Draw.io的界面设计旨在提供直观且高效的绘图体验,其基础界面主要由以下几个关键部分组成:
-
工作空间(Work Area):
- 位于界面中央,是用户创建和编辑图形的主要区域。用户可以在此处自由拖放形状、绘制线条,以及进行文本编辑。
-
主工具栏(Main Toolbar):
- 位于界面的左侧,提供各种图形库。这些库包含了流程图、组织结构图、UML图、网络图等不同类型的预设形状,用户可以根据需要选择合适的图形元素。
-
顶部工具栏(Top Toolbar):
- 提供了一系列的编辑工具,包括撤销/重做、复制/粘贴、选择所有、对齐、尺寸调整、旋转、锁定/解锁等基本编辑功能,以及视图控制选项,如放大缩小、实际大小显示等。
-
属性面板(Properties Panel):
- 通常位于界面的右侧,显示当前选中图形的详细属性,如位置、尺寸、填充颜色、边框样式等,并允许用户直接修改这些属性。
-
格式化工具(Formatting Tools):
- 集成在属性面板或作为浮动面板出现,用于快速格式化文本,包括字体选择、大小、颜色等。
-
连接线工具(Connector Tools):
- 使用户能够轻松创建和调整图形之间的连接线,包括自动布局和调整线的曲直。
-
菜单栏(Menu Bar):
- 位于界面顶部,提供文件操作(如新建、打开、保存)、导出选项、偏好设置等更高级的功能访问。
-
数据存储选择(Data Storage Options):
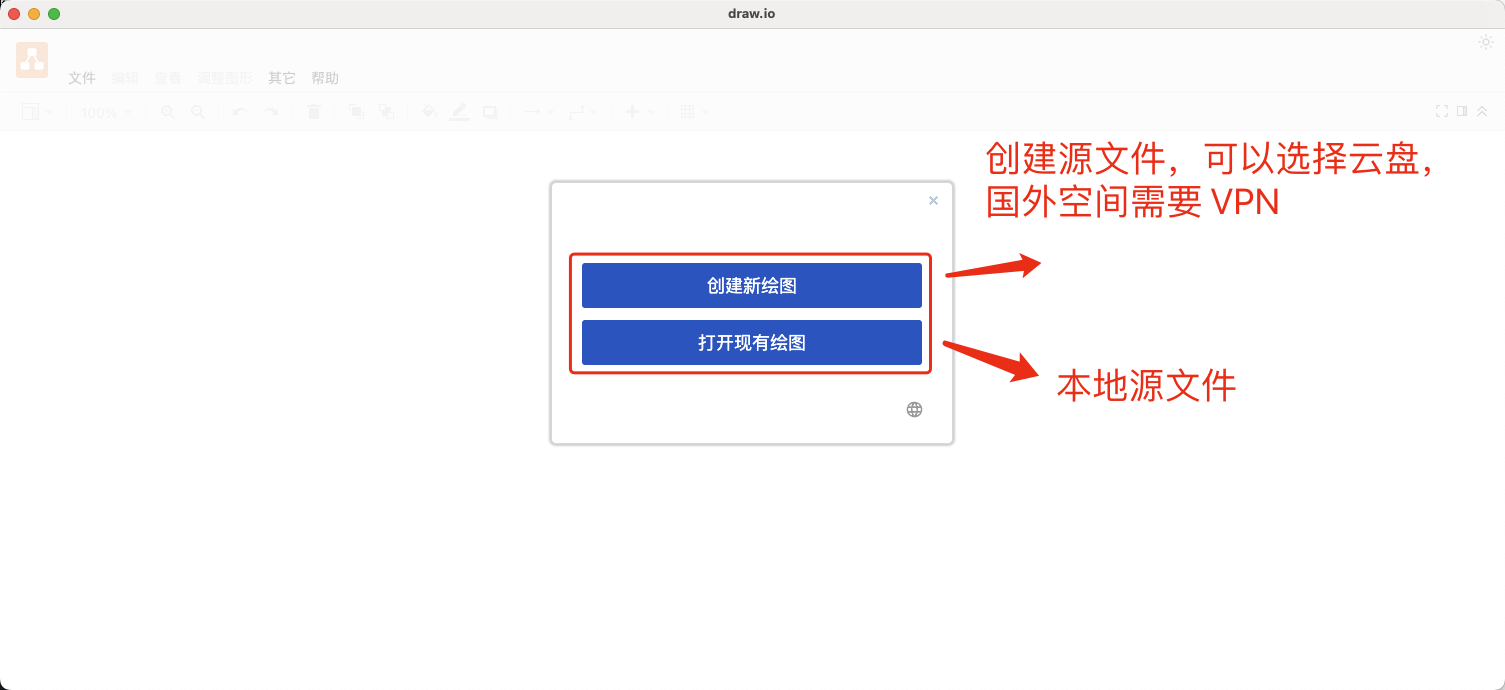
- 在首次启动时,Draw.io会要求用户选择数据保存的位置,包括在线存储服务、本地存储或自托管服务器,这取决于用户的偏好和隐私需求。
-
新手引导与帮助:
- Draw.io通常包含快速入门指南或提示,帮助新用户快速熟悉界面和基本操作。
通过这些组件的协同工作,Draw.io为用户提供了从构思到实现图形的完整流程,无论是简单的流程图还是复杂的系统架构图,都能在直观的界面下高效完成。
软件基础操作
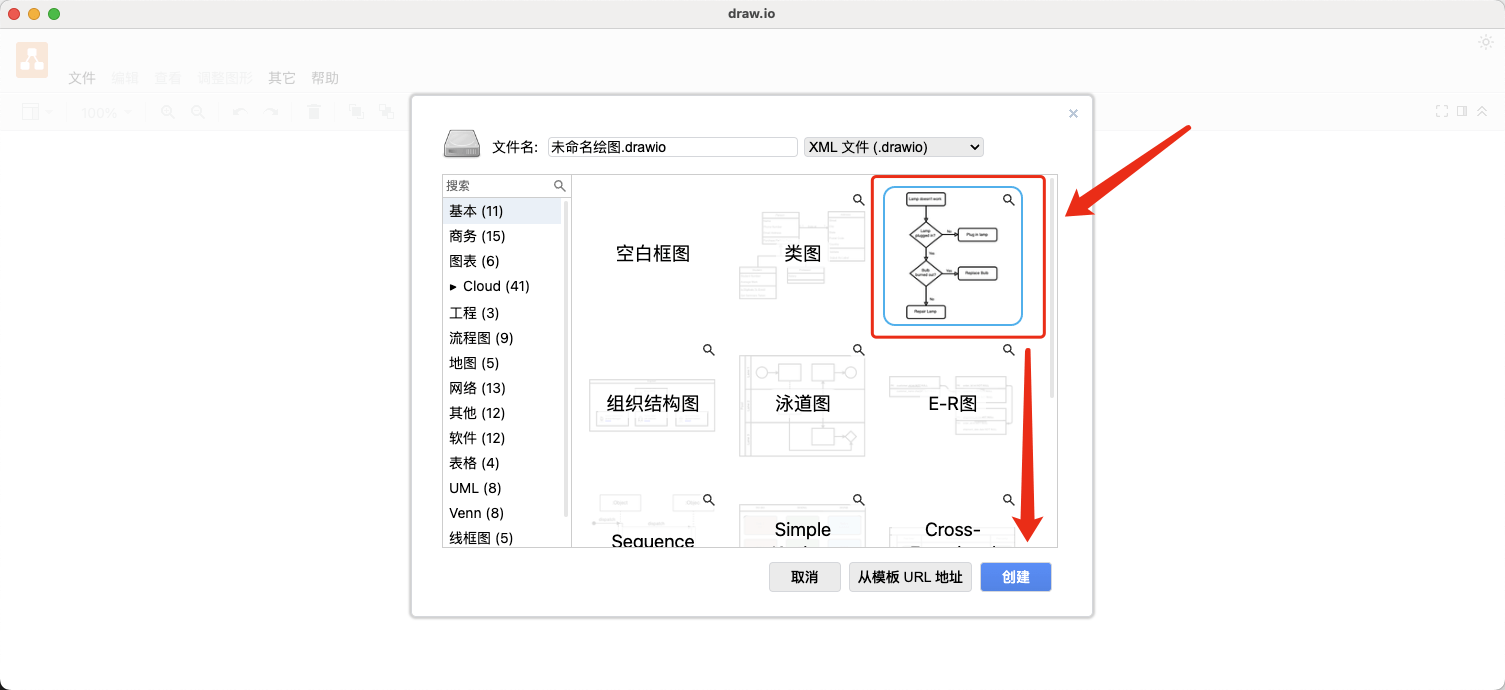
打开软件后,我们一般选择“创建新绘图”