Axure RP 中的母版(Master)是一个强大的功能,它允许用户创建可复用的界面元素或组件,以提高设计效率和一致性。以下是母版的详细介绍:
创建与管理
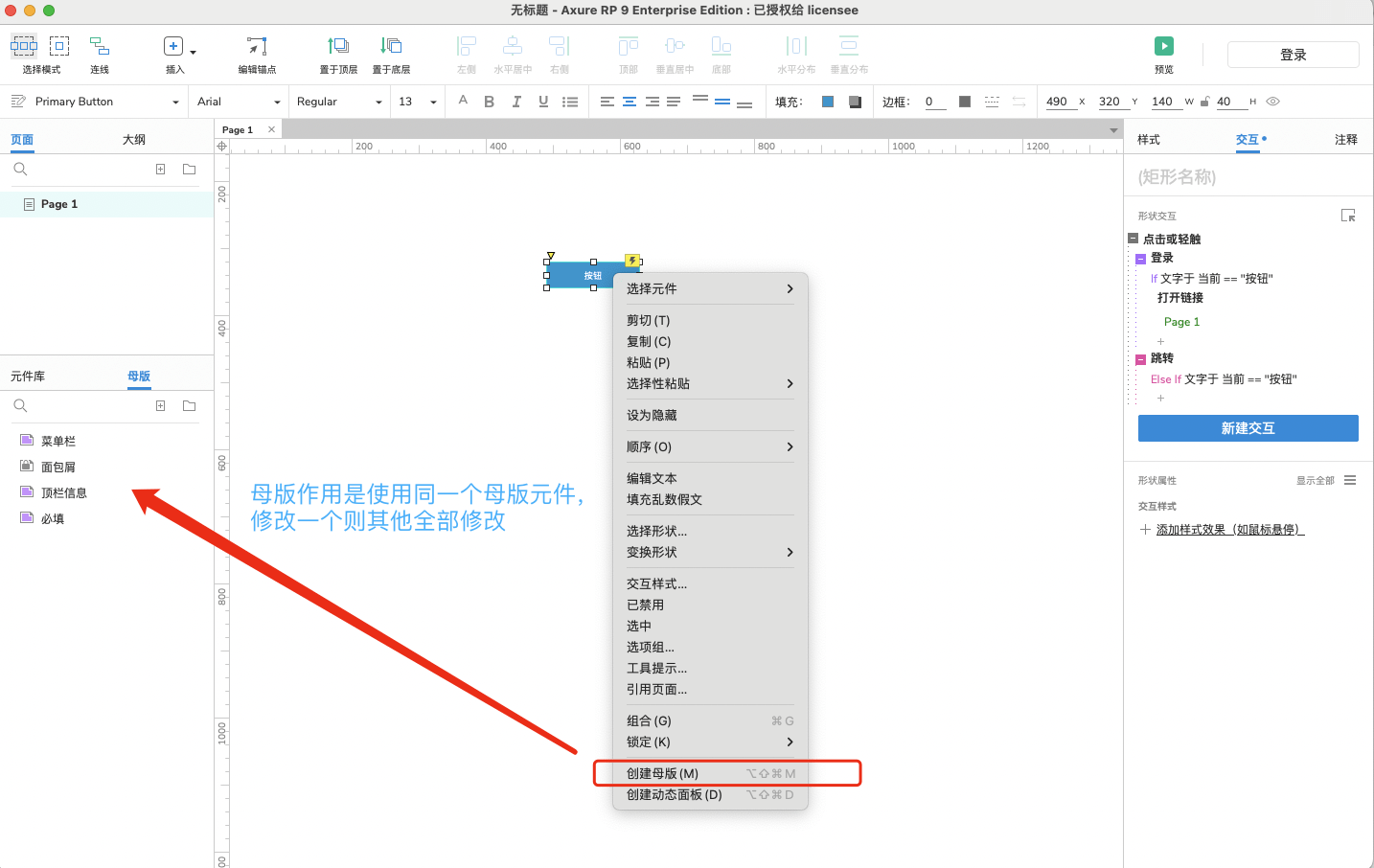
- 创建过程:用户可以选择一个或多个元件,通过右键菜单中的“转换为母版”操作,输入母版名称来创建。母版窗口位于界面一侧,便于管理和访问。
- 编辑方式:双击母版或在母版窗口中选择并编辑,可以修改母版内容。所有使用该母版的页面会同步更新这些更改。
母版的类型与行为
- 任意位置(红色):应用到页面后,用户可以自由移动母版的位置。
- 固定位置(灰色):保持在页面上的固定位置,与母版中的位置一致,不可拖动,适合需要精确布局的场景。
- 脱离母版(白色):允许从母版中分离出元件,使其成为页面独有的部分,不影响其他使用该母版的页面。
应用与技巧
- 应用方法:从母版窗口拖放至画布,即可在页面上使用母版。母版的拖放行为可以在应用后更改。
- 间距与布局:利用固定尺寸的母版作为间距工具,保持设计的一致性和精确度。
- 交互与样式:适用于样式和交互相同的元件,避免重复工作。如果交互不同,应考虑使用元件库而非母版。
- 动态面板:对于需要多次应用同一固定位置母版的场景,使用动态面板的不同状态来实现。
- 批量操作:可以快速将母版添加到多个页面,或从页面移除,简化项目管理。
优势与实践
- 效率提升:通过标准化设计元素,减少重复设计工作,如标题栏、导航等通用组件。
- 一致性:确保整个产品或项目中相似元素的视觉和交互一致性。
- 维护简便:一处修改,处处更新,降低因需求变更带来的维护成本。
注意事项
- 修改母版会影响所有使用该母版的页面,因此在设计初期规划好母版的使用至关重要。
- 母版在页面中是不可直接编辑的,必须通过母版编辑器进行修改。
- 母版的合理使用可以极大提升原型设计的效率和质量,但过度依赖或不恰当的使用也可能导致设计的灵活性降低。
综上所述,Axure的母版功能是提高设计效率、保证设计一致性的关键工具,通过熟练掌握其创建、编辑和应用,可以显著提升原型设计的工作流程。