弹窗制作由 显示隐藏图层+显示位置。
方法 1:显示隐藏图层步骤:
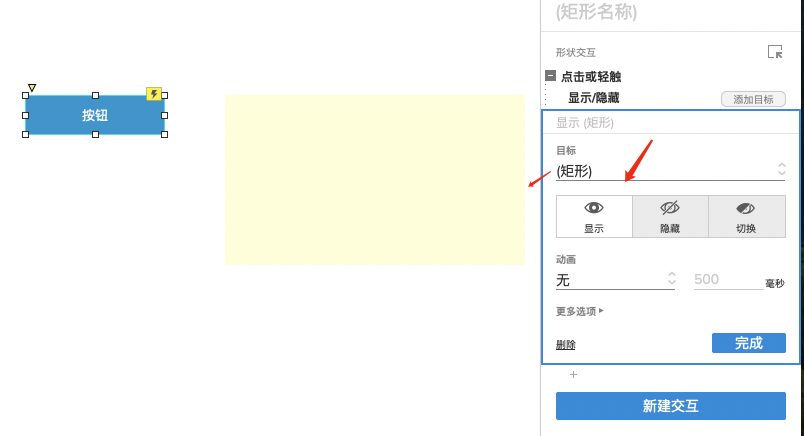
选择按钮,点击交互【点击或者轻触】+显示【目标图层】。ps:这样一个弹窗就制作完成了。但是隐藏图层位置需要与显示的位置一致。也就是你希望弹窗在哪里,隐藏图层就在哪里就好了。

方法 2:显示隐藏图层步骤:
由于一个页面功能按钮很多,弹窗也较多时候。这个时候不能摆放很多隐藏图层。这样会导致找不到目标隐藏图层。因为他们都是一般居中显示的。
所以我们一般都是把隐藏图层套入一个动态面板。这样就是一个弹窗对应一个状态。达到了弹窗不在混乱的目标。
方法3 :显示隐藏图层步骤:
基于方法 2 使用动态面板可以达到快速修法目标,但是由于某些特殊情况。一个动态面板依旧不能解决问题。必须使用多个动态面板来解决特殊需求。但是此时动态面板又必须要居中显示。此时需要把弹窗放置在任意位置,达到显示时候依旧是居中弹窗。
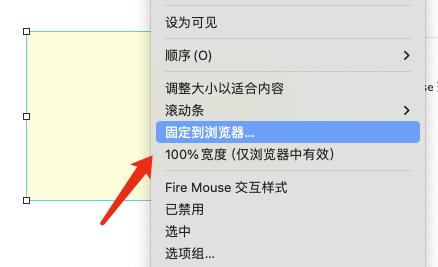
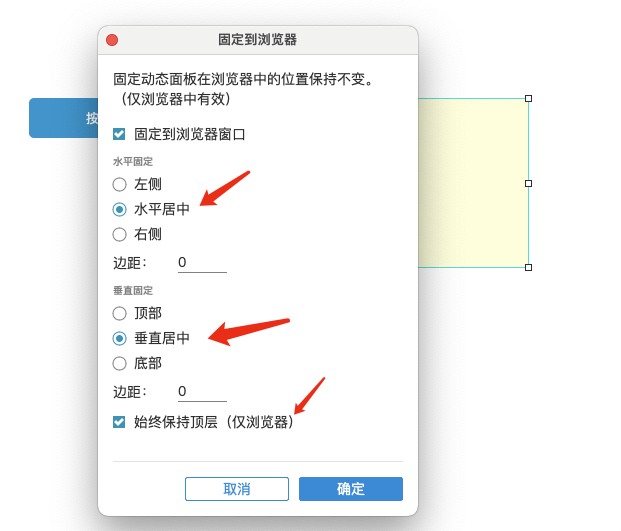
- 只需要在动态面板右键选择固定到浏览器位置即可


此时,弹窗动态面板放置在任意位置即可。






