在Axure中,动态面板的“固定到浏览器”功能是一个强大的布局工具,它允许你创建元素,如导航栏或提示信息,这些元素在页面滚动时保持在浏览器的特定位置不变。以下是使用这一功能的详细步骤和注意事项:
如何设置动态面板固定到浏览器
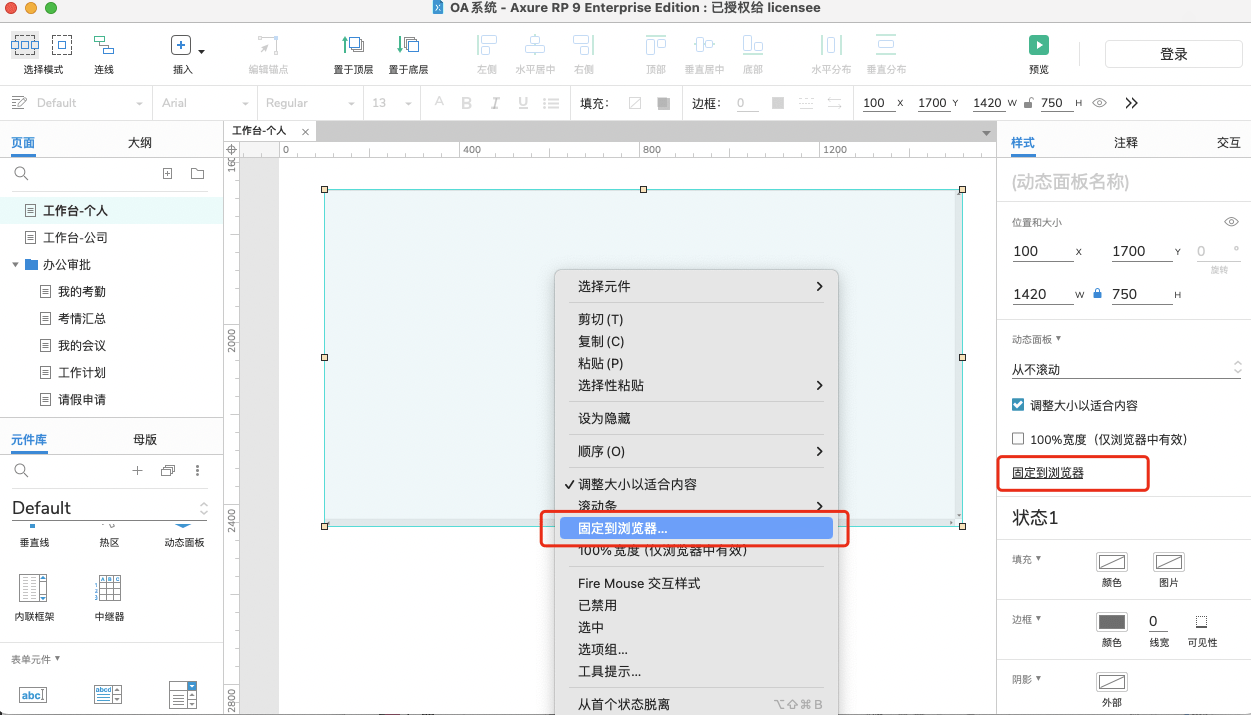
- 选择动态面板:在设计界面中,首先选中你想要固定的动态面板。
- 设置固定属性:
- 右键点击动态面板,选择属性设置,或者直接在右侧样式面板中找到“固定到浏览器”选项。
- 在弹出的对话框中,勾选“固定到浏览器窗口”。
- 调整固定方向:
- 你可以设置垂直固定(顶部、底部)和水平固定(左侧、右侧),确保动态面板在浏览器窗口的相应位置保持不动。
- 始终保持顶层选项:
- 选择此选项可以确保动态面板始终显示在所有其他内容之上,避免被遮挡。
- 位置调整:
- 根据需要,设置动态面板相对于浏览器窗口的精确位置,比如固定在底部时,确保其Y坐标与浏览器底部对齐。
实际应用示例
-
- 导航栏:常用于固定在页面顶部或底部,使用户在滚动页面时能快速访问导航。
- 提示或广告条:可以固定在页面一侧,随着用户滚动页面而持续展示信息。
固定到浏览器可以固定动态面板在浏览器中的位置保持不变,仅在浏览器中有效,可以设置水平固定方向、垂直固定方向、始终保持顶层。
有两个地方可以设置,一是鼠标右键,另一个是右侧样式设置面板
固定到浏览器窗口
勾选之后,开启固定设置,默认水平方向左侧、垂直方向顶部、始终保持顶层
水平固定
- 会在水平方向上固定元件的位置,无论浏览器宽度如何变化,元件的水平位置不会改变
- 选择居中时,可以设置距离中部位置的间距,也就是相对于水平居中位置的位移
- 选择右侧时,可以设置距离右边的边距
- 有三个选项:左侧、居中、右侧
垂直固定
- 会在垂直方向上固定元件的位置,无论浏览器高度如何变化,元件的垂直位置不会改变
- 选择中部时,可以设置距离中部位置的间距,也就是相对于垂直居中位置的位移
- 选择底部时,可以设置距离底部的边距
- 有三个选项:顶部、中部、底部
始终保持顶层
勾选之后元件会始终在最顶层显示,相当于一直置顶的功能
常用场景
固定到浏览器功能,具有非常多的使用场景,也是在网站设计中随处可见的常用功能,下面就举几个实际使用的例子
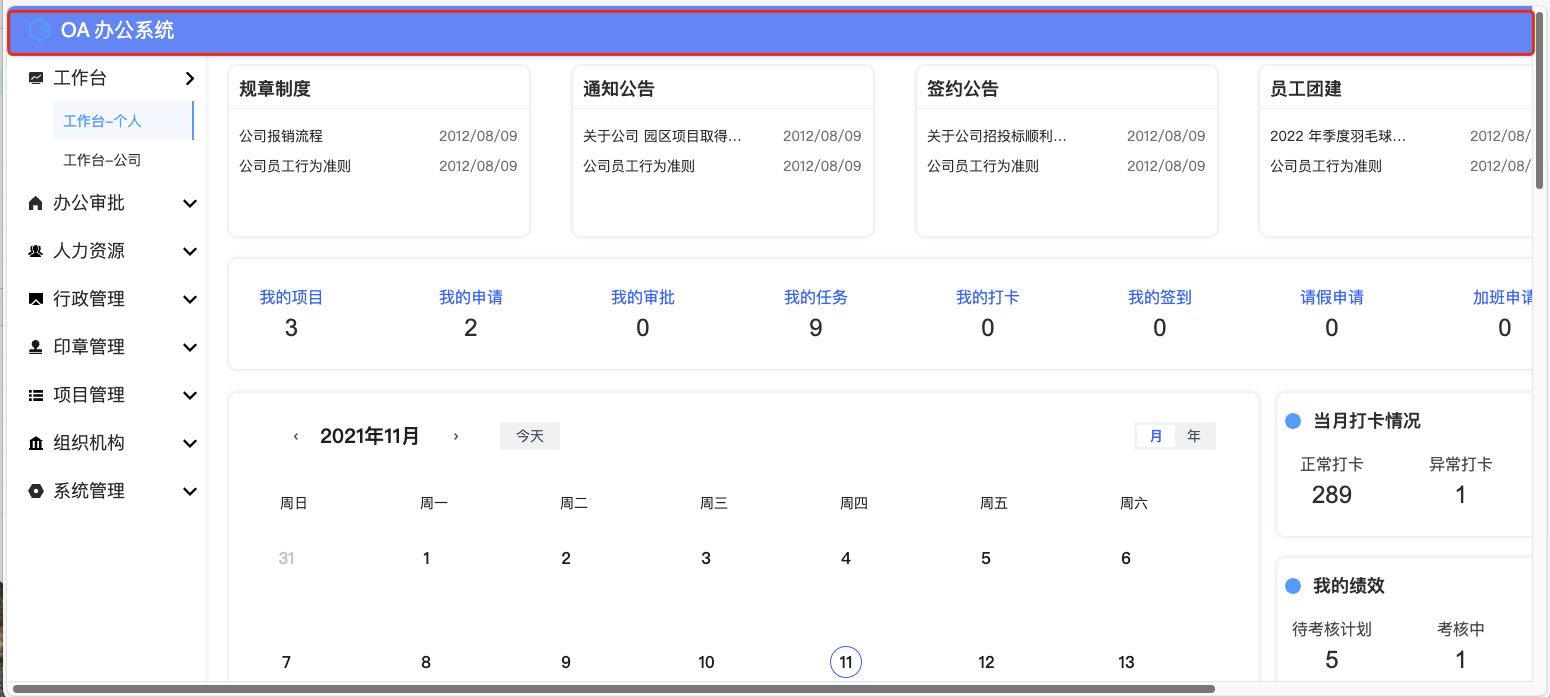
顶部导航栏
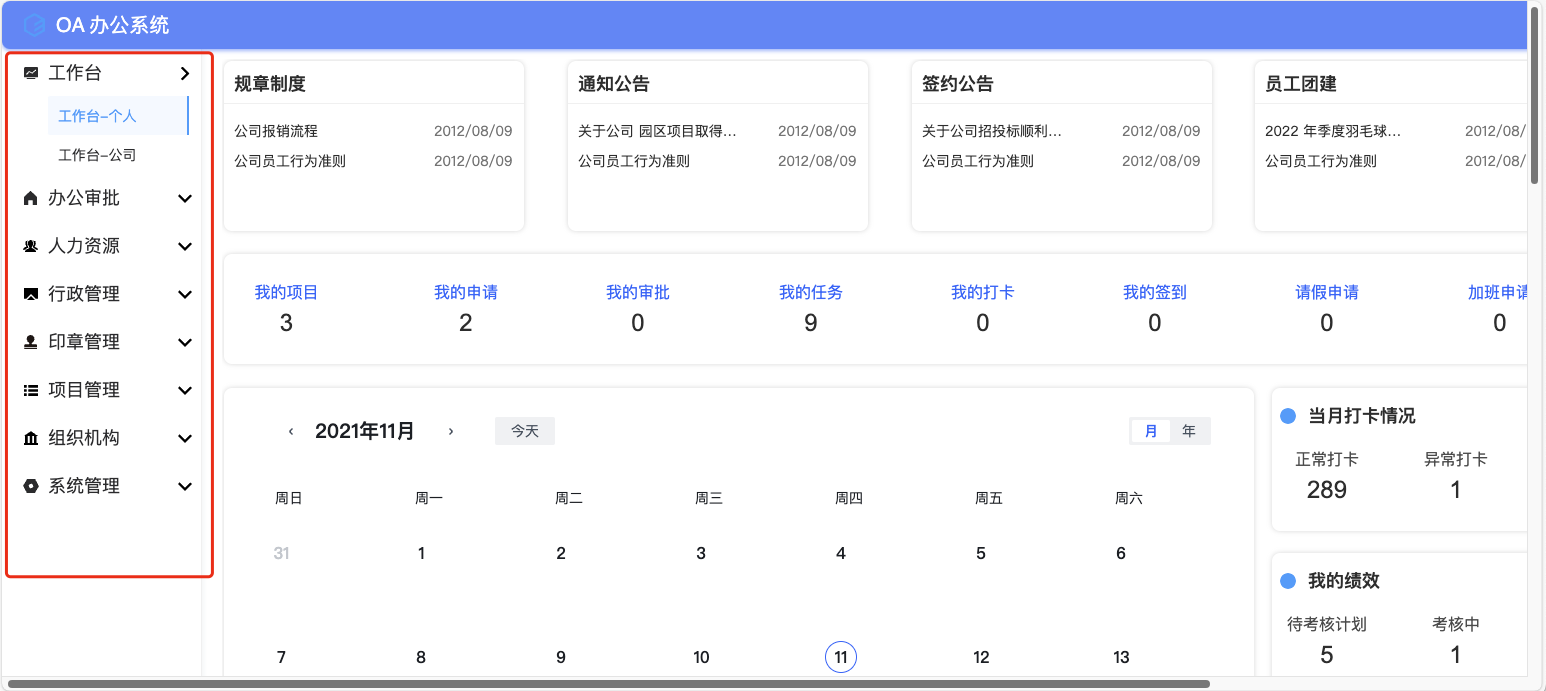
固定导航
返回顶部