高级交互主要是指通过变量,表达式,情形还有函数的交互制作。
变量
是创建局部变量后获取元件的文字,去比对其他页面全局变量的信息来达到高级交互目标。
例如:当 A 页面通过交互或者本来页面的数据,需要与 B 页面比对来实现交互。此时就是利用变量实现的。
Axure的高级交互设计涉及变量、全局变量、函数以及表达式的综合运用,这些是构建复杂交互逻辑和数据处理的核心功能。以下是这些概念的详细介绍:
高级交互
高级交互是指利用Axure的高级功能来模拟更接近真实应用的行为,包括但不限于条件逻辑、动态内容生成、数据处理等。通过结合事件、动作、变量、函数和表达式,可以实现复杂的交互逻辑,如根据用户输入动态改变页面内容、实现页面间的数据传递等。
变量
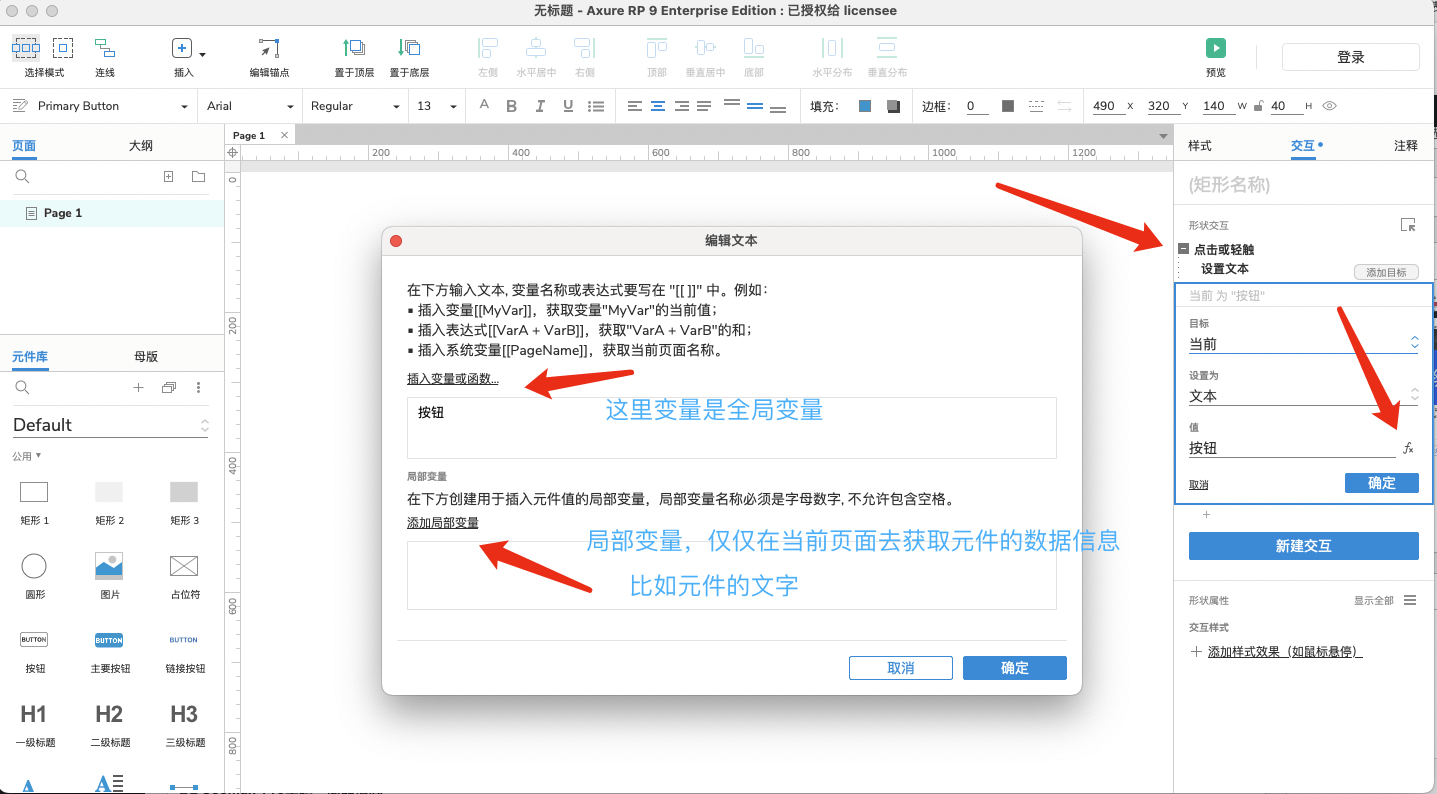
- 局部变量:仅在当前页面或元件交互中有效,用于临时存储数据或进行计算。
- 全局变量:在整个项目中都可访问,适合跨页面的数据共享,如用户登录状态、购物车数量等。
全局变量
- 全局变量可以在项目的任何页面中被访问和修改,是数据传递和状态管理的重要工具。
- 创建全局变量通常在“项目”菜单下的“全局变量”选项中完成,可以设置初始值。
- 在交互设计中,通过“设置变量值”的动作来改变全局变量的值,实现数据的动态更新。
函数
Axure提供了多种内置函数,用于执行特定任务,如字符串操作、数学计算、日期时间处理等。
- 函数使用时通常带有括号,如
getDate()用于获取当前日期。 - 函数可以嵌入表达式中,用于复杂的逻辑判断和数据处理,如
round([[price]] * [[quantity]], 2)计算总价并四舍五入到小数点后两位。
表达式
- 表达式是用于计算和逻辑判断的公式,支持数学运算、比较运算、逻辑运算等。
- 在设置元件属性、变量值或条件逻辑时,可以使用表达式,如
[[x + y]]计算两个变量的和。 - 表达式可以结合变量和函数,实现动态内容的生成和更新,如根据用户输入动态显示信息。
应用实例
- 页面间传值:利用全局变量在不同页面间传递用户信息或状态。
- 动态面板状态切换:通过表达式和条件判断,根据用户交互动态改变面板内容。
- 数据计算:在购物车应用中,使用表达式和函数计算总价,同时利用全局变量存储总价信息。
- 动态内容生成:结合中继器和表达式,根据数据源动态生成列表或表格。
通过这些高级交互元素的组合,Axure能够创建高度交互和数据驱动的原型,模拟真实应用的复杂逻辑和行为。
表达式
表达式总结
变量名称或表达式要写在[[]]中,例如:
插入变量[[MyVar]],表示获取变量“MyVar”的当前值
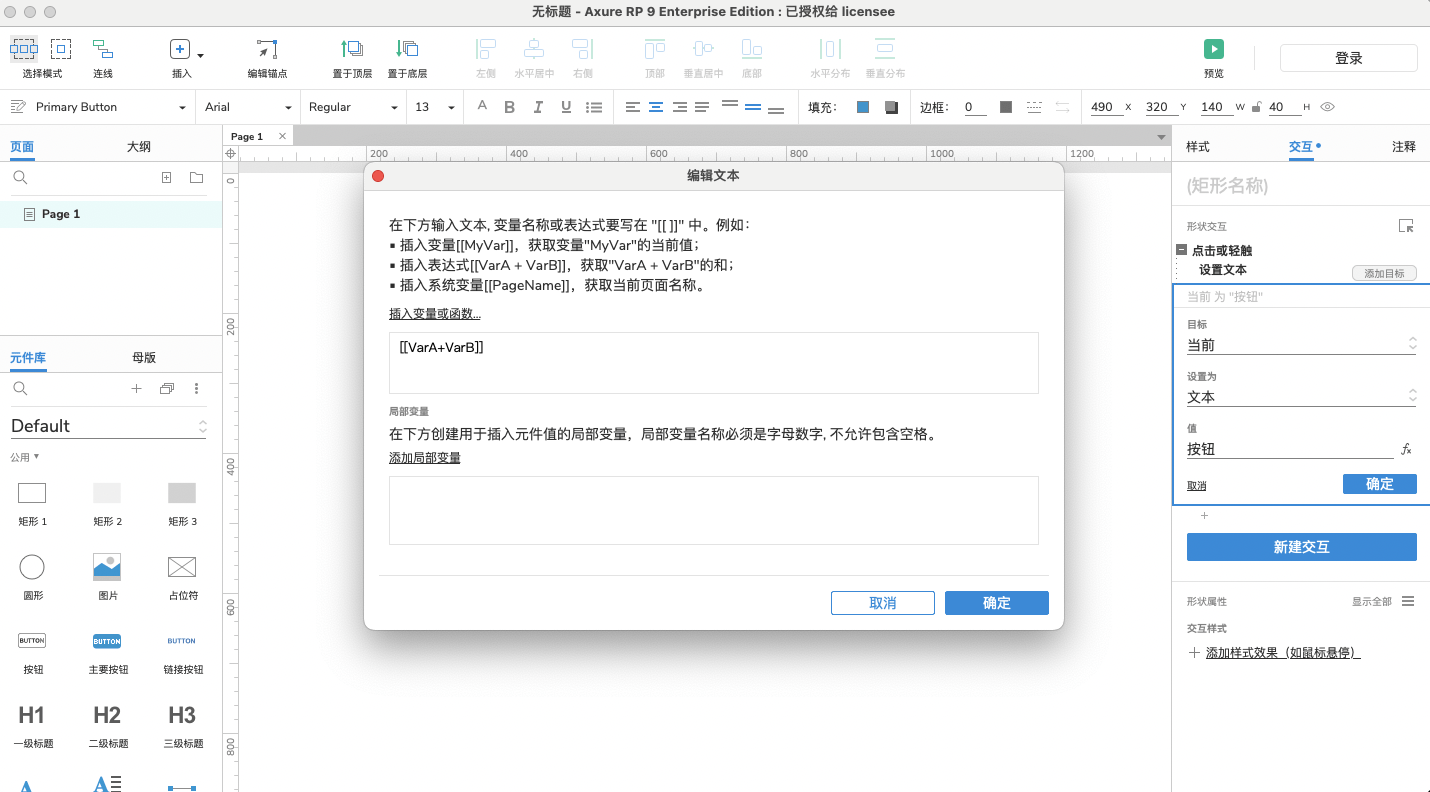
插入表达式[[VarA+VarB]],表示获取”VarA+VarB”的和
插入系统变量[[PageName]] ,表示获取当前页面的名称
插入函数[[Now.getDate()]],表示获取当前系统时间
情形
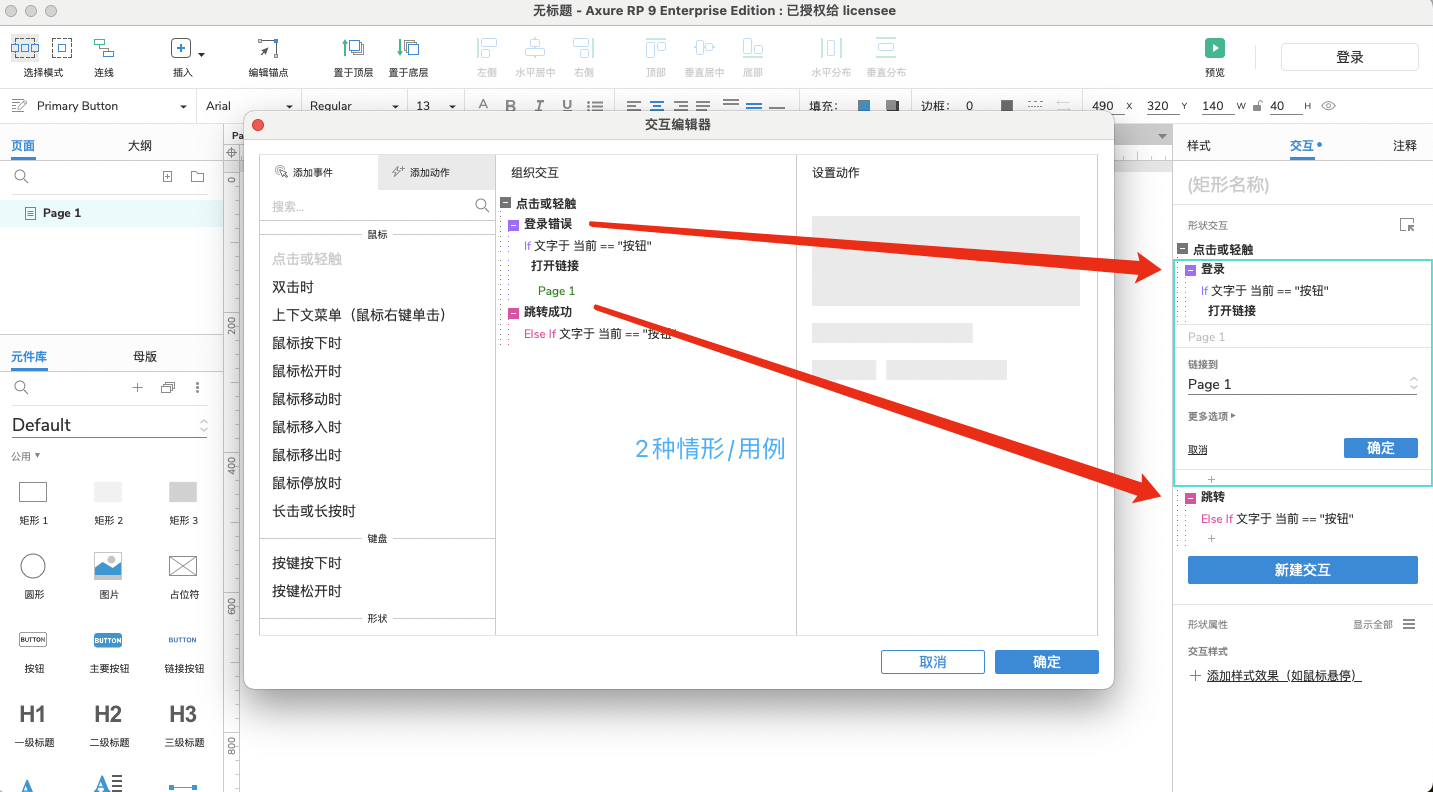
情形也就是用例的意思。主要用作点击某个元件后有多种情况出现使用。
例如:登录按钮因为不知道用户是否填写正确,所以就需要使用用例/情形了。
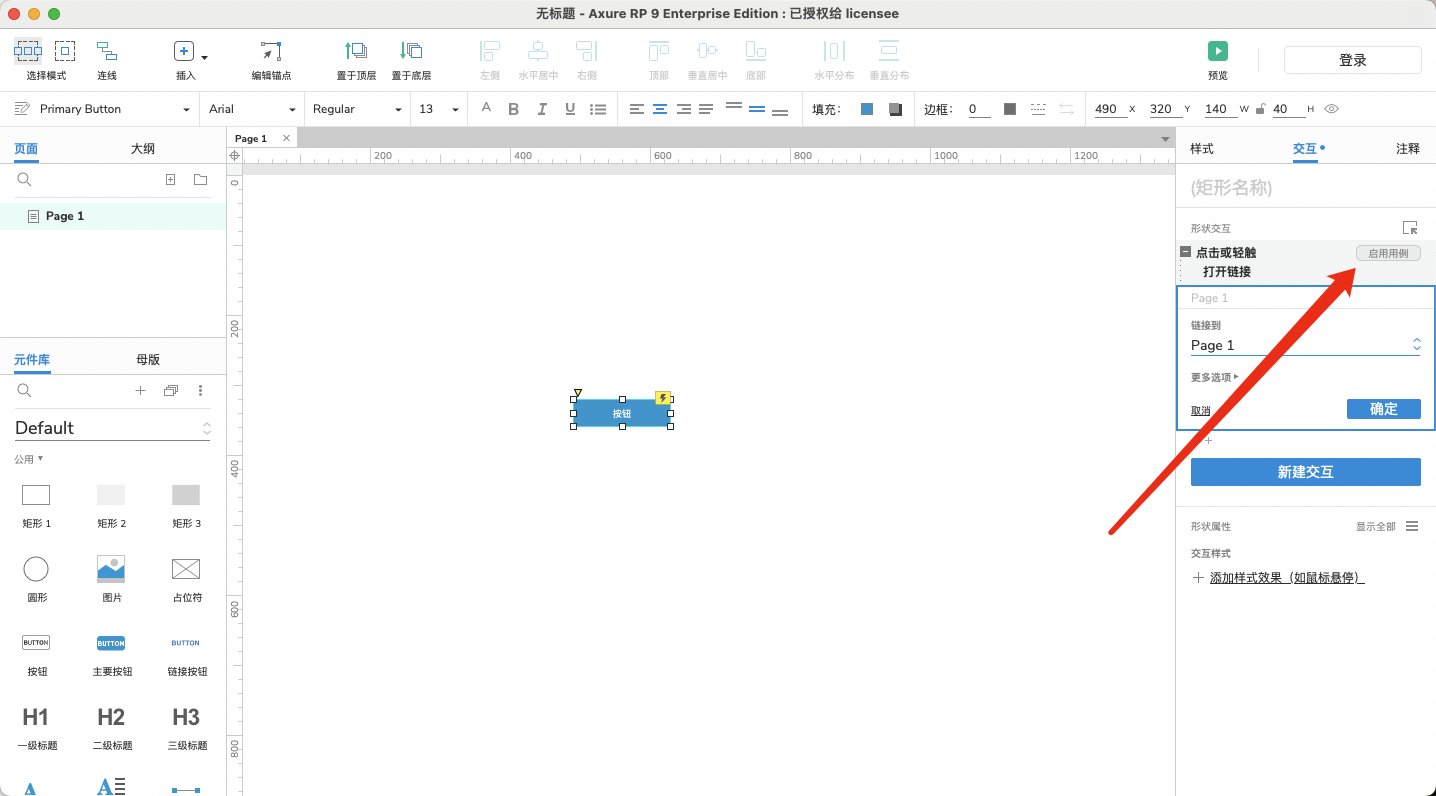
使用:使用用例/情形必须先创建一个交互例子,否则这个【用例】按钮不会出来。