在Axure中,通过内联框架(Inline Frame)可以引用并展示本地或网络上的多媒体和文档资源,如音频、视频、HTML文件以及PDF。以下是详细的步骤和注意事项:
引入本地音频和视频
- 内联框架设置:
- 拖动“内联框架”元件到画布上。
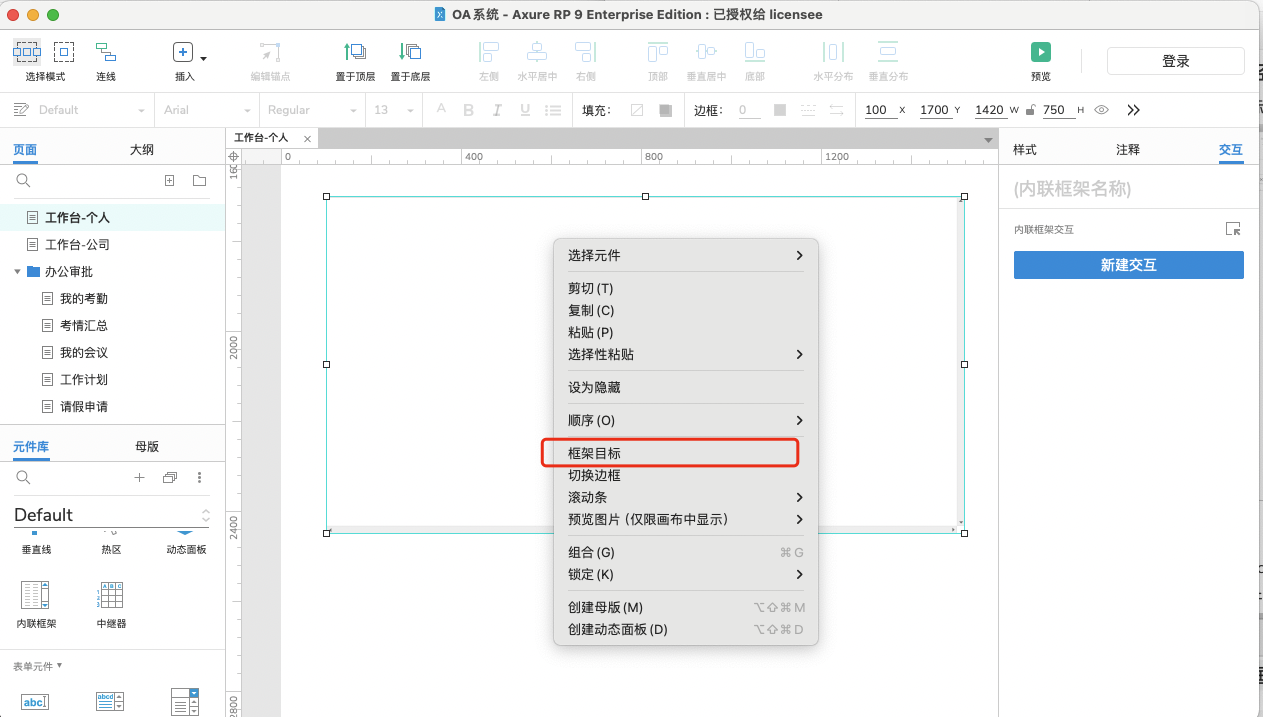
- 双击内联框架或右键选择“编辑框架”,打开“链接属性”对话框。
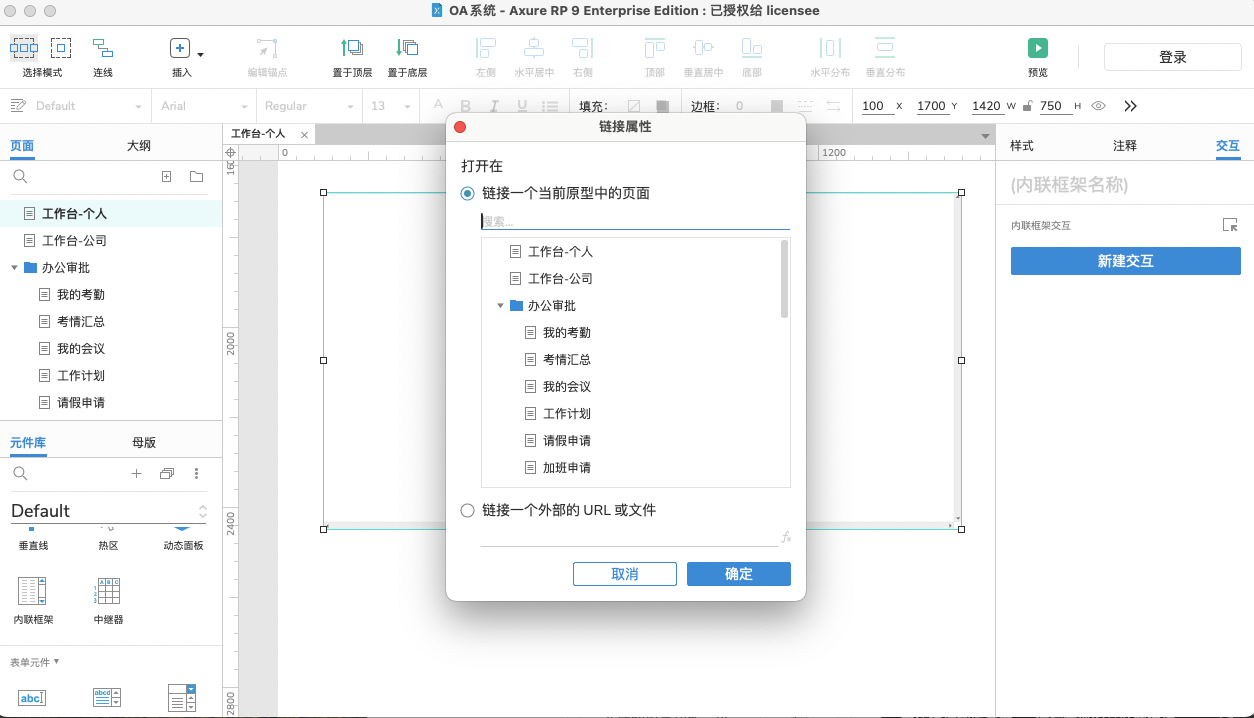
- 选择“链接到URL或文件”,输入本地音频或视频的相对或绝对路径。
- 发布与预览:
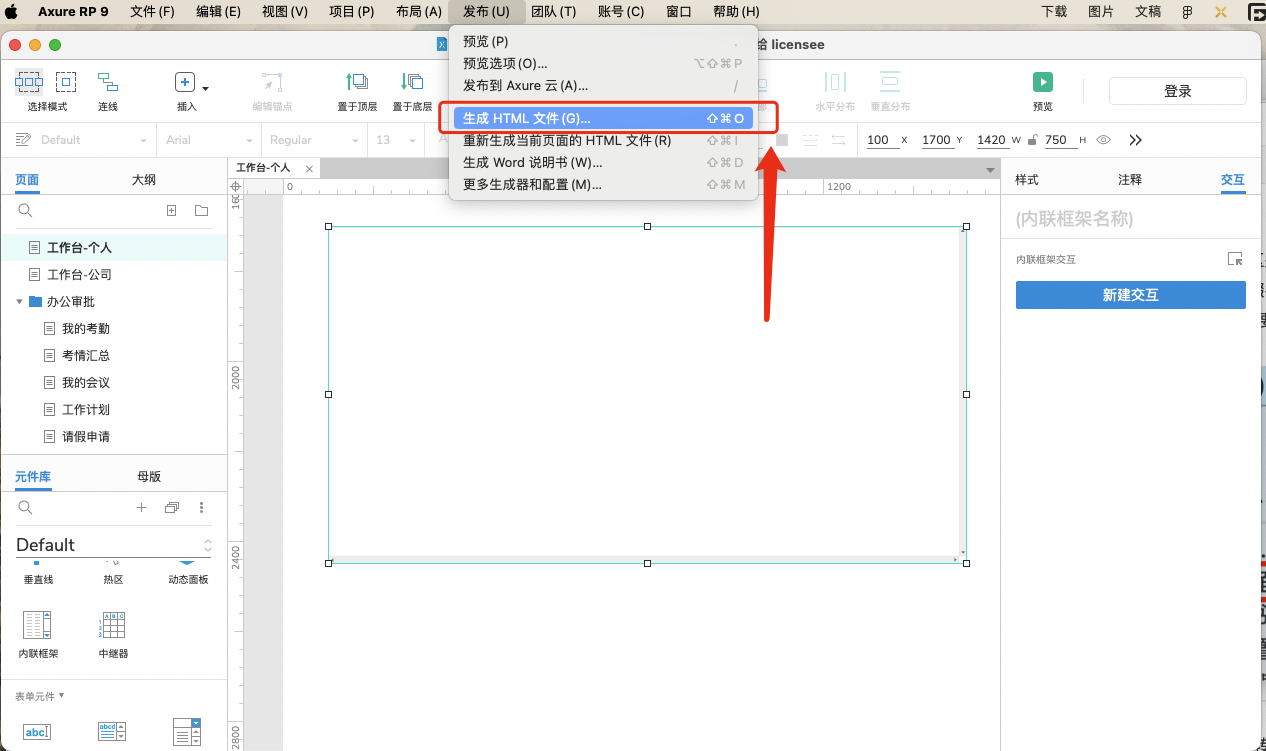
- 保存项目后,生成HTML文件。确保音频或视频文件与生成的HTML文件处于同一目录或正确的相对路径下。
- 直接预览可能无法播放,需要通过浏览器打开生成的HTML文件来查看效果。
引入本地HTML/PDF文件
-
- 同样使用内联框架,按照上述步骤设置链接到本地HTML文件的路径。
- 确保相对路径正确,以便在生成的原型中正确加载HTML内容。
绝对路径和相对路径是什么?
相对路径:相对路径就是相对于当前文件的路径,以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对。
绝对路径:以Web 站点根目录为参考基础的目录路径,之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。比如,你的Axure文件是存放在【 D:/Axure/Axure源文件】 下的,那么【 D:/Axure/Axure源文件】就是【Axure源文件】目录的绝对路径。
其实绝对路径与相对路径的不同处,只在于描述目录路径时,所采用的参考点不同。由于对网站上所有文件而言,根目录这个参考点对所有文件都是一样的,因此,运用以根目录为参考点的路径描述方式才会被称之为绝对路径。
路径特殊符号
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
- “./”:代表目前所在的目录。如:”./abc”
- “../”:代表上一层目录。如:../abc
- 以”/”开头:代表根目录。如:”D:/abc/” — 代表根目录,绝对路径。
了解完相对路径、绝对路径之后,我们再回到正题,在这里用到的是相对路径,通过相对路径引入本地文件
如何引入相对路径
内联框架->框架目标弹出框->链接一个外部的URL或文件->本地文件地址
同一层级引入
index.html文件与video.mp4视频文件在同一层级,如果在index页面的内联框架中,引入video.mp4视频文件,则填入地址为:“video.mp4”或“./video.mp4”
下一层级引入
将video.mp4视频文件放入Video文件夹中,video.mp4就在ndex.html的下一层,如果在index页面的内联框架中,引入video.mp4视频文件,则填入地址为:./Video/video.mp4”
上一层的同层文件夹下引入
index.html在Index文件夹下,video.mp4在Video文件夹下,而Index和Video在同一层,此时如果在index页面的内联框架中,引入video.mp4视频文件,则填入地址为:../Video/video.mp4”
注意事项
- 一定要注意一个点和两个点的区别,使用错误就可能导致引入失败
- 引入的文件地址一定要带上后缀名“.mp4”、“.pdf”、“.html”
- 一定要把HTML导出到本地,不要使用预览来看效果,内联框架每次有调整都需要发布到本地查看效果