在Axure中,引用页面是一种高级功能,它允许用户将一个页面的内容引用到另一个页面的元件上,通常用于创建导航链接或实现页面间的跳转。以下是关于Axure引用页面的详细说明:
引用页面的定义
引用页面功能使你能够将一个页面的名称绑定到一个矩形或文本元件上,点击这个元件时,Axure原型预览会跳转到被引用的页面。这不仅简化了页面间导航的设计,还能确保当原页面名称变化时,引用自动更新。
如何使用引用页面
- 选择元件:在画布上选择一个矩形或文本元件作为跳转按钮。
- 设置交互:右键点击该元件,选择“设置交互” > “点击时”。
- 添加页面跳转:在交互对话框中,选择“打开链接” > “页面”,然后从下拉菜单中选择要引用的页面。
- 动态显示:如果需要,可以设置文本元件自动显示被引用页面的名称,这样即使页面名称更改,文本也会自动更新。
应用场景
- 导航菜单:创建一个菜单栏,每个菜单项都是对不同页面的引用,点击时跳转到相应页面。
- 面包屑导航:在页面顶部展示当前路径,通过引用页面保持链接的准确性和动态更新。
- 多级原型结构:在复杂的原型结构中,快速跳转到不同层级的页面,简化用户测试流程。
注意事项
- 确保页面名称的唯一性和描述性,以便于管理和理解。
- 在团队协作项目中,保持页面命名的一致性,以避免引用错误。
- 更新页面名称时,检查所有引用该页面的元件,确保没有断链。
通过合理利用引用页面功能,Axure用户可以创建更加互动和用户友好的原型,提高原型的导航效率和用户体验。
引用页面
适用元件
矩形、圆形、占位符、按钮、线、文本、多行文本、快照
如何设置
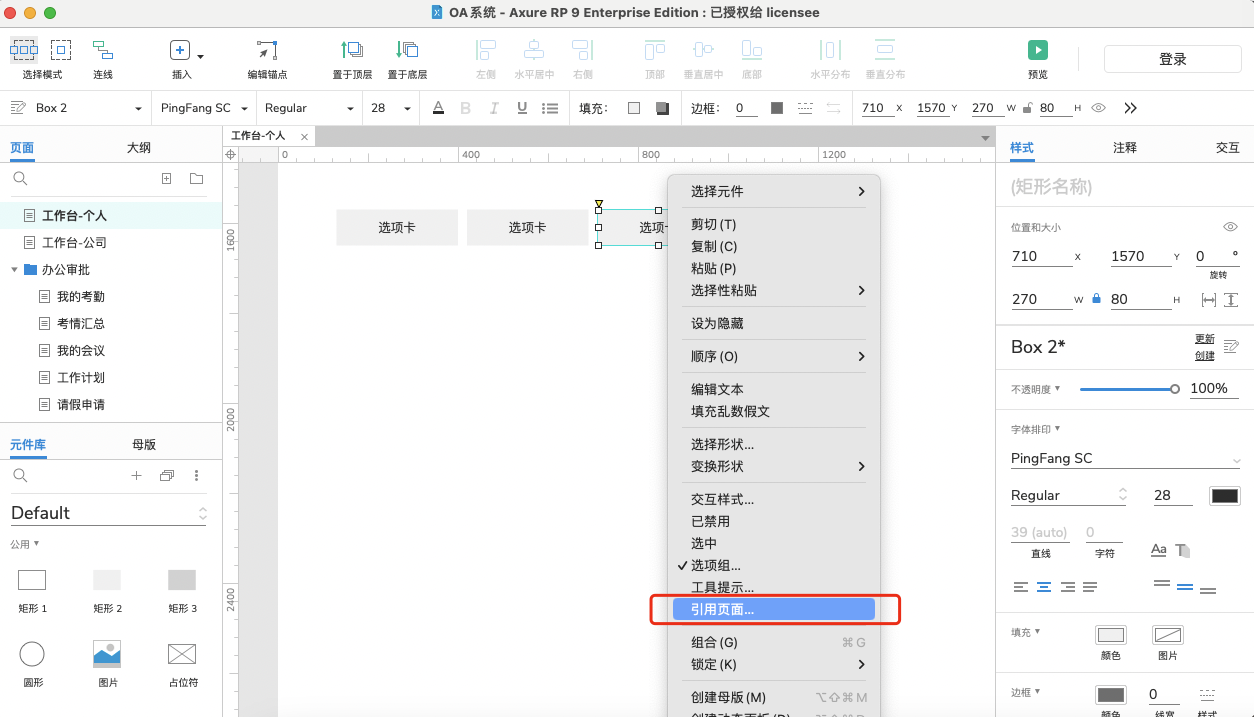
有两种方式可以设置引用页面,一种是鼠标右键点击引用页面,另一种是在右侧交互面板中,点击引用页面(默认是隐藏的需要点击显示全部)。在引用页面弹出框中,点击页面进行引用关联。
使用效果
- 元件文本会跟随引用页面名称的变化而变化,且文本不可自定义更改
- 点击元件,会跳转到引用页面
- 消除引用后,元件恢复正常,可自定义编辑文本
快照
快照除了引用页面本身的效果外,还可以将引入的页面显示出来,通过调整快照的宽高来调整引入页面的大小,一般用于做页面流程图时引入页面,而不需要重新复制页面