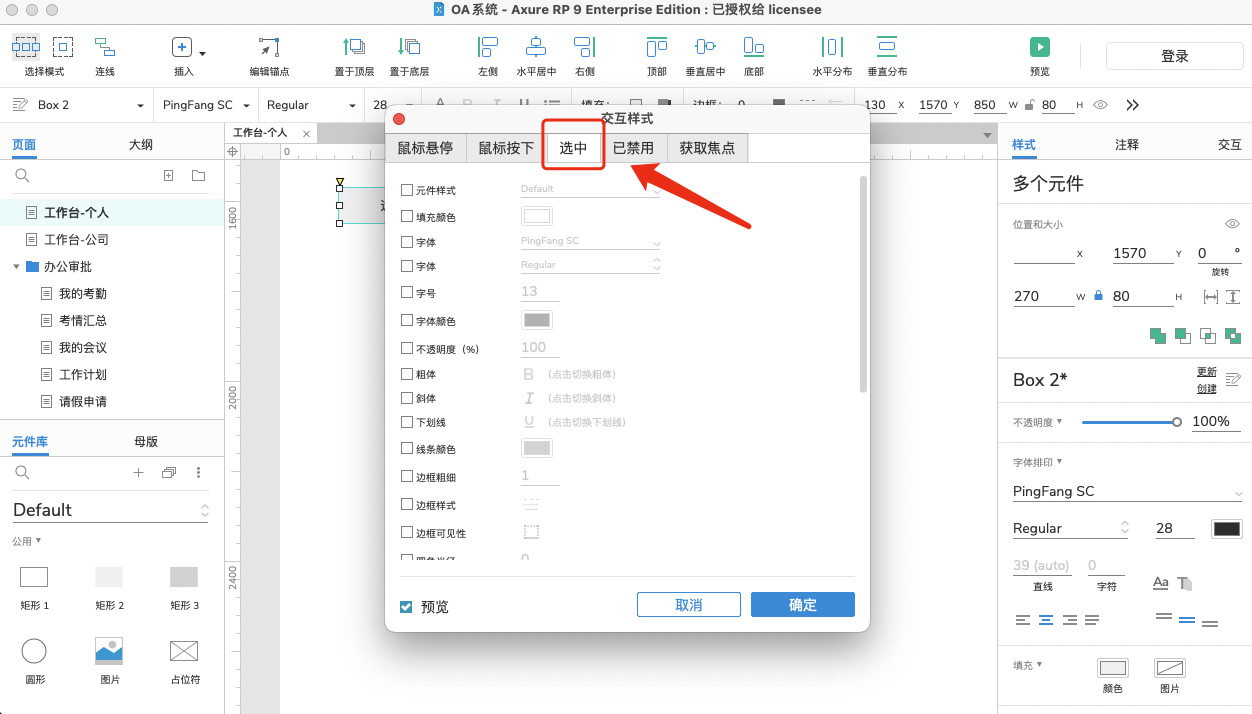
- 设置选中状态:添加元件到选项组后,需要通过交互来控制哪个元件被选中。常用的是通过点击事件,使用“设置选中”动作来控制。
- 样式变化:利用选中样式,可以改变元件在选中状态下的外观,比如颜色、边框等,以视觉上区分。
- 交互事件:可以为元件的选中、取消选中或选中状态改变时设置交互,比如显示隐藏内容、触发动画或更新变量。
常用场景
-
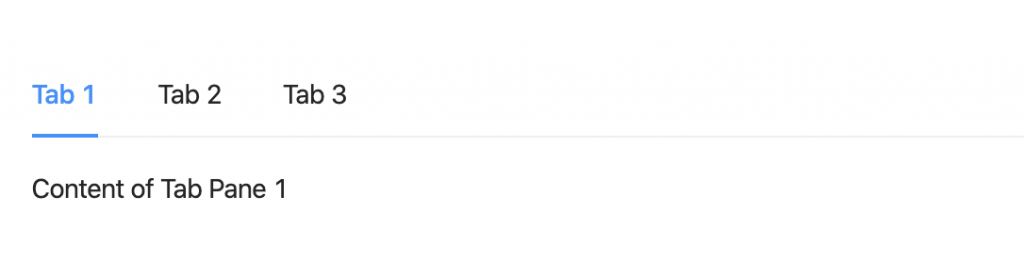
- 选项卡控件:模拟页面切换,一次只显示一个选项卡的内容。
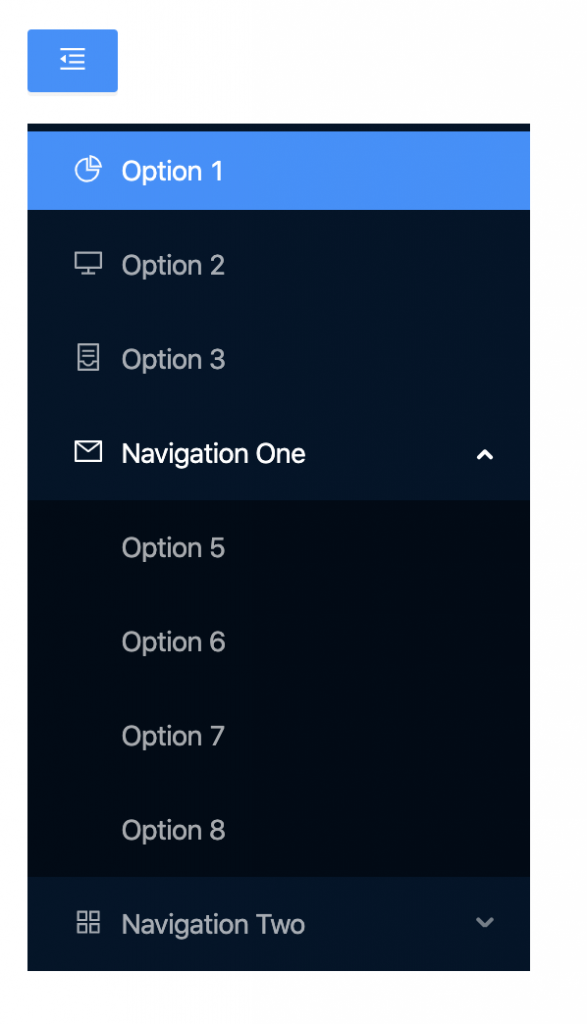
- 手风琴菜单:点击不同的菜单项展开对应的内容区域,其他保持折叠状态。
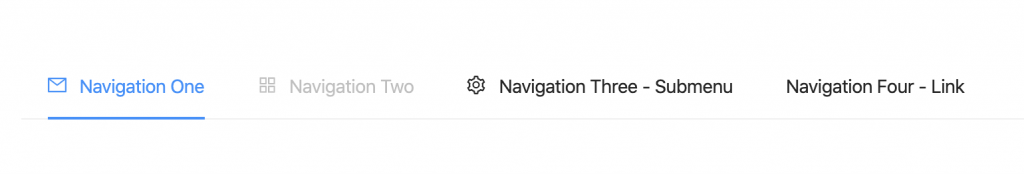
- 导航栏:确保顶部或侧边导航中的单个选项在被点击时突出显示,其余保持非选中状态。
- 单选按钮组:实现逻辑上的单选功能,常见于表单设计中。
高效技巧
-
- 动态面板与选项组:结合动态面板,可以创建复杂的交互效果,如仅允许展开一个折叠面板的逻辑。
- 数量任意增删:通过复制选项组内的元件并保持相同的选项组名称,可以轻松增加或删除选项,而无需重新设置交互。
选项组是Axure原型设计中实现逻辑控制和用户交互的重要工具,能够帮助设计师高效构建模拟真实应用行为的交互原型。
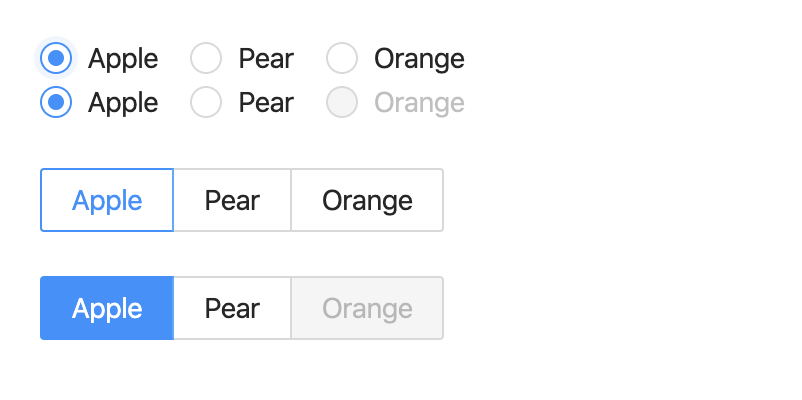
选项组可以将多个元件组合串联在一起,并且具有互斥的效果,类似于单选按钮组的效果,每个元件或组合之间是互斥的效果,其中只能有一个是可以被选中的,通过这个特性可以轻松的做出如导航菜单栏、单选按钮组、Tab页签等效果。
框选元件命名之后,这些元件就成为了一个选项组,选项组的效果通过命名来区别,同样名称的元件属于同一个选项组,所以要注意,不同的选项组效果需要不同的命名
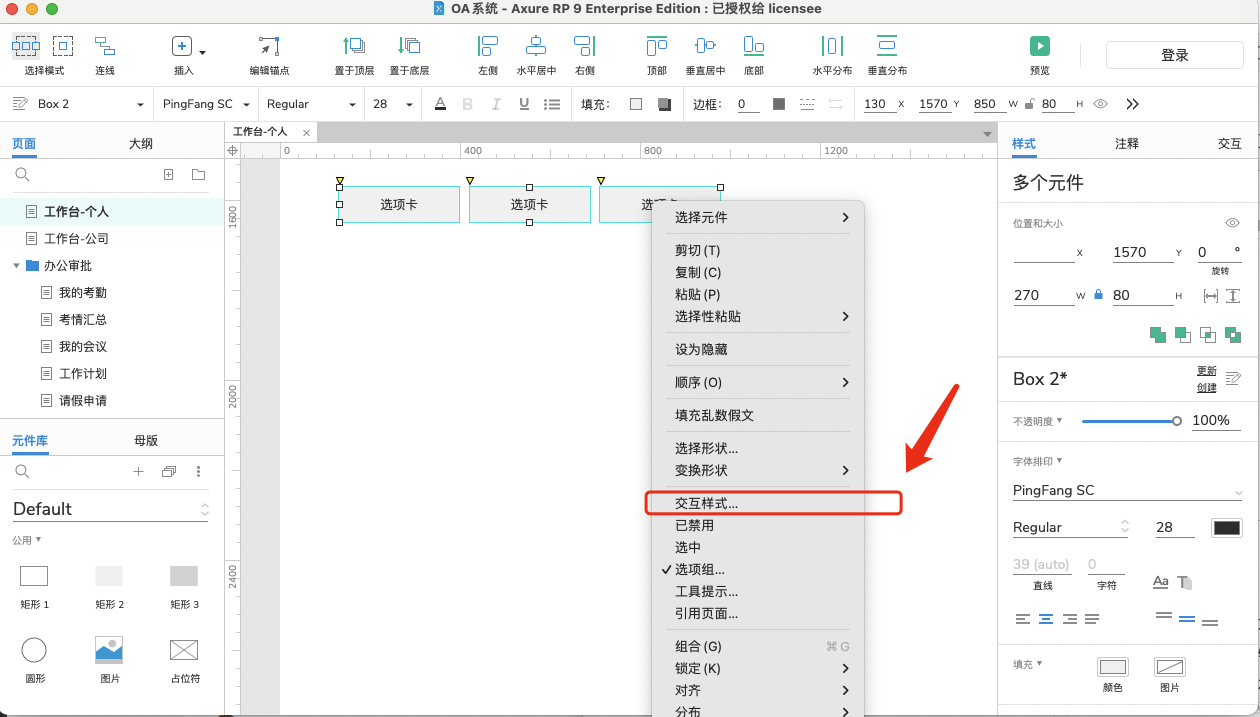
- 一般选项组需要结合交互样式一起,来实现单选互斥的效果
如何设置
有两种方式可以设置选项组
第一种:框选元件,右键->选项组->输入选项组名称
第二种:框选元件,在右侧交互面板中,设置选项组

常用场景
顶部导航栏

左侧导航栏

单选按钮组

Tab页签