在Axure中,元件操作编辑点是设计界面时非常关键的元素,它们允许用户精确地调整元件的大小和形状。以下是关于编辑点的详细说明和使用技巧:
编辑点概述
-
- 位置:当你选中一个元件时,元件的边缘和角上会出现小的方形或圆形标记,这些就是编辑点。
- 功能:编辑点用于调整元件的尺寸、旋转角度或对齐方式,是进行精确布局的关键。
使用编辑点的基本操作
-
- 调整大小:直接点击并拖动编辑点可以改变元件的尺寸。按住Shift键同时拖动可以等比例缩放。
- 精确调整:使用箭头键可以在不使用鼠标的情况下微调元件的位置。
- 旋转元件:选中元件后,鼠标靠近编辑点外侧会出现旋转图标,点击并拖动可以旋转元件。
- 对齐和分布:虽然不是编辑点直接的功能,但利用工具栏或右键菜单中的对齐和分布功能,可以结合编辑点进行更复杂的布局调整。
高级技巧
-
- 锁定编辑点:在需要防止误操作的情况下,可以通过锁定元件来固定编辑点,避免不小心改变元件大小或位置。
- 智能参考线:在拖动元件或编辑点时,Axure会显示智能参考线(通常是红色和蓝色),帮助你对齐其他元件,提高布局的准确性。
- 组合与拆分:对于多个元件,可以组合成一个单元进行统一操作,此时编辑点会应用到整个组合上。拆分后,每个元件的编辑点又独立可操作。
实践应用
-
- 在设计界面时,通过编辑点可以精确控制按钮的大小,确保文本框与标签对齐,或者调整图片的展示比例而不失真。
- 对于复杂的布局调整,编辑点结合智能参考线和对齐工具,能帮助快速实现专业级的界面布局。
熟练掌握编辑点的使用,能够极大地提升在Axure中设计原型的效率和精确度,使你的原型更加精致和符合设计规范。
在Axure中常用的基础元件如矩形、圆形都是已经连接好的图形,正常情况下是无法修改各个点的位置的,只能修改宽度、高度,而在某些场景下我们需要调整各个连接点的位置,变成不规则的图形,这就涉及到编辑点的功能了

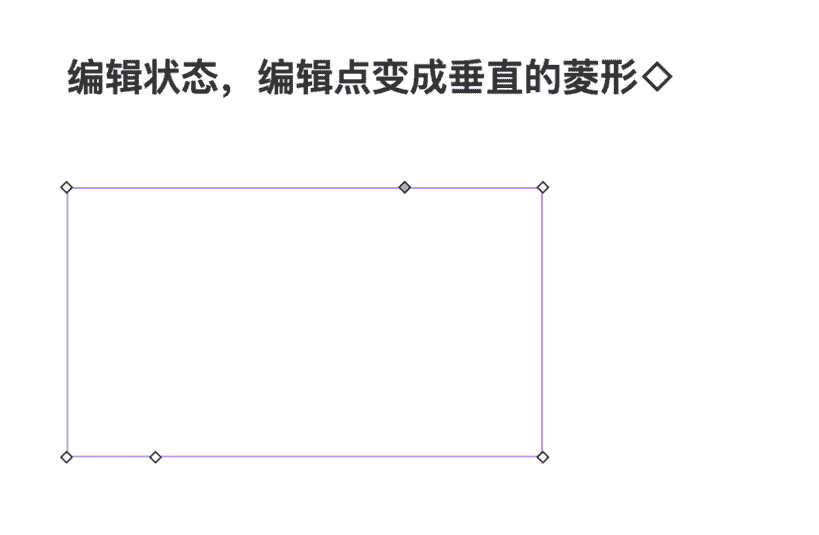
1、单击选中矩形,鼠标移到矩形边缘且鼠标变换形状,在鼠标下方出现黑色小方块,双击矩形框线,出现连接点,进入编辑状态
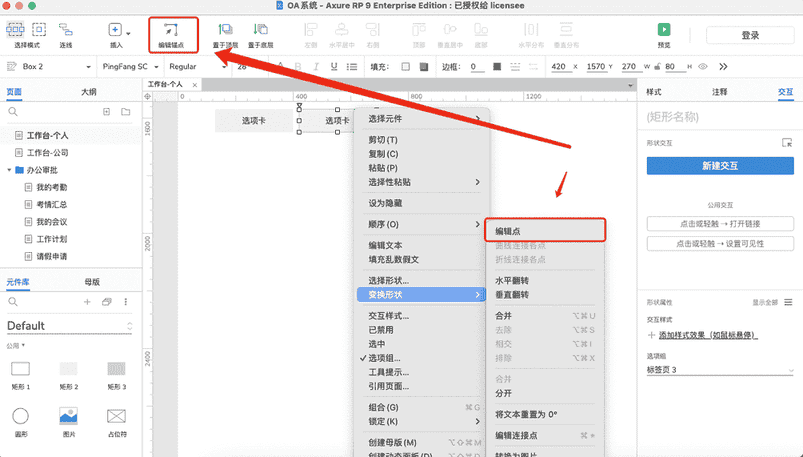
2、单击选中矩形,右键->变换形状->编辑点,出现连接点,进入编辑状态

3、单击选中矩形,在顶部工具栏中,点击“点”,出现连接点,进入编辑状态
如何进入编辑状态
以矩形为例,有3种方法可以进入编辑状态

如何编辑点
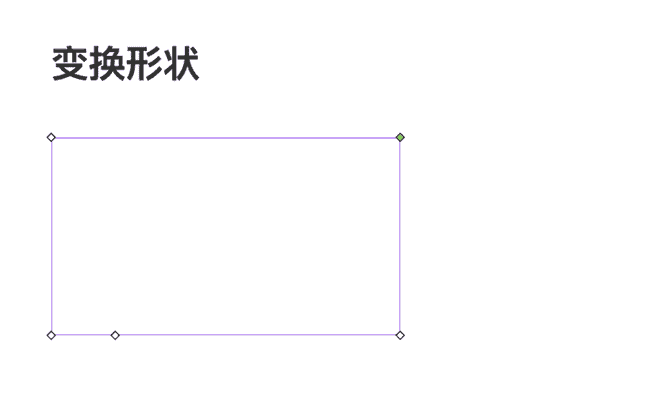
当元件进入编辑状态后,就可以进行新增点、删除点、曲线点、折线点的操作了

新增点
在编辑状态,鼠标移到矩形边缘,会在鼠标右下方出现加号,单击即可新增一个点
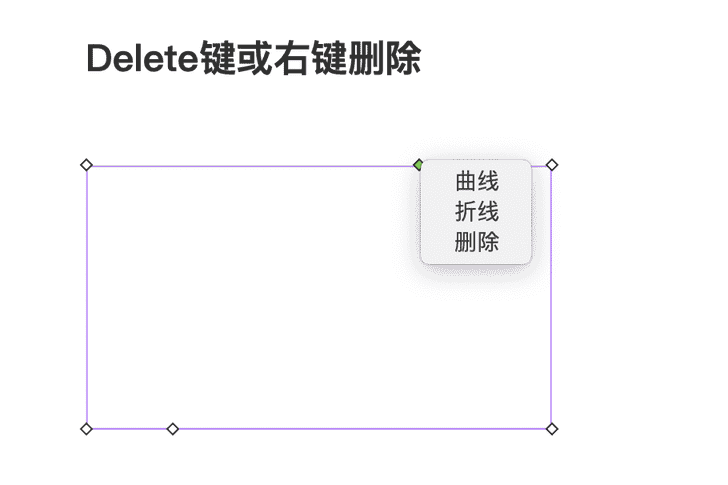
删除点
在编辑状态,单击点后处于选中状态(中心变成绿色),按Delete键或鼠标右键->删除,可删除点

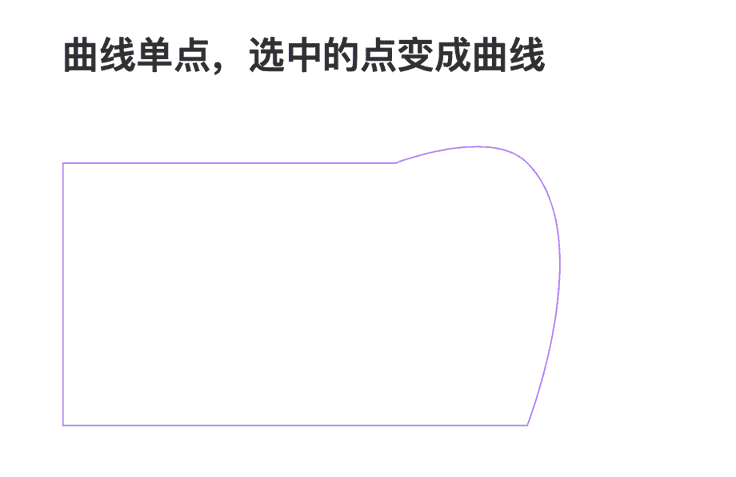
曲线单点
在编辑状态,选中点右键->曲线,可设置该点折线变成曲线

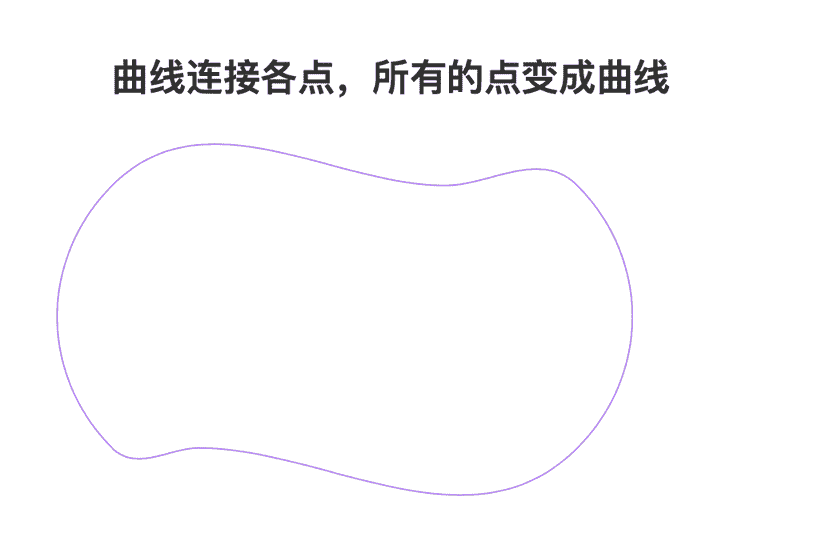
曲线连接各点
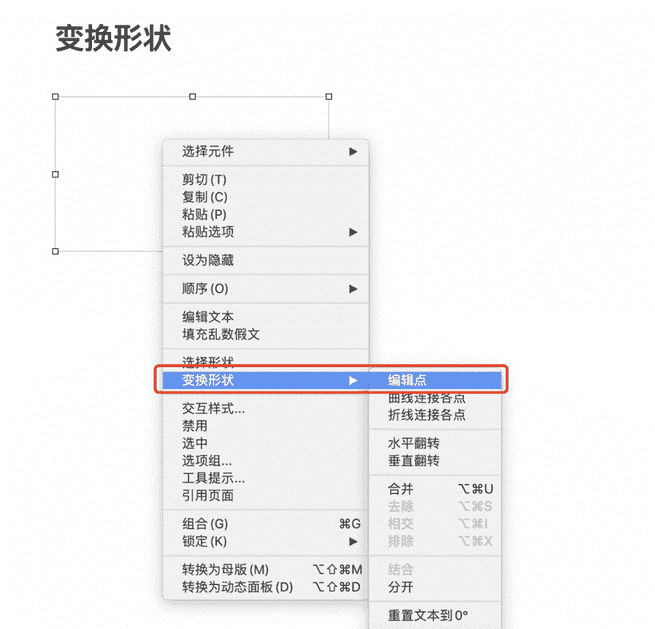
矩形鼠标右键->变换形状->曲线连接各点,将所有的点变成曲线

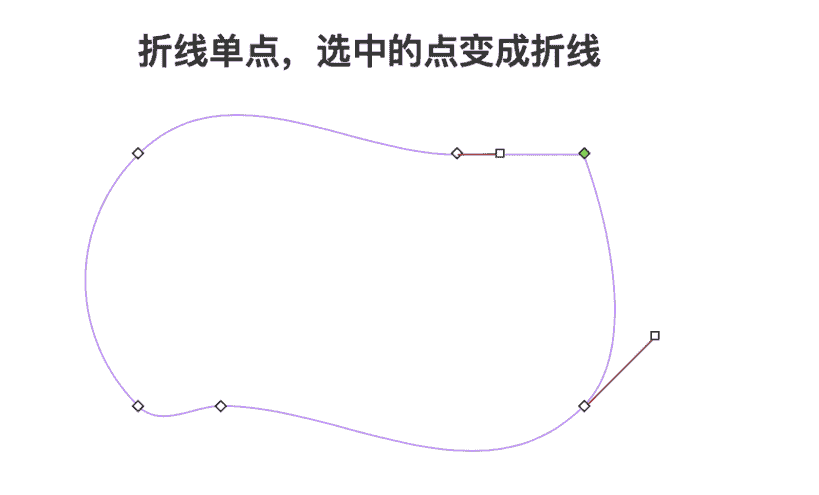
折线单点
在编辑状态,选中点右键->折线,可设置该点曲线变成折线

折线连接各点
矩形鼠标右键->变换形状->折线连接各点,将所有的点变成折线