在Axure中,提示信息是一种增强用户体验的功能,它允许设计师为界面元素添加额外的说明或解释,这些信息通常在用户与元件交互时显示,比如鼠标悬停时。以下是关于如何在Axure中设置不同类型的提示信息的详细说明:
鼠标悬停提示(Tooltip)
- 设置文本提示:选择你想要添加提示的元件,通常是在“样式”或“交互”面板中找到提示设置。在较新的Axure版本中,可能需要右键点击元件,选择属性或交互设置,然后找到“提示”或“悬停提示”选项。
- 输入提示文本:在提示字段中输入你希望显示的文本。这可以是简单的说明,也可以是更详细的指导信息。
- 预览效果:在浏览器中预览原型时,当鼠标悬停在该元件上时,设定的文本将以弹出框的形式出现。
文本框的默认提示
- 设置默认文本:对于文本框,可以在其属性设置中找到“提示”或“占位符”选项。这里输入的文本在没有用户输入时显示,作为输入指导。
- 获取焦点隐藏:可以设置文本框在获取焦点时(即用户点击它时)隐藏这个提示文本,转而显示光标准备输入。
实用场景
- 表单输入:在文本框中使用提示文本帮助用户理解应输入什么样的信息。
- 交互元素:为按钮或链接添加悬停提示,解释点击后的操作结果。
- 复杂功能说明:对于界面上的高级功能或不常见的操作,提供即时的解释性提示。
通过这些方法,Axure的提示信息功能可以帮助设计更加用户友好和直观的交互原型。
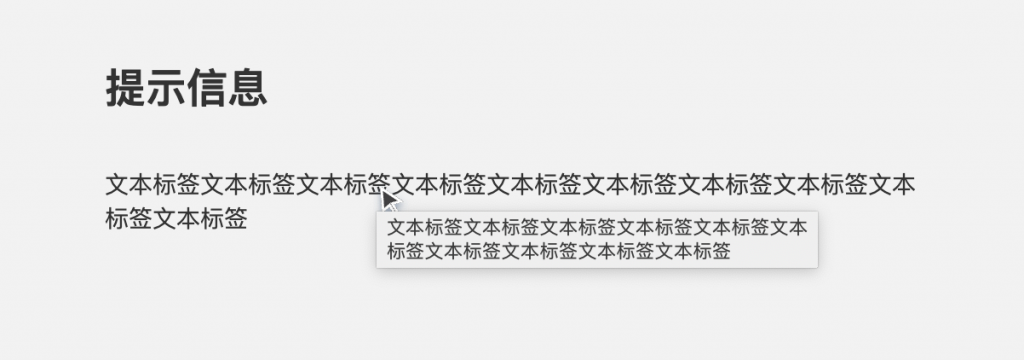
提示信息可以为元件设置一段文本提示,当鼠标hover元件时,会在鼠标附近会出现设置的提示文本,一般用于文本超长截断后的文本补全提示。
如何设置
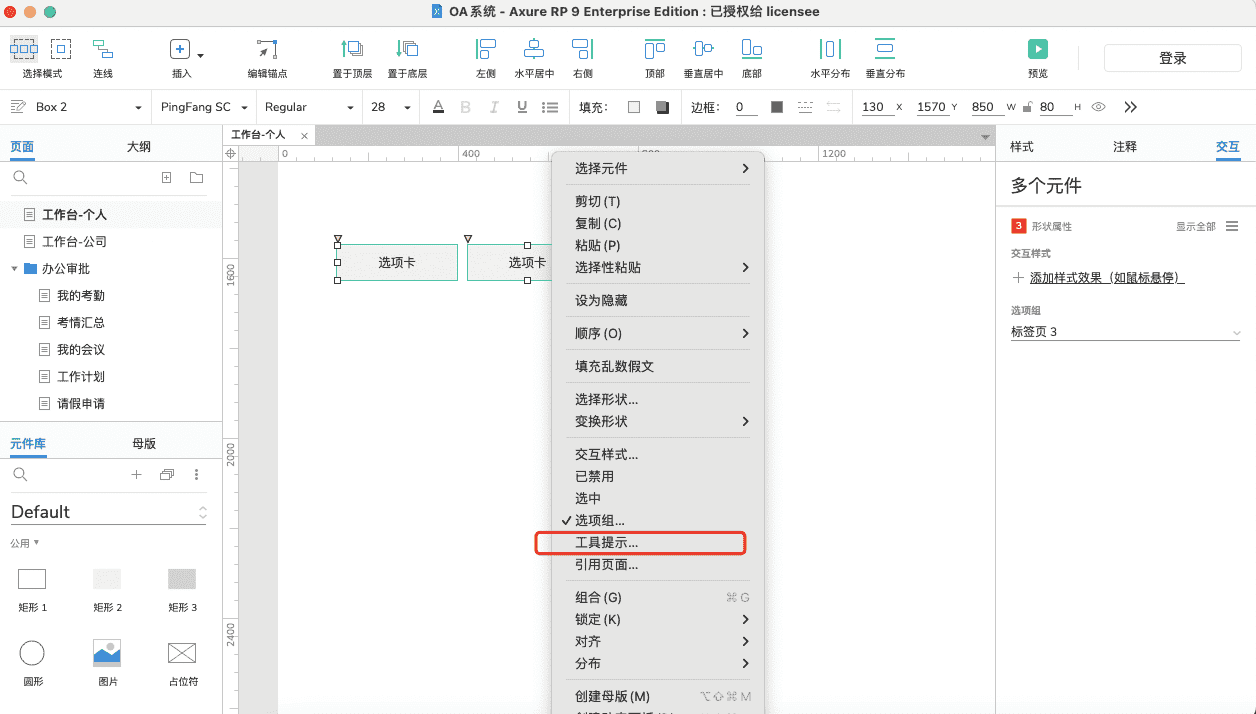
有两种方式可以设置提示信息,一种是鼠标右键点击工具提示
在工具提示框中输入文本
另一种是在右侧交互面板中,在工具提示位置设置,注意,一般情况下工具提示设置项是隐藏起来的,需要点击显示全部进行设置

效果展示
鼠标hover元件,出现文字提示