Axure的交互样式是一种高级功能,它允许设计师定义和管理界面元素在不同交互状态下的外观和行为,从而提升原型的真实感和用户体验。以下是交互样式的关键点和应用方法:
交互样式的作用
-
- 标准化设计:确保按钮、链接、文本框等在不同交互状态下(如正常、悬停、点击后)保持一致的视觉风格。
- 提升体验:通过动画、颜色变化等,模拟真实应用中的反馈,增强用户参与感。
- 模拟行为:直观展示应用逻辑,如按钮被点击时的视觉反馈,帮助用户理解操作结果。
常见交互状态
-
- Normal State(常规状态):元件的默认状态,用户未进行任何交互时的显示。
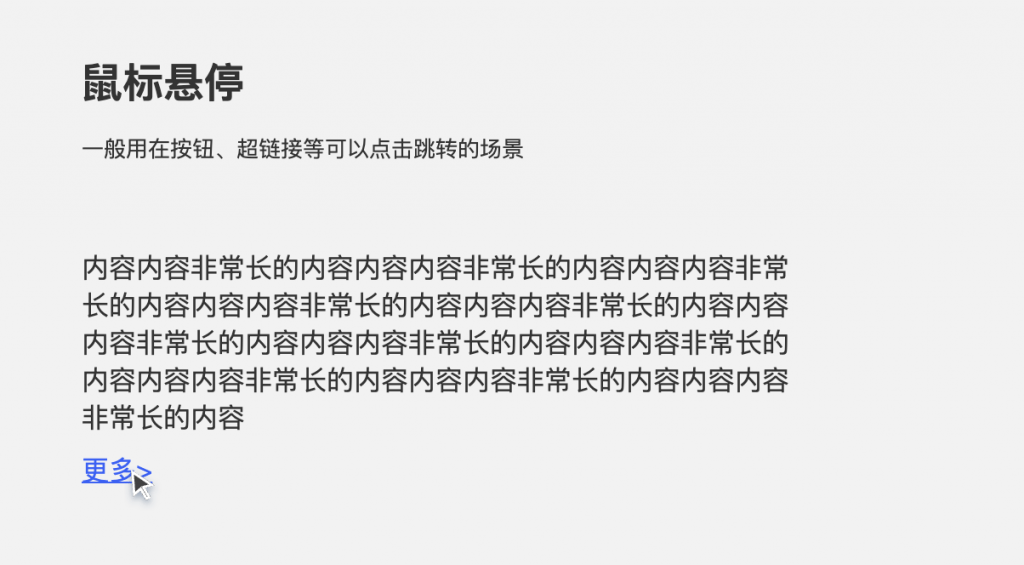
- Hover State(悬停状态):鼠标悬停在元件上时的变化,如颜色加深、阴影效果等。
- Selected State(选中状态):元件被选中时的样式,常用于列表项或复选框。
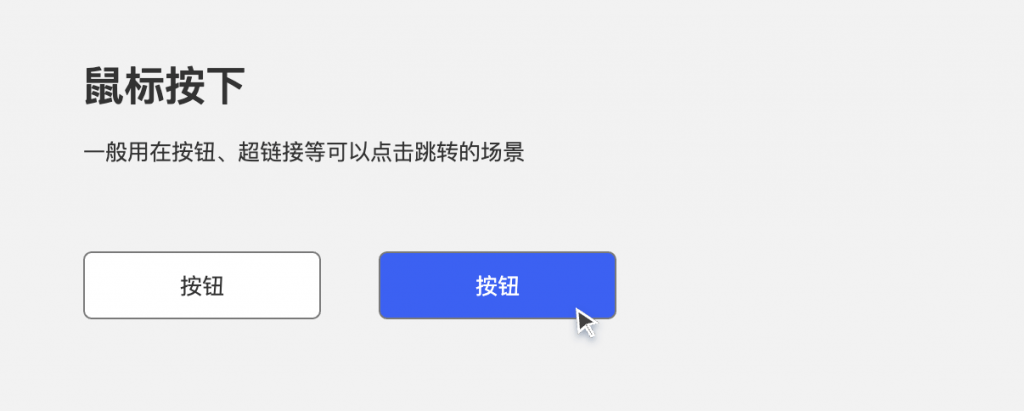
- Active/Pressed State(激活/按下状态):用户点击并保持不放时的样式,模拟按钮被按下的效果。
- Disabled State(禁用状态):元件不可用时的样式,通常颜色变淡,表明不可交互。
应用交互样式
-
- 在Axure中,可以通过元件的属性面板来设置这些状态。选择元件后,找到“交互样式”或“状态”选项。
- 对于每个状态,可以设置颜色、边框、透明度、字体样式等,甚至可以添加简单的动画效果。
- 使用交互样式时,可以创建样式模板,便于在整个项目中复用,保持设计的一致性。
实际案例
-
- 按钮交互:设置按钮在悬停时颜色变亮,点击时有按下效果,增加用户操作的反馈感。
- 导航菜单:菜单项在被选中时改变颜色,模拟高亮当前页面,提高导航的清晰度。
- 表单元素:文本框在获得焦点时边框变色,错误输入时显示红色边框,增强表单的交互反馈。
通过精心设计的交互样式,Axure原型能够更接近实际应用的交互体验,帮助开发者和用户更好地理解产品设计。
交互样式设置样式效果,
当元件在浏览器中预览并遇到特定的状态时(如:鼠标悬停、鼠标按下、选中、禁用、获取焦点等),会触发对应状态的样式,从而实现在不同状态下触发不同的交互样式的效果
交互样式设置样式效果,
当元件在浏览器中预览并遇到特定的状态时(如:鼠标悬停、鼠标按下、选中、禁用、获取焦点等),会触发对应状态的样式,从而实现在不同状态下触发不同的交互样式的效果
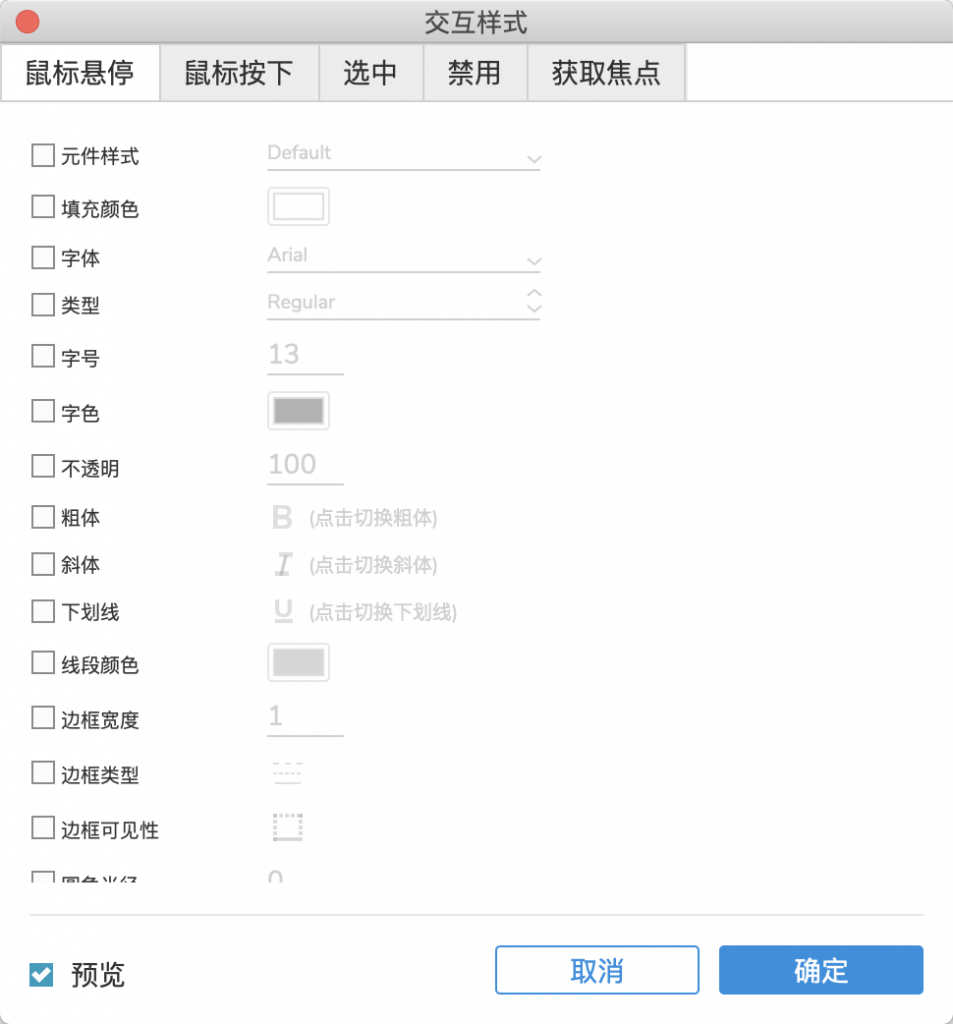
交互样式设置框
分为不同的类型,包括鼠标悬停、鼠标按下、选中、禁用、获取焦点,每一种类型代表一种状态,每次交互只会出现一种类型,每种类型都可以设置很多基础的样式效果
如何设置
有两种方式可以设置交互样式,一种是鼠标右键选中交互样式,在交互样式设置框中设置样式属性
另一种是在右侧交互面板中,添加交互样式,点击更多样式选项可以出现完整的样式属性设置
鼠标悬停
当鼠标光标移到元件上时应用。


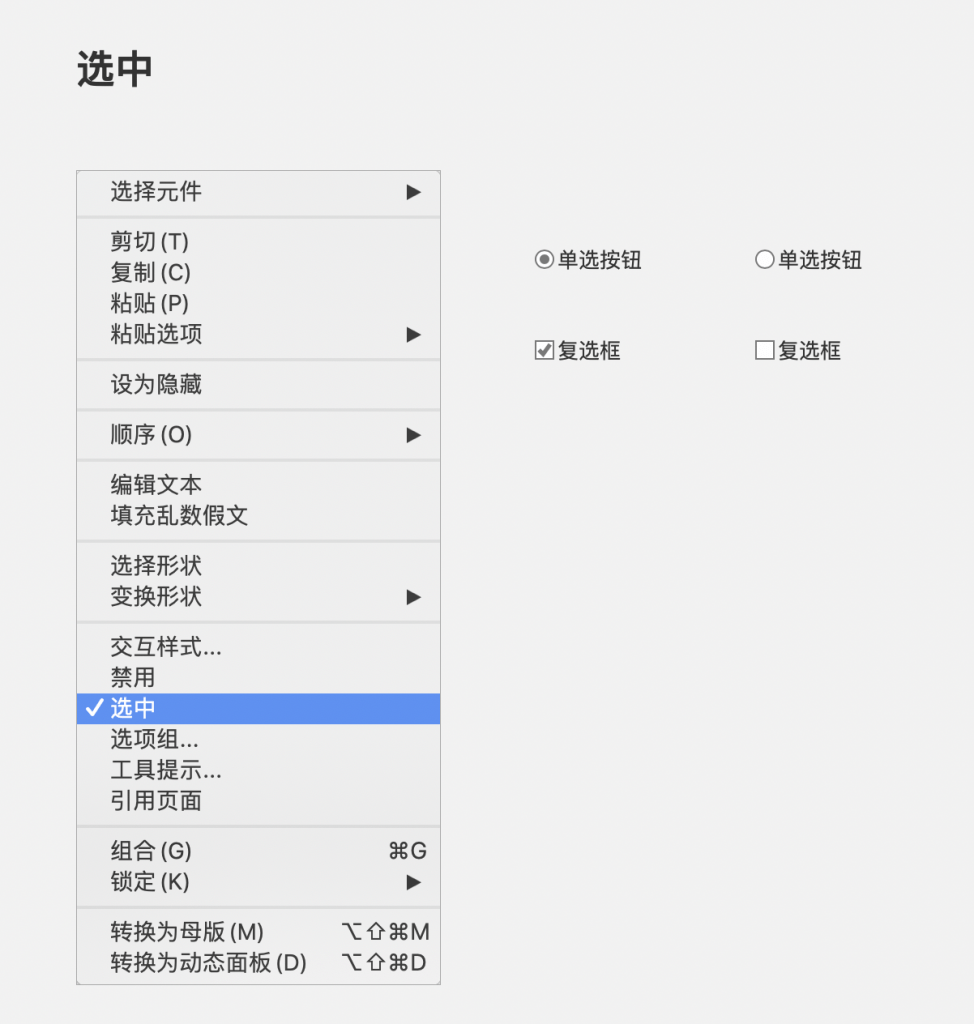
选中
当通过“选中”操作将元件设置为选中状态时,或者在单击复选框或单选按钮时自动应用。

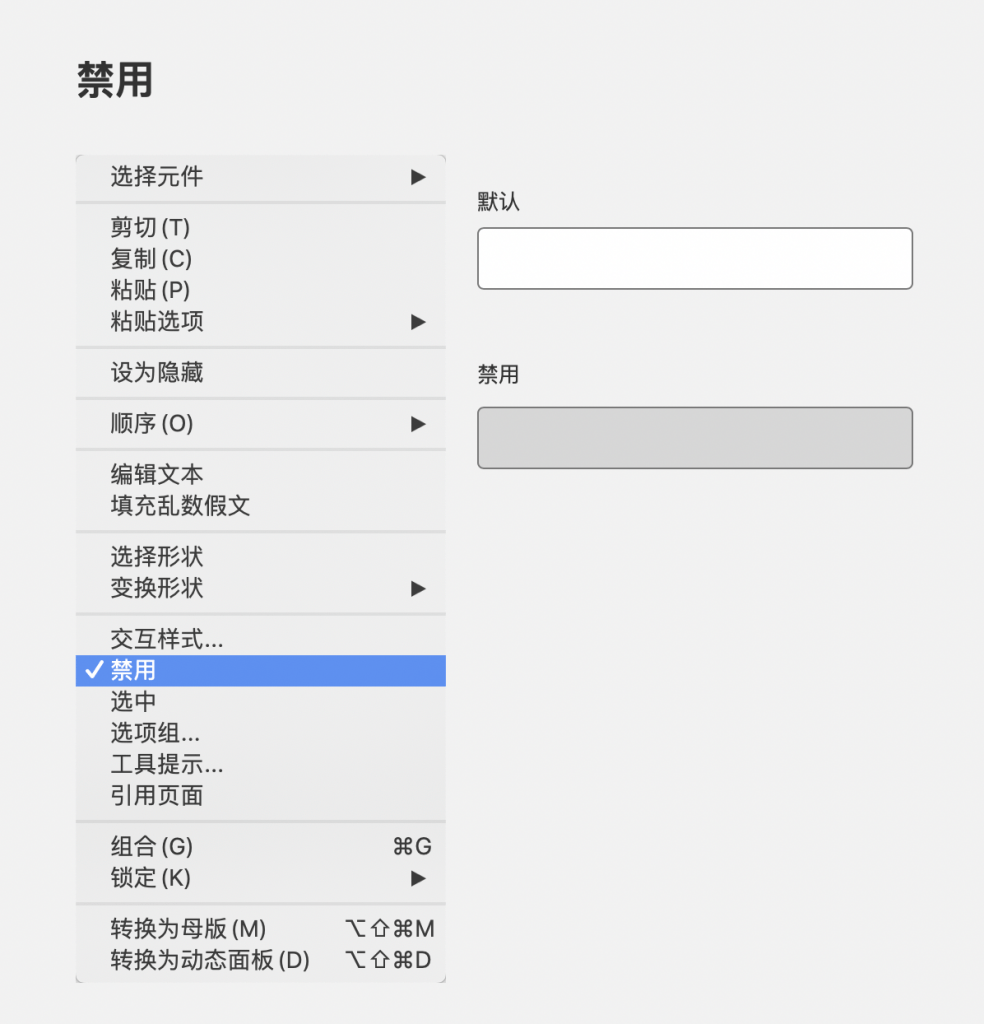
禁用
当通过“禁用”操作将元件设置为禁用状态时应用。(默认情况下在表单小部件(例如文本字段和下拉列表)上启用。)

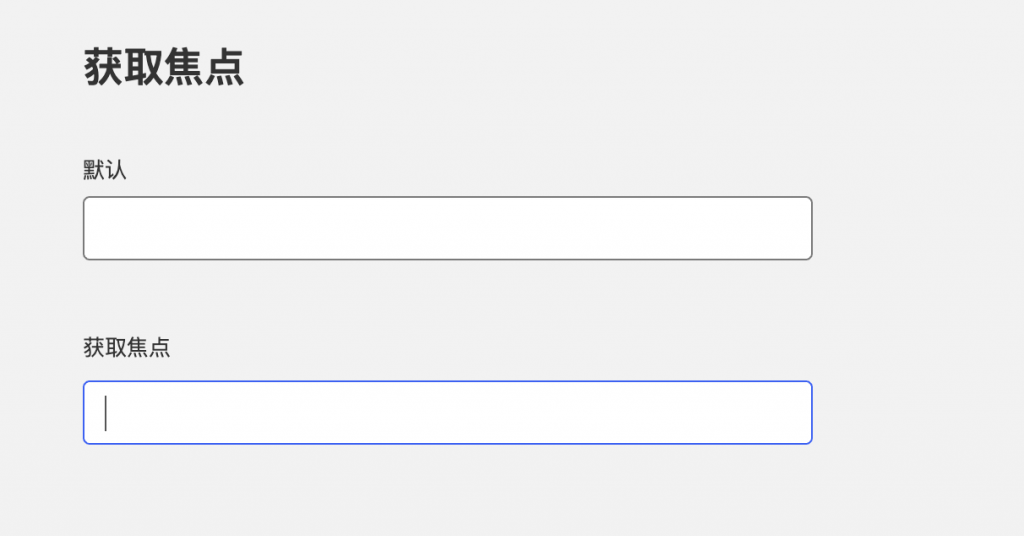
获取焦点
当元件在Web浏览器中具有焦点时应用。如文本框和下拉列表之类的窗体元件在单击或切换到选项卡时会自动获得浏览器的关注。还可以通过“焦点”操作动态地给元件浏览器焦点。
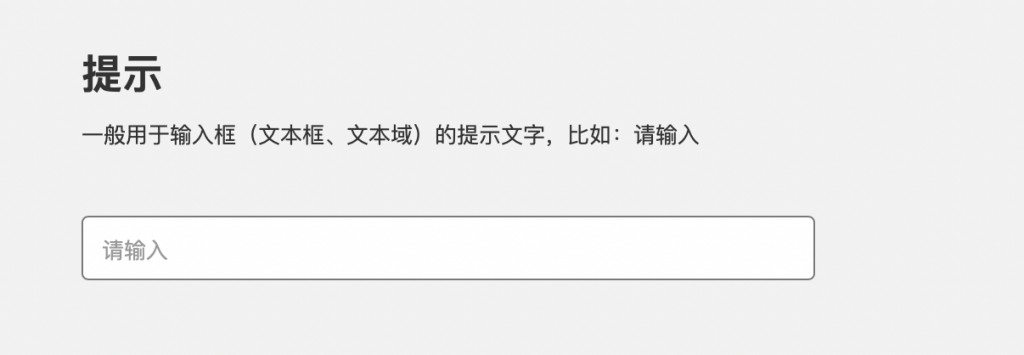
提示
在文本框或文本域上定义提示文本的样式。

提示
在文本框或文本域上定义提示文本的样式。

复制和粘贴样式效果
在Axure9中,新增了交互样式复制粘贴效果,可以直接将某一个元件的交互样式复制到另一个元件上