使用 Axure 在绘制原型页面时候,是需要一个个文字,按钮,模块,页面构成整个的原型系统的。
其中对应在 Axure 需要掌握的也就是文本,输入框,单选按钮,复选按钮,下拉列表,表格,按钮,动态面板,内联框架,中继器等元件构成。
这里的元件其实就是 UI 常说的组件的意思了。元件这个词语由来是 Axure 软件定义的。
那么这些元件也就是构成了元件库,同时也就是我网站的 axure 素材了。只不过 Axure 自带的元件库过于简陋。
下面开始讲解元件库的用法。
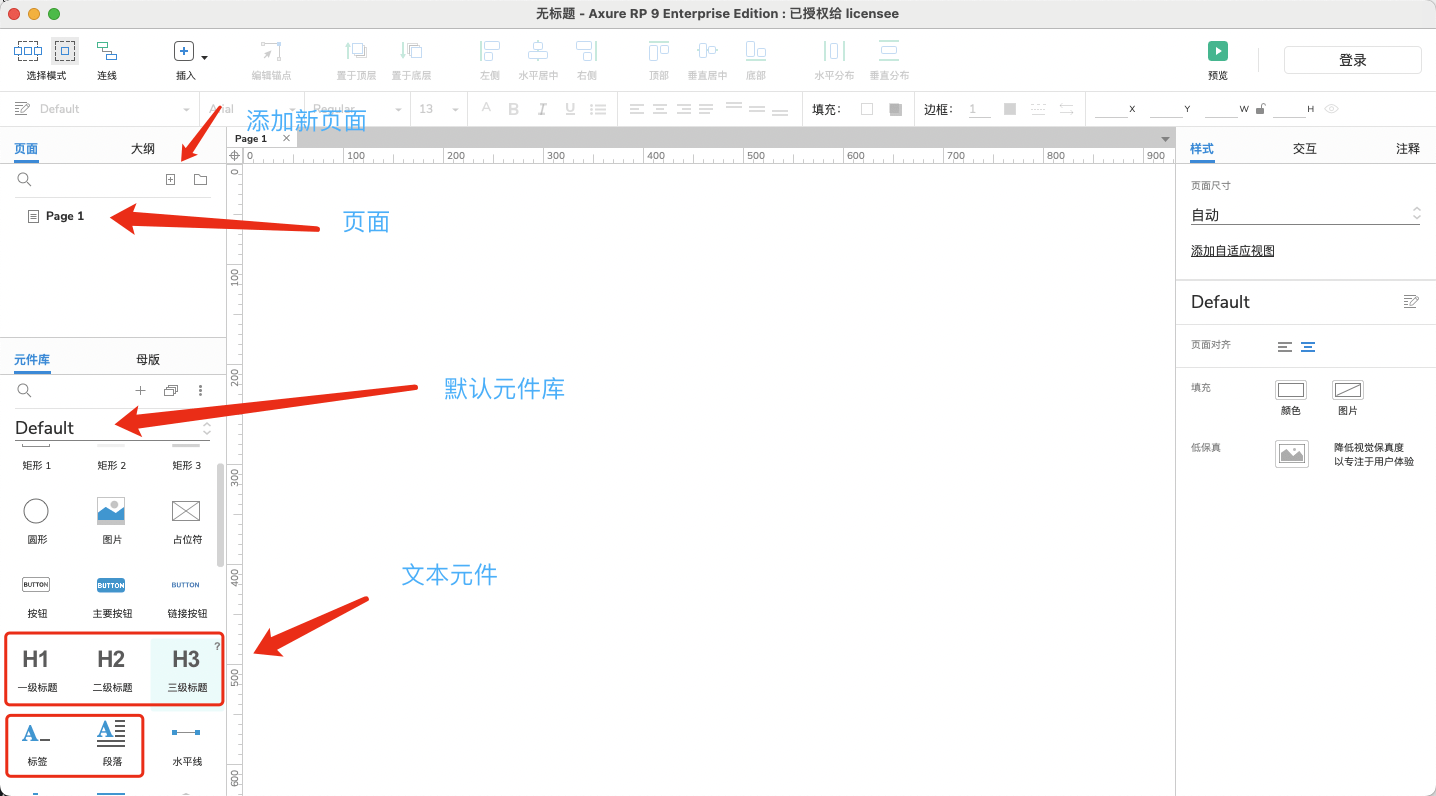
文本
文本的类别划分为了,一级标题,二级标题,三级标题和文本以及段落。
其实这些本质是一样的,区别就是文字的大小不一样。如果是拖出一个文本,你修改了字号大小一样可是是标题。
元件这么做的目的是快捷,不必每一次都修改。
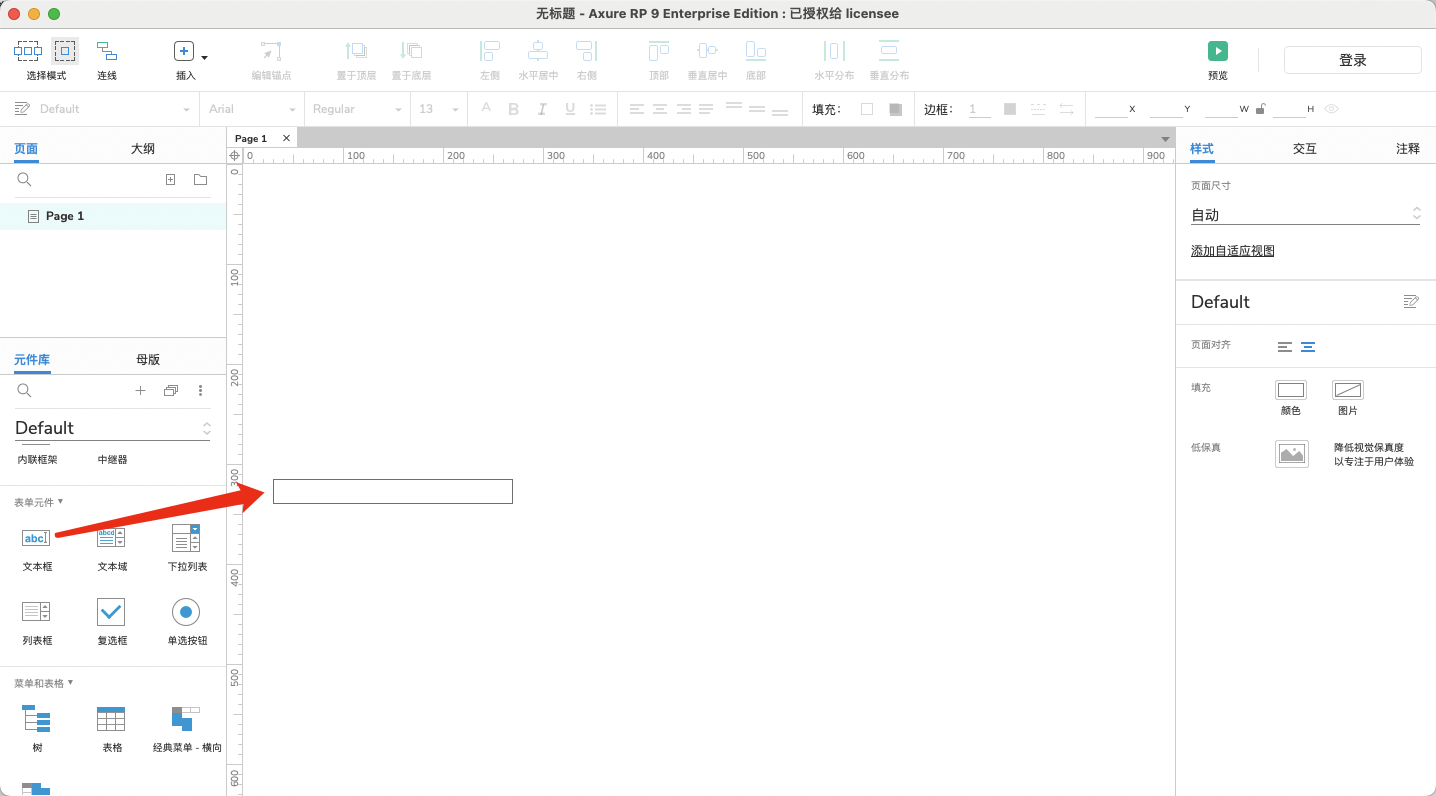
输入框
这里就是元件库中的文本框
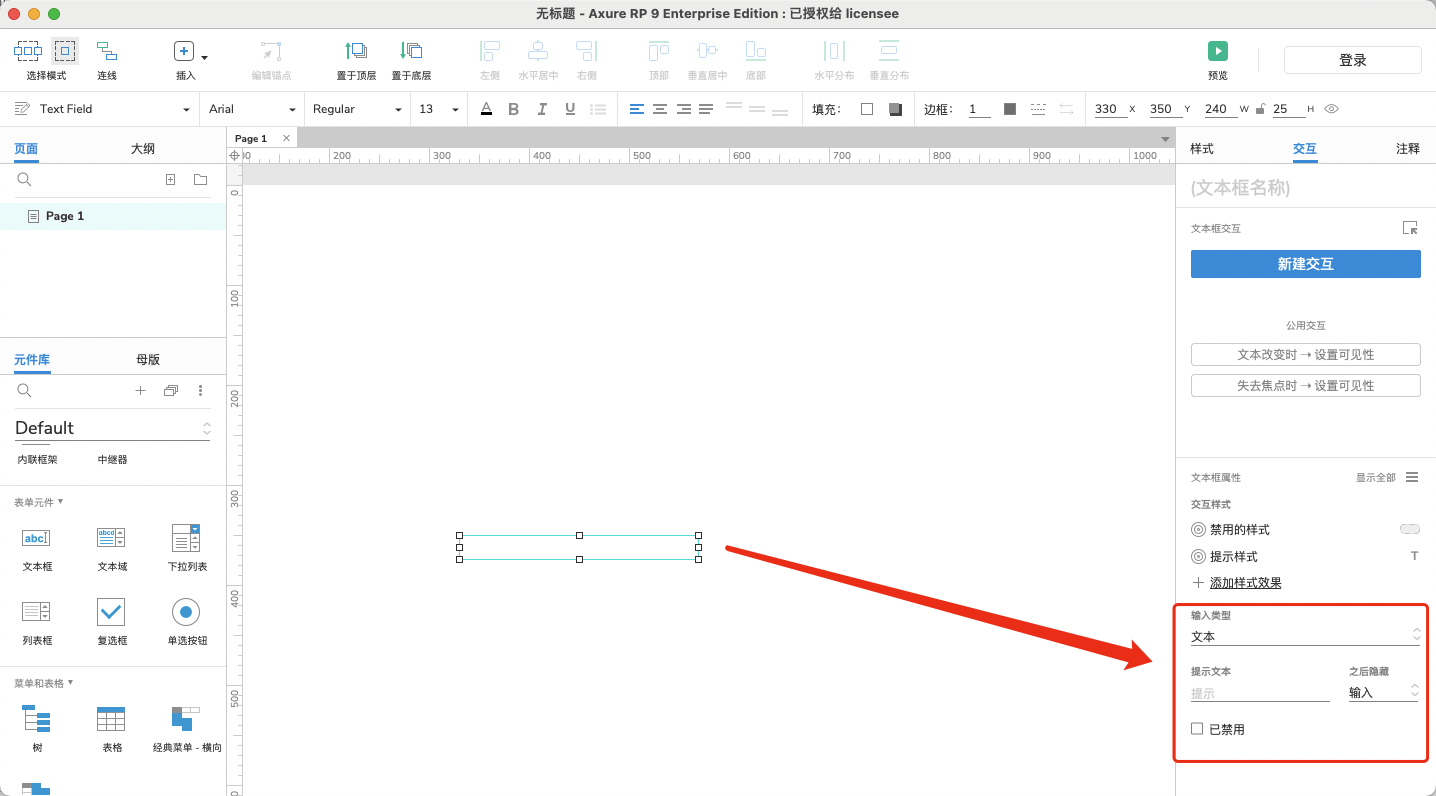
其中输入框自带了很多的属性,包括常见的提示文本,以及文本类型。
但是我们在实际设计原型中,常常是不会用到的。因为这些属性只有在预览时候才会看到结果,而编辑时候我们往往会忽略。
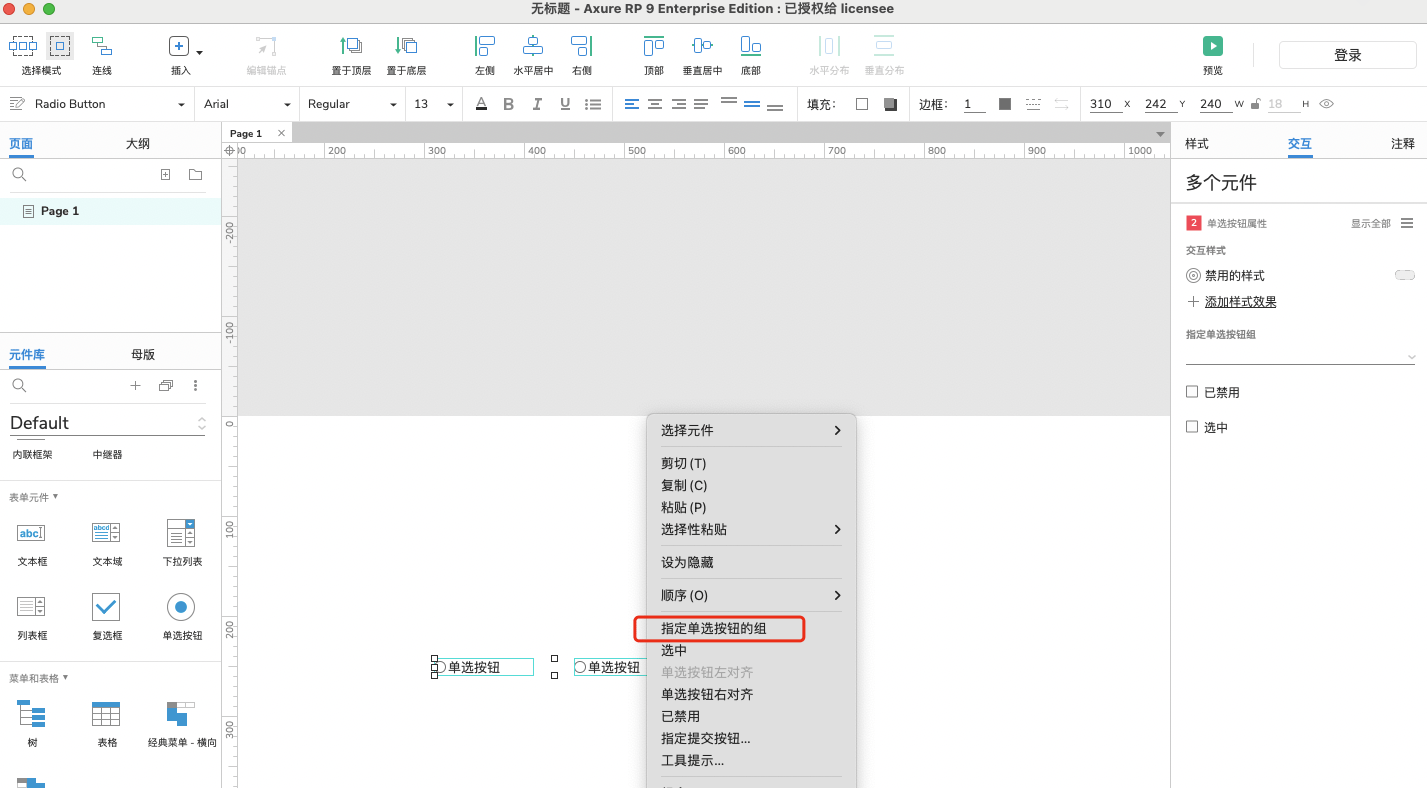
单选按钮
单选按钮的作用,常常是做出选择,例如男女。其次就是单选联动,也就是单选按钮后会切换页面填入不同的表单数据。
但是单选按钮制作过程中,需要把它做成组合。因为直接拖出后是没有选中互斥的效果的。
操作是,选择需要的组合然后右键。命名组合名词即可。
复选按钮
复选按钮通常就是勾选,一般使用不多。
下拉列表
下拉列表通常是多选一的时候,但是在实际应用中。比如下拉列表+搜索,下拉列表多选,以及下拉列表多层级等。
我们通常绘制拖出一个下拉列表即可,效果则会在 PRD 需求文档中说明。
操作:双击元件,即可添加下拉列表内容
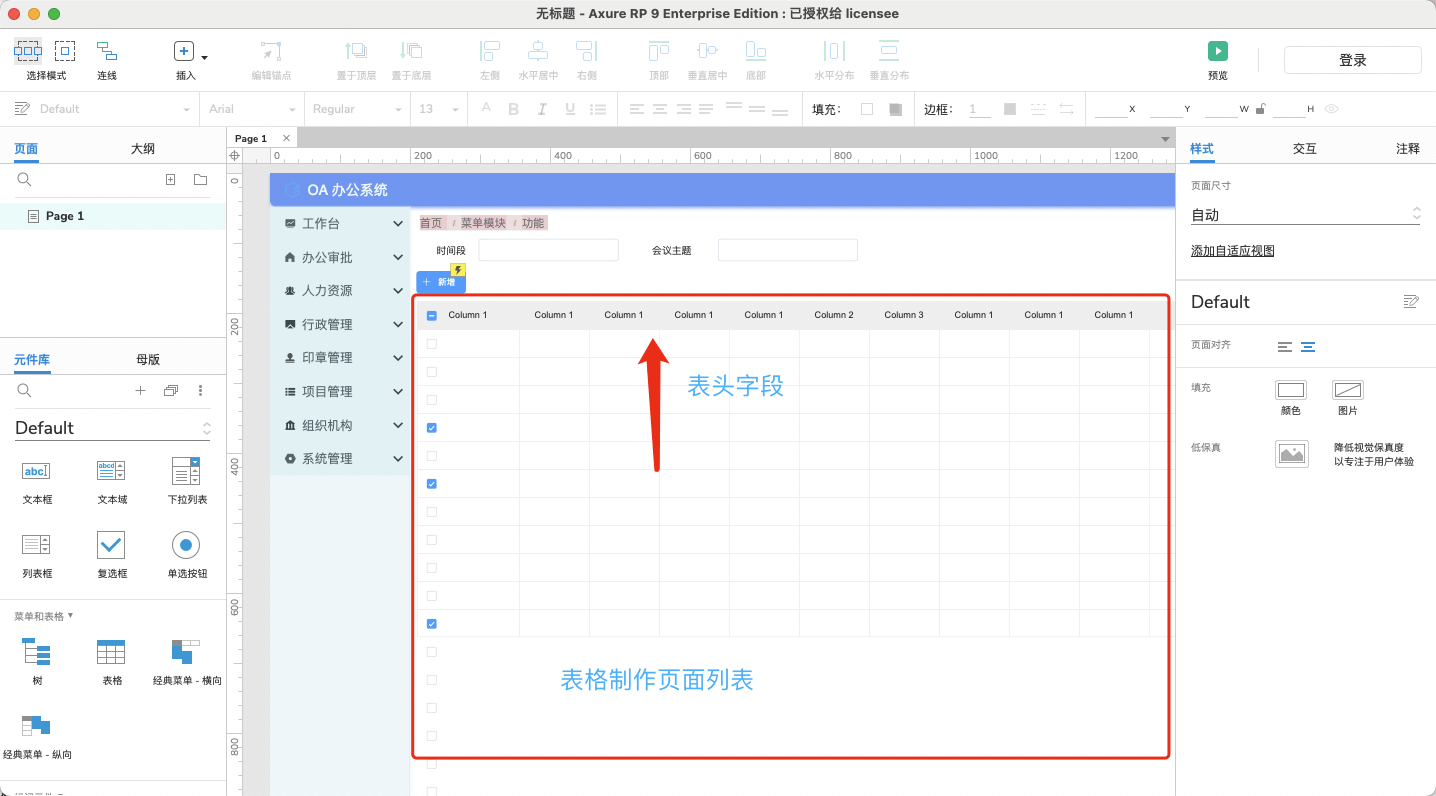
表格
表格有 2 个用途,一个是客户提供的表单中有表格,另一个就是表格作为页面列表作用。默认的表格制作美观度有限,提升美观需要自制。
按钮
按钮类别划分了三种矩形,按钮和主按钮,链接按钮,热区。其中三中矩形和,按钮,主按钮本质上是矩形框颜色样式不一样。
而链接按钮是可以填入 URL地址,热区是一个预览界面透明的触发交互的区域。
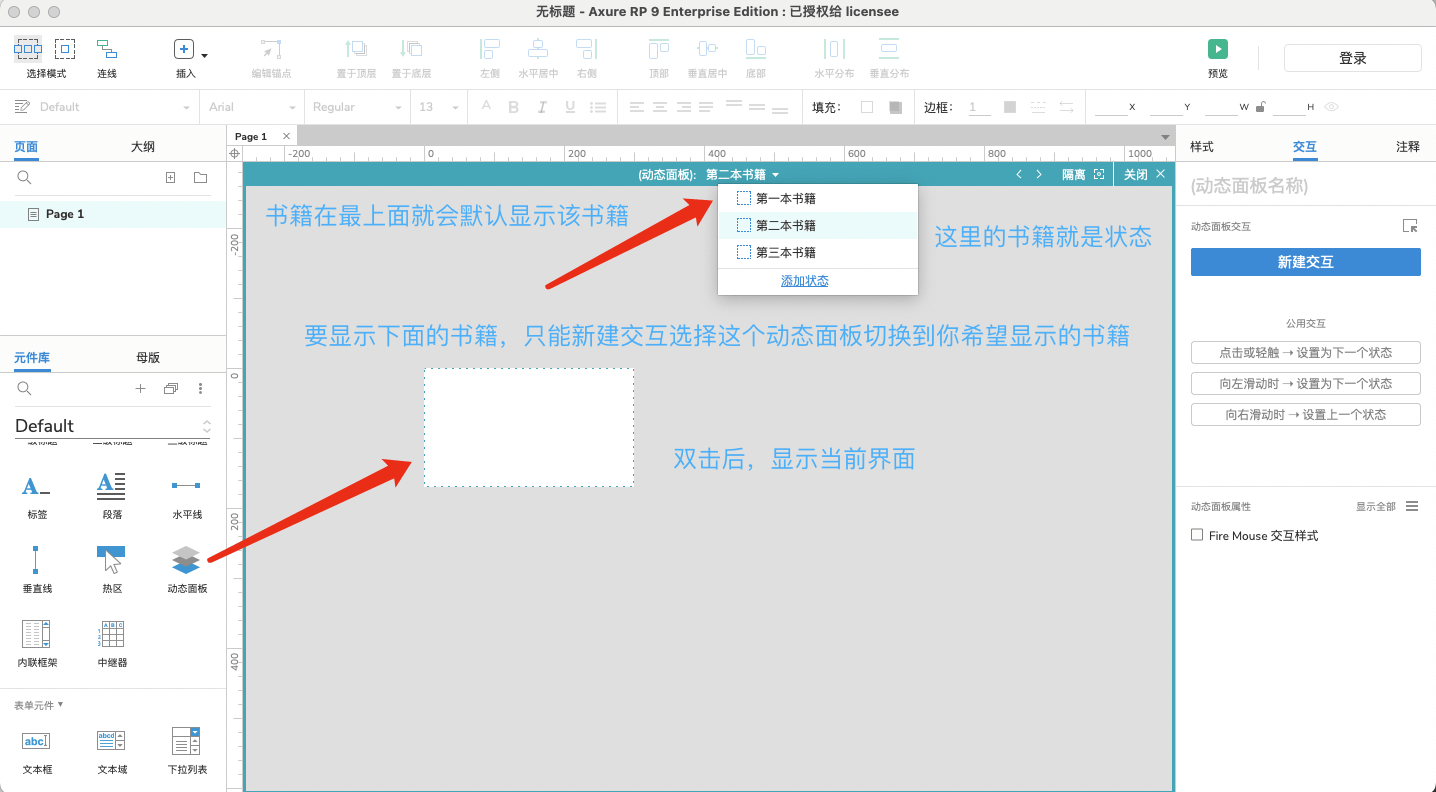
动态面板
动态面板,本质功能就是多个同样大小书籍堆叠放在一起,俯视图去看只能看到前面一本书。
效果:因为多个书籍堆叠在一起,我们想看到下面的书籍则是新建交互时候选择目标动态面板再去切换显示那个书籍。
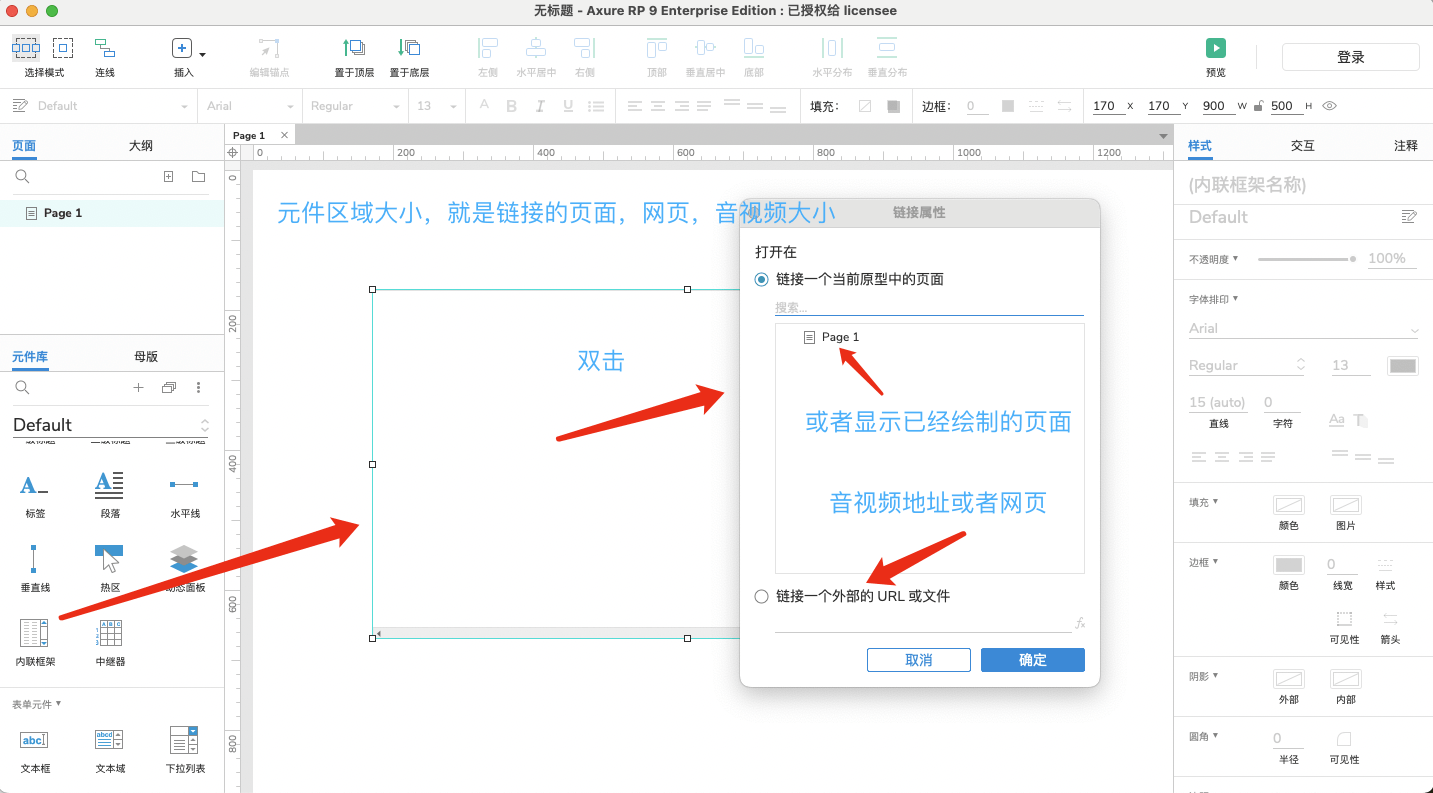
内联框架
内联框架就是内嵌一个网页或者文档、视频等等
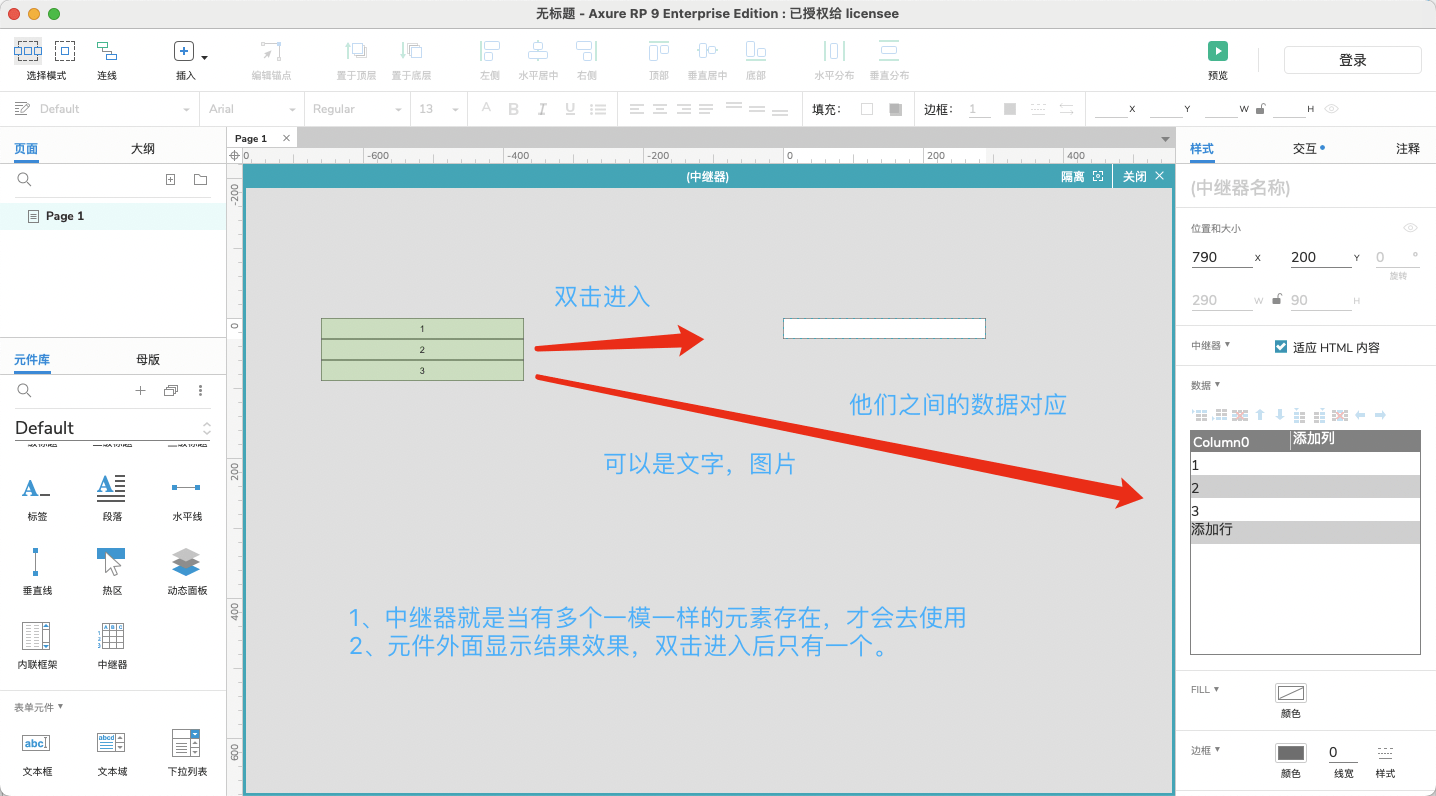
中继器
中继器就是有多行或者多列的一模一样的元素时候使用的,一般在工作中不会去使用。
以上就是制作原型的基本操作元件,剩下的其他元件则不常用。