一、黑蓝灰配色的魅力
黑蓝灰配色在中后台系统中有着广泛的应用,其独特魅力在于能够营造出专业、稳定的视觉感受。
(一)专业感的营造
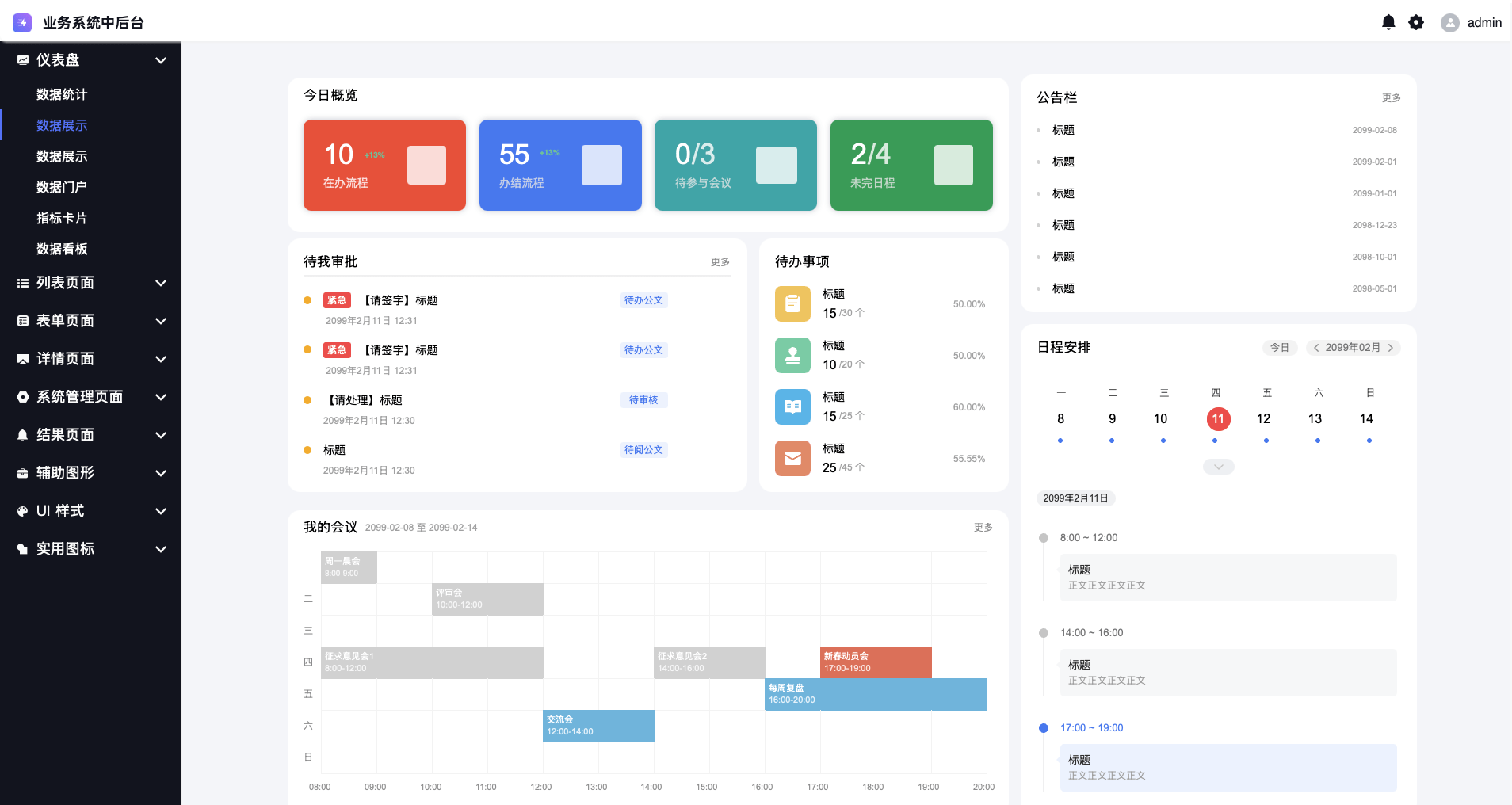
黑蓝灰配色通过沉稳的色调传达出专业可靠的形象,非常适合中后台系统的工作场景。黑色代表着严谨和权威,给人一种庄重的感觉。蓝色通常被视为专业和可靠的颜色,在中后台系统中,蓝色可以作为主色调或强调色,用于突出重要的功能按钮、超链接和表单的选中状态等。灰色则起到了平衡和协调的作用,它可以作为背景色或中性色,用于文字、图标、边框和分割线等元素。例如,在一些知名的中后台管理系统中,如飞书后台管理系统,采用 “蓝绿” 品牌色,其中蓝色为主色调,营造出专业高效的工作氛围。根据搜索素材显示,中后台管理系统的主色通常首选品牌色,可以更好地传递品牌价值,构建统一的界面风格。以蓝色为代表的冷色系在工具类产品中应用更多,因为它更强调产品的科技感和稳定性,能帮助用户沉浸式地完成工作任务。
(二)稳定性的体现
这种配色方案给用户带来的稳定感,有助于用户专注于系统的操作和数据处理。黑色、蓝色和灰色都是比较中性的颜色,没有过于鲜艳的色调,不会给用户带来视觉上的干扰。同时,这三种颜色的搭配也比较和谐,不会出现过于突兀的色彩冲突。在中后台系统中,用户通常需要处理大量的数据和复杂的业务流程,稳定的视觉环境可以让用户更加安心地进行操作。例如,在数据可视化的场景中,黑蓝灰配色可以让图表更加清晰易读,不会因为颜色过于鲜艳而分散用户的注意力。此外,中性色的使用还可以大面积应用而不会增加界面的信息负担,有利于形成内容层次和区域划分,让界面更加有序,内容结构更加清晰。
二、色彩分类与作用
(一)主色的关键地位
主色在中后台系统中占据着关键地位。中后台管理系统的主色通常首选品牌色,这有助于更好地传递品牌价值,构建统一的界面风格。例如,TDesign 以腾讯蓝(Tencent Blue)作为主色;公众号管理后台采用的是 “微信绿”,飞书后台管理系统采用 “蓝绿” 品牌色。在后台管理系统中,工具类产品属性较强,更强调产品的科技感、稳定性,需要帮助用户沉浸式地完成工作任务,因此以蓝色为代表的冷色系应用更多。过多的暖色调会让人兴奋,应用相对较少。如阿里云在框架层面、概览信息中采用了品牌橙色作为主色,但功能页面还是以蓝色为主;华为云只是将品牌红色用在了主按钮上,其他内容配色仍然选用蓝色。
(二)功能色的反馈
功能色在中后台系统中起着重要的反馈作用。B 端产品需要借助色彩向用户反馈操作结果、系统状态等信息。最典型的功能色有成功、失败、提示 / 警告、错误、链接等。功能色系需要符合用户的认知习惯,一般以绿色代表正常或者成功、橙色为警告、红色为错误、蓝色作为链接。这样用户不需要阅读文字信息,就能直观地了解信息背后的状态。例如在表单校验错误时,通常会用红色进行提示,让用户快速知晓问题所在。
(三)中性色的重要性
中性色在中后台系统中具有重要性。中性色主要是黑白灰三种颜色,常用于文字、背景、图标、边框和分割线等元素。中性色非常重要,在页面中应用最多。由于是无彩色系,只要控制得当,可以大面积使用,不会增加界面的信息负担,反而有利于形成内容层次和区域划分,让界面更加有序,内容结构更加清晰,还不会影响界面风格。在某些场景下,中性色还可以加入一定的品牌色,让中性色带有品牌倾向。在 TDesign 中,将品牌色的混合比例定为 20%。
(四)扩展色的场景应用
扩展色在中后台系统的数据可视化、插画等场景中有广泛的应用。为了保证界面的协调,扩展色可以由主色或者功能色扩展而成,主要考虑页面整体风格的美感和用户体验。在数据可视化场景中,扩展色可以使图表更加丰富、生动,同时保持与整体界面风格的一致性。例如,在一些中后台系统的数据分析页面,通过扩展色的运用,让数据展示更加直观、清晰,提升用户对数据的理解和分析效率。
三、构建色彩体系
(一)HSB 色彩空间
HSB 色彩空间是一种更便于色彩调整的模式,由色相(Hue)、饱和度(Saturation)、明度(Brightness)三个维度组成。在日常使用中,色相用颜色名称标识,标准色轮是 0 – 360° 的圆环,比如红、绿或橙色等等,黑色和白色无色相。饱和度可以理解为颜色的强度或纯度,表示色相中灰色成分所占的比例,通常以 “%” 来表示,范围是 0% – 100%。饱和度越高,颜色更加鲜艳;饱和度越低,颜色就会越灰暗。明度是颜色的明暗程度,通常也是以 0%(黑色) – 100%(白色)来度量。将这三个维度集合起来,可以搭建出 HSB 色彩空间。调整这三个参数,就可以选择我们想要的颜色。在 Figma、Sketch、Photoshop 这些绘图软件中,色彩面板都是以平面的方式出现的,并且增加了透明度参数,形成更容易调节的 HSVA 色彩空间。
(二)搭建色板方法
- 透明度调整法:可以设定一系列的透明度系数得到浅色梯度,或者叠加黑色透明度得到深色梯度,借助吸色工具就可以得到对应的色值,最后根据视觉效果微调即可。例如,通过设定不同的透明度系数,我们可以逐渐调整颜色的深浅,从而得到一系列具有层次感的色板。这种方法在创建柔和、淡雅的色彩效果时非常有用。
- 饱和度 / 明度参数调整:在保证色相数值不动的情况下,直接调整颜色的饱和度和明度。通过调整饱和度,可以使颜色更加鲜艳或暗淡;调整明度则可以改变颜色的明暗程度。比如,在创建一个以蓝色为主色的色板时,我们可以保持蓝色的色相不变,通过调整饱和度和明度,得到从深蓝色到浅蓝色的一系列颜色,满足不同场景的需求。这样可以确保在保持整体色彩风格一致的前提下,创造出丰富多样的色彩效果。
五、黑蓝灰配色的优势总结
(一)提高操作效率
黑蓝灰配色在中后台系统中能够显著提高操作效率。首先,这种配色方案通过沉稳的色调营造出专业、稳定的视觉感受,让用户在使用系统时更加专注,减少因色彩干扰而产生的分心。例如,黑色的严谨和权威感、蓝色的专业和科技感以及灰色的平衡协调作用,使得界面简洁明了,功能模块和菜单选项易于识别。其次,根据搜索素材显示,蓝色作为主色常用于主要的功能按钮底色、超链接和表单的选中色等,用户可以快速找到关键操作区域,提高操作的准确性和速度。同时,功能色的运用,如绿色代表成功、红色代表错误等,让用户无需阅读文字信息就能直观地了解操作结果和系统状态,及时进行调整和处理,进一步提高了操作效率。
(二)增强视觉体验
黑蓝灰配色为中后台系统带来了出色的视觉体验。一方面,这三种颜色的搭配和谐统一,不会出现过于突兀的色彩冲突,给用户带来舒适的视觉感受。另一方面,中性色的大面积使用,如黑白灰用于文字、背景、图标、边框和分割线等元素,有利于形成内容层次和区域划分,让界面更加有序,内容结构更加清晰。此外,在数据可视化等场景中,黑蓝灰配色可以让图表更加清晰易读,不会因为颜色过于鲜艳而分散用户的注意力,增强了用户对数据的理解和分析能力。
(三)未来应用前景
随着中后台系统的不断发展和完善,黑蓝灰配色的应用前景十分广阔。在未来,随着用户对操作效率和视觉体验的要求不断提高,黑蓝灰配色将继续发挥其优势,为中后台系统的设计提供稳定、专业的视觉基础。同时,随着技术的不断进步,色彩体系的构建将更加科学和精细,黑蓝灰配色也将不断创新和发展,与其他色彩元素相结合,创造出更加丰富多样、个性化的界面风格。例如,在扩展色的应用方面,可以进一步探索黑蓝灰与其他色彩的搭配,以满足不同行业、不同用户群体的需求。此外,随着移动互联网的普及和发展,中后台系统在移动端的应用也将越来越广泛,黑蓝灰配色需要适应不同设备和屏幕尺寸的要求,为用户提供一致的优质体验。