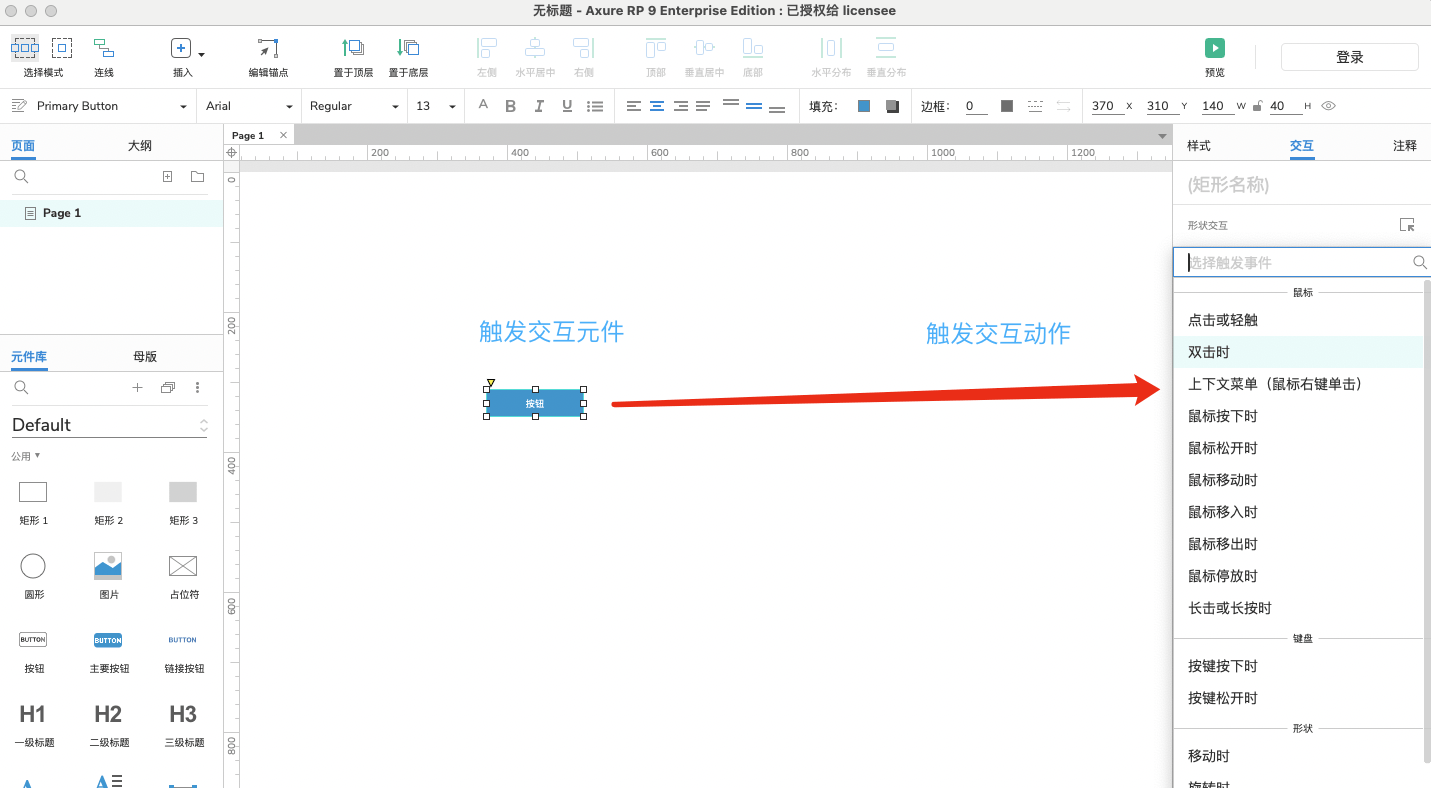
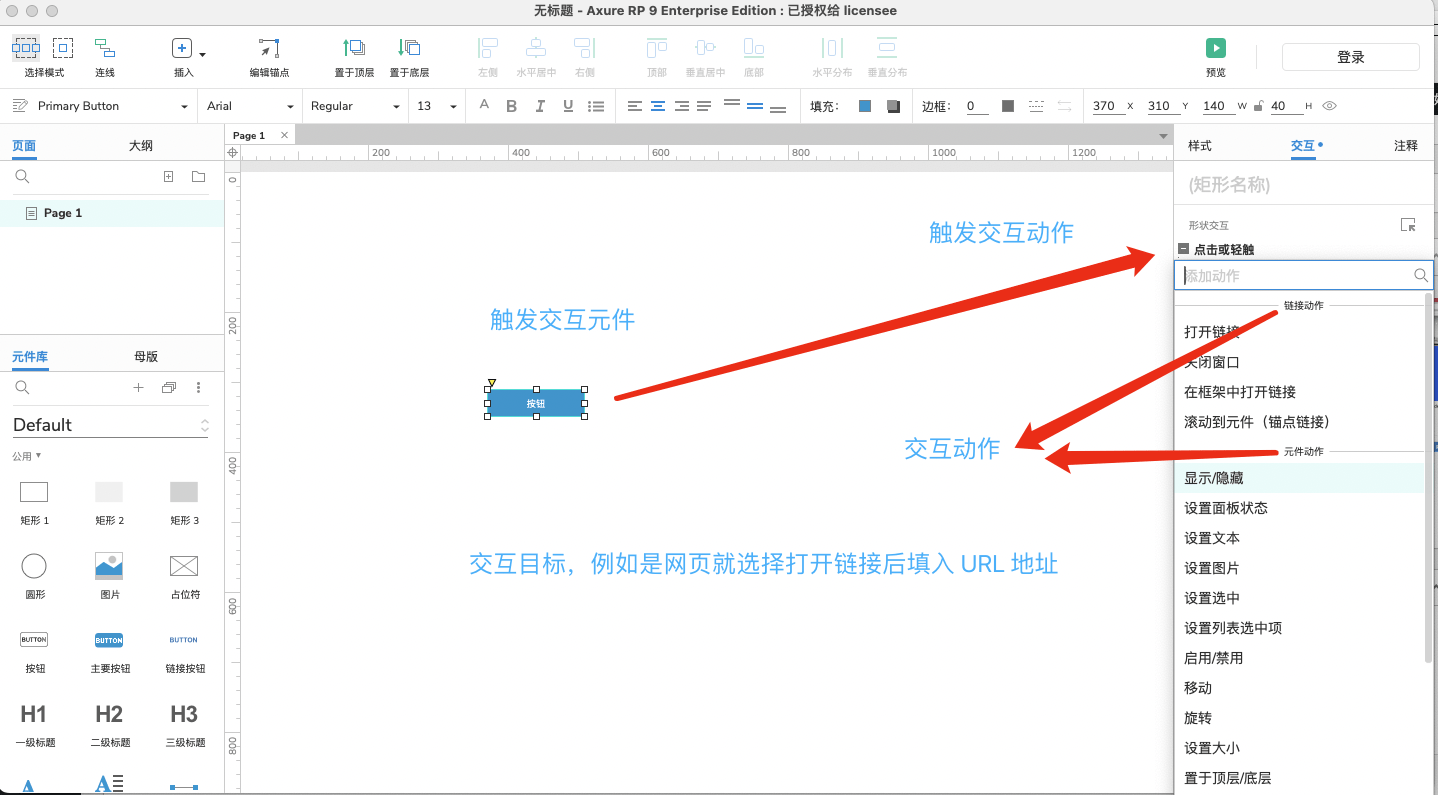
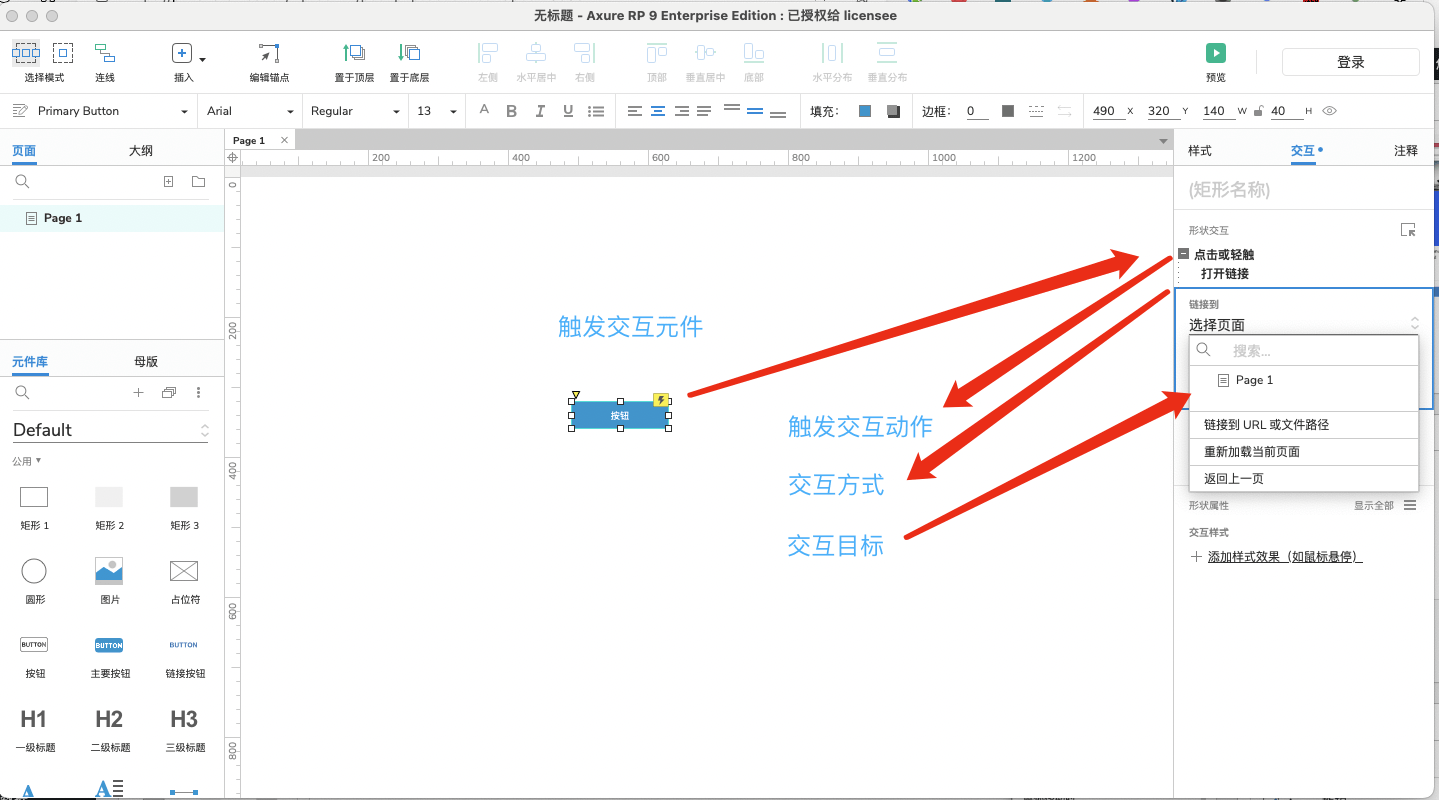
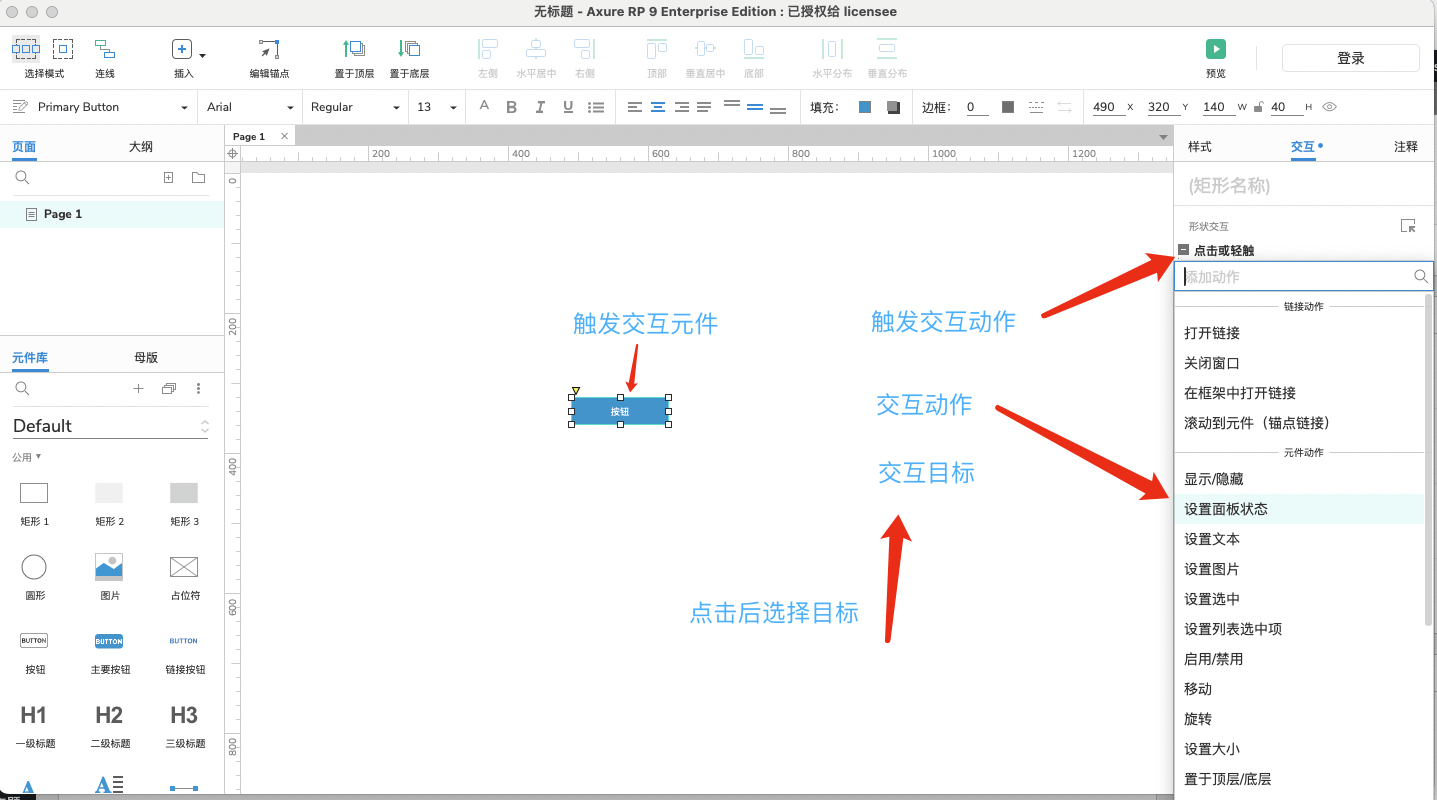
交互的表达式:效果=触发交互元件+触发交互动作+交互动作+交互目标。
具体的交互制作按照自己需求,依据归纳的交互表达式即可。
Axure RP 的基础交互设计是构建原型动态行为的核心,它通过事件(Events)和动作(Actions)的结合来模拟真实应用的用户交互。以下是Axure中一些基础交互的介绍:
1. 链接交互
- 打开链接:最基础的交互动作,用于页面跳转。可以设置在当前窗口、新窗口或弹出窗口打开,适用于导航和外部资源访问。
- 刷新页面:用于数据更新或重复操作场景,刷新当前页面。
- 返回上一页:模拟浏览器的后退功能,常用于子页面返回上级页面。
2. 元件交互
- 显示/隐藏:控制元件的可见性,常用于动态内容展示或隐藏提示信息。
- 设置面板状态:用于动态面板,切换其展开或折叠状态,适用于菜单、折叠内容等。
- 拖动:允许用户拖动元件,常用于布局调整或模拟拖放操作。
- 点击/双击:触发事件,如按钮点击后执行特定动作,如跳转、显示对话框等。
3. 全局变量与中继器
- 全局变量:用于存储和传递数据,可以在不同页面或元件间共享信息。
- 中继器:高级交互元素,用于数据驱动的交互,如列表的动态加载、排序、筛选,是实现复杂数据展示的关键。
4. 其他交互
- 触发事件:如鼠标悬停、按键、时间延迟等,用于更复杂的交互逻辑。
- 条件逻辑:通过“如果…则…”设置,实现交互的条件分支,增加交互的灵活性。
- 动画效果:如淡入淡出、移动等,增强用户体验。
实践案例
- 倒计时:模拟计时器,通过动态面板和时间触发器实现。
- 智能导航:响应式导航,根据滚动位置改变状态,使用页面滚动事件。
- 商品图批量制作:利用中继器和CSV数据,动态生成商品卡片。
- 成绩考核表:集成自动计算、筛选、排序和记录管理,展示了复杂表格交互。
Axure的交互设计强调逻辑性和用户体验,通过上述基础交互的组合运用,可以创建出高度仿真的交互原型。
常见的交互
页面跳转
动态面板切换
制作页面弹窗