交互设计原则在提升用户体验中起着至关重要的作用。这些原则为设计师提供了指导,确保产品易于使用、高效且能满足用户需求。
(一)尼尔森十大可用性原则
- 预见性原则:如抖音用户双击点赞后的反馈、收藏成功后的提示以及手机信号出现问题时的加载失败告知,都体现了系统让用户时刻清楚当前状态,具有良好的预见性。
- 场景化原则:豆瓣 FM 将音乐唱片切换播放的交互行为隐喻为虚拟现实场景中翻唱片,降低了用户学习成本,激发了使用兴趣。
- 可控性原则:微信允许用户自由导航和退出,对于误操作有提示,如点击 “看看” 按钮可取消收藏,对于不可逆转的行为有弹出框提示。
- 一致性原则:微信阅读在期刊和书籍阅读上区分交互行为,统一品牌色和字体排版,便于用户识别。
- 防错原则:微信在进行危险操作或不可逆转操作时有提示,还利用视觉元素提供警示作用。
- 协助记忆原则:夸克采用可视化的按钮表现形式,加以文字辅助,展示用户常用或最近的历史记录,帮助用户减少记忆负荷。
- 灵活高效原则:腾讯会议根据用户参会场景进行分类,提供快捷入口,满足不同用户需求。
- 轻量化原则:产品应突出重点,弱化和剔除无关信息,降低页面干扰,减轻用户阅读成本。
- 容错原则:产品在显示空状态时给出解决方案,帮助用户从错误中恢复,降低损失。
- 人性化帮助原则:产品提供必要的帮助和文档,以方便用户搜索和使用。
(二)反馈原则
反馈原则对于用户的每步操作都至关重要。例如,在一些 APP 中,当用户将鼠标移动到可点击的图标按钮上时,通过对图标做高亮效果,让用户更清楚自己鼠标的位置和该图标可点击的状态。在用户输入完信息后,系统给予结果反馈,如用户输入完手机号并将焦点移开,系统提示用户手机号错误。
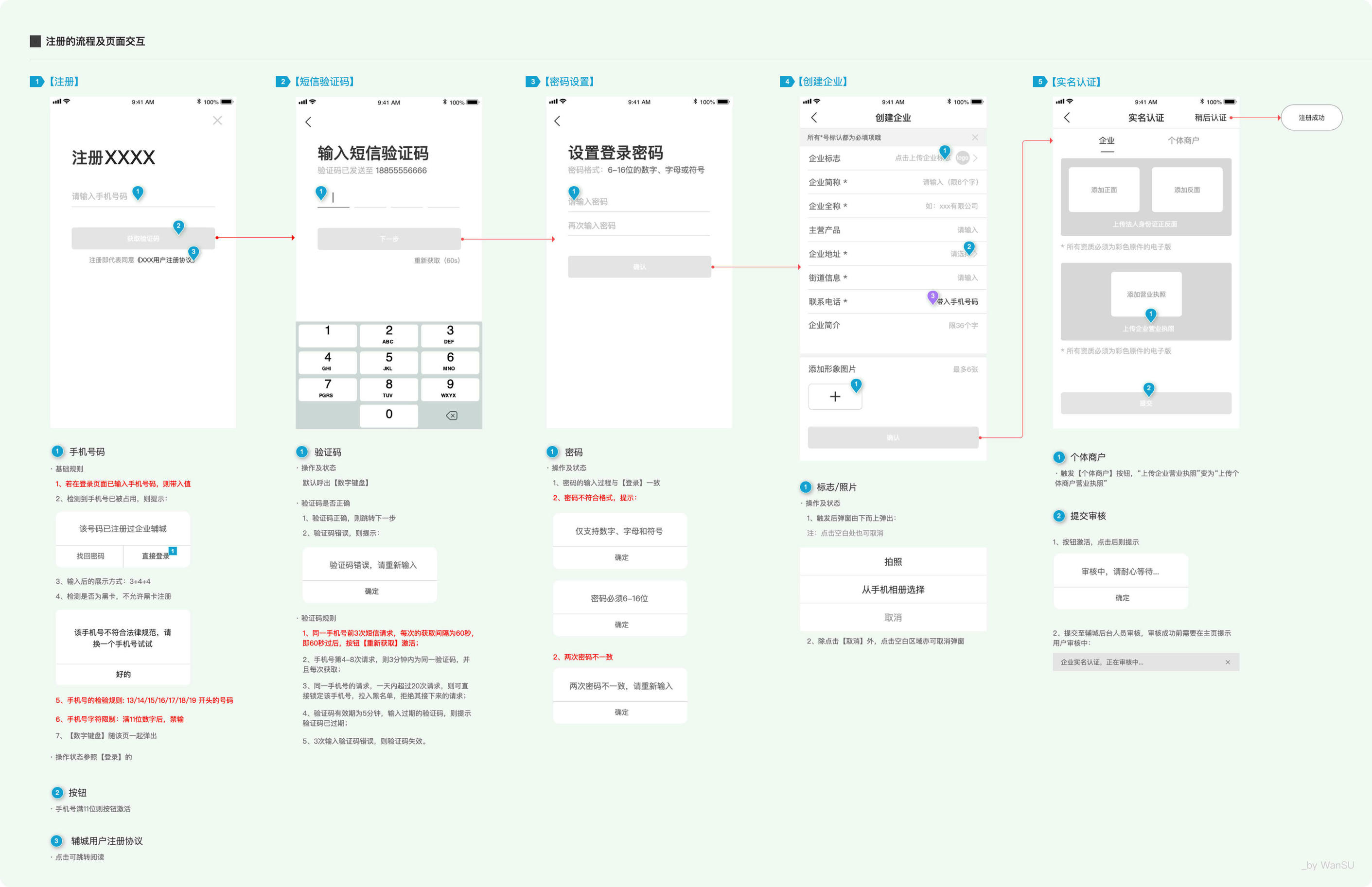
(三)防错原则
友好提示和禁止错误是防错的有效方法。例如,在用户填写手机号码时,系统可将手机号码按 “3 – 4 – 4” 格式进行分段显示,这是友好提示。而禁止用户填写非数字字符,并且超过 11 位就不允许输入,则是禁止错误的方法。
(四)撤回原则
在错误发生后,撤回功能非常重要。例如,在输入框旁加删除按钮或在发送消息后加撤回操作,能让用户有机会纠正错误。
(五)容错原则
当错误已经产生时,系统应指出错误并给出建议,降低用户损失。如用户要注册新邮箱,但该邮箱已被注册,系统提示 “邮箱已被注册” 并给出建议。对于危险操作,如批量删除照片,系统应尽到提示义务,并提供回收站功能。
二、交互设计成功案例解析
(一)Kurt Winter 作品集
Kurt Winter 的交互设计作品集独具特色,它看起来最不像是一个传统的作品集。通常,交互设计作品集容易被原型图塞满,文字堆砌也较为常见。然而,Kurt Winter 却成功地在分享所有必要细节的同时,赋予了作品集强大的视觉吸引力。观察其布局、图标和文本,能发现诸多值得学习借鉴之处。简洁明了的设计风格,使得作品集既不显得繁杂,又能充分展示关键信息。
(二)Liz Wells 作品集
Liz Wells 的作品集让人眼前一亮,其结构清晰,每个案例研究都遵循相似的结构,包括项目摘要、目前的任务、用户体验的挑战以及 UX 解决方案。这种结构让读者很容易理解她的工作流程,以及作品是如何融入最终产品的。此外,她大量运用图片来说明创作过程,早期的草图、批注笔记和线框图等视觉效果,仿佛是从笔记本上撕下来的,或者快速写在白板上,给人一种真实而亲近的感觉。同时,她还将最终产品的图片和视频呈现出来,让项目栩栩如生。
(三)Isa Pinheiro 作品集
Isa Pinheiro 在作品集中分享了精美的成品,并解释了她的工作如何影响最终用户。以她在日本铁路系统的项目为例,在页面中嵌入交互式原型,读者可以直接从作品集中体验成品。这种方式为读者提供了更直观的感受,也展示了她的工作成果对用户的实际影响。此外,她还添加了独特的导航选项,如带有两个直接菜单项的全屏导航和每个项都配图的图像式导航,以及平滑的滚动和全屏封面滑块,为作品集增添了视觉冲击。
(四)Oykun Yilmaz 案例
Oykun Yilmaz 擅长用一句话介绍客户并简要概述项目目标,使得项目摘要简短而优美。同时,他确保用精准的数字来呈现具体结果,这在许多交互设计作品集案例研究中是缺乏的。通过这种方式,他让交互工作变得具体化,不再抽象,让读者能够更好地理解他的工作所产生的实际影响。
(五)Naim Sheriff 案例
Naim Sheriff 的作品集主题简洁,给读者一种真实的感觉。以他的 Ideapaint 案例研究为例,他分享了 “设计探索” 阶段的重要性,甚至列出了在项目过程中问自己的问题,如 “我们如何成功展示出相似产品之间的差异?用户怎么知道该为其的空间买多少油漆?” 随后,团队分享了解决方案。这种方式对于可能需要交互设计师,但又不了解内部术语和工作方式的客户来说,更加接地气,能让任何人,包括招聘员(可能对设计一无所知)都容易理解他所做的工作。
(六)Sebastián Martínez 案例
Sebastián Martínez 采用单页作品集的方式展示作品。他的案例研究很短,但却做了很多设计师容易忘记的事情 —— 分享对最终产品的感觉。他谈到自己的 Monkop Test Cloud 项目时说:“这是我感到自豪的最完整,最有趣的产品之一。” 分享对工作的感受虽然不会花费太多时间,但却给作品带来了深度,也为读者打开了一扇了解他内心的窗口。
(七)Husam Elfaki 案例
Husam Elfaki 的交互设计作品集案例研究在第一段会介绍项目、目标和结果。但他并没有就此止步,而是将项目分解,解释项目的每一部分。他为图片添加标题或简短的摘要,解释项目的来龙去脉,让读者更好地理解项目的全貌。这种方式避免了读者对图片的误解,同时也展示了他对项目的深入理解和把握。
(八)Kali and Karina 案例
Kali and Karina 的工作涉及从概念到成品的全流程。他们的作品集中可能有独特的导航选项和视觉冲击的设计。例如,他们可能采用创新的布局和色彩搭配,吸引读者的注意力。同时,他们对每个项目的全流程展示,让读者能够了解交互设计的整个过程,从概念的产生到最终产品的实现。
(九)ECCO 展示中心案例
丹麦制鞋公司 ECCO 的展示中心采用了特别生动并带有互动性的设计。展览由皮革和一系列互动的桌子构成有带入感的空间,信息通过各种渠道包括影音和故事传达给参观者。受众可以通过触摸方式实现信息交互传达,调动所有感官,包括嗅觉、触觉、听觉。在展览的结束部分,观众还可以参与预测 ECCO 的将来。其中,受众可以虚拟缝制一双鞋的交互体验形式成为信息传达的重要方式,让观众亲身体验 ECCO 的运营,了解制作一双鞋所需要的技能。
(十)大众 Level Green 展示空间案例
大众 Level Green 展示空间中,德国顶尖互动设计公司 ART+COM 带来了出色的媒体空间与互动装置设计。在这个占地约 1000 平方米、划分为六个主题展区的展示空间中,共有 25 个媒体展品,以积极的互动形式吸引参观者参与不同话题。地面的互动装置让受众在体验参与中完成信息的获取,媒体形式无缝结合到展示空间内部结构中,使参观者更容易理解并进行比对。互动媒体墙揭开了整个主题,参观者以触摸的形式访问数据。
(十一)德国和俄罗斯关系主题展案例
德国和俄罗斯关系主题展以零碎的方式探讨主题,单一的事件用突出的几何结构和图形表达出来,把人们拉进了德国人和俄罗斯人的集体记忆。这种设计方式独特而富有创意,让观众能够更深入地了解德俄关系的历史和现状。
(十二)快速上手的交互设计案例
Dribbble 上有十个惊艳的交互设计案例,如 Split bill Interaction 应用程序让用户输入总帐单和选择小费百分比后,自动为每个人重新计算支付金额;eCommerce Add to Cart/Bag Interaction 让用户点击 “添加到购物车” 按钮后,物品立即 “飞” 进购物车并在浏览网站其他部分时继续显示;Social Network Feed App Experiment Animation 将控制权放回用户手中,按来源组织内容并让用户选择探索频道等。这些案例展示了交互设计在不同领域的创新应用,为设计师提供了丰富的灵感来源。
三、交互设计实用指南
(一)信息表述自然易懂
在交互设计中,信息表述应做到自然易懂。正如无印良品创始人田中一光所说:“少即是多”。这意味着应当提倡使用最少的元素来表达最多的信息。据统计,当信息繁杂时,用户承担的信息负担会增加,导致信息过载,影响效率,甚至无法帮助用户解决问题。例如,名创优品在产品规划方面,帮用户筛选出最符合用户需求的商品并且简化设计与产品种类,保证用户从入店到出店在 10 分钟之内完成一站式购物,并且带来很好的体验。交互设计也应如此,避免给用户过多的信息,使用户陷入搜索恐惧。同时,要使用用户能够理解的语言进行信息传达,因为用户获取信息的方式多样,对信息的理解程度也各不相同。只有使用用户平时使用和理解的表达方式去传递信息,才能更加被用户所接受。
(二)页面布局有秩序
页面布局在交互设计中至关重要。界面布局应尽量有秩序,排列整齐,防止过紧或过松,有明显的 “区块感”,切忌混乱。布局要充分表现其功能性,对于每个区域所代表的功能应有所区别,如标题区、工作区、提示 / 帮助区等。页面中最重要的信息所在的模块应在屏幕中最明显的位置上,并且应该是最大的,让用户在最习惯的部分看到该选项。例如,Facebook 的区域模块化布局让人感觉很清晰,方便用户对信息进行扫描性浏览。布局中的信息需要有明显的标志和简单介绍,比如标题栏和标题等,同时信息的位置要保证一致性,让用户无需重新建立对页面信息分布的理解。
(三)交互文本口语化
交互文本在产品界面涉及交互操作中起着关键作用,包括标题、按钮文字、链接文字、对话框提示、各种提示信息、帮助等。这些文字直接影响用户在交互过程中对预期的理解,好的交互文本设计,可以提高用户完成任务的效率。交互文本应表述的信息尽量口语化,少用或不用专业术语,表述语气柔和、礼貌,避免使用被动语态、否定句等。简洁、清楚的表达,文字较多时要适当断句,尽量避免左右滚屏、折行。对于同种操作的交互文本,操作行文字应保持统一性。字体使用默认 / 标准的字体,大小以用户的视觉清晰分辨为主。
(四)界面色彩合理运用
人眼一共约能区分一千万种颜色,用户对界面中颜色的关注度非常高。有效的使用色彩区分信息的级别、分类等,有助于用户对信息和操作产生关联,有效减少用户的记忆负担。在交互设计中,应根据不同的产品使用 “场景”,选择其合适的颜色。例如,管理界面经常使用蓝色。同时,要考虑颜色对用户的心理和文化的影响,比如黄色代表警告,绿色代表成功等。避免界面中同时出现 3 种以上的颜色,保持颜色的对比度明显,如在深色的背景中使用浅色的文字。使用颜色指导用户关注到最重要的信息。
(五)图像图标表意明确
相对于单纯的文本,图像以及符号化的图标更加符合用户的认识习惯。适当的使用图片和符号化的图标,会让用户很自然的建立起认知习惯。图像图标应表意清晰,明确,有高度的概括性和指向性,让用户能够快速的联想到对应的功能和操作。同类或同一纬度的信息,在形式和色彩风格上尽量保持一致性。仅在突出重要信息,用户可能产生理解偏差的情况下使用,避免滥用。尽量与交互文本结合使用,以增强信息传达的效果。
(六)声音有效反馈
在交互设计中,声音用于提示、提醒、帮助等信息表述。声音应表述清晰,语气亲切,不生硬,有礼貌。使用符合用户认知习惯的声音,如使用敲门声提示好友来访信息等。避免使用让用户反感的声音,如恐怖、恶心、烦躁的声音。在用户可预知的情况下发出声音,让用户能够更好地理解和响应。例如,在一些软件中,当用户完成某项任务时,会发出悦耳的提示音,让用户感受到成就感。
四、突出重点的交互设计
突出重点在交互设计中至关重要,它能让用户在短时间内快速理解页面内容和功能,提高用户体验和效率。
(一)测试页面重点突出效果
页面重点突出效果的测试可以采用低成本的小型测试方法,如五秒测试网站。五秒测试是一种用户测试方法,将向参与者展示一个或多个版本的设计 5 秒,然后提出一系列问题。
(二)实现重点突出的方法
- 为扫描而设计:把每个用户都想象成大忙人,他们没有时间去阅读每一行文字,只想尽快找到有用的信息。尽量符合用户习惯的设计,在页面把越重要的东西越突出,建立清楚的视觉层次。可以点击的地方必须突出,让人明显知道可以点击。把页面划分成明确定义的区域,省略多余的文字。例如 Yahoo Small Bussiness 的页面改版,改版后的页面视觉层次得到了很大提升。白色内容区域、浅蓝色右边栏和深蓝色的注册区域渐渐递进,深蓝色背景上的强烈反差的黄色按钮 “Sign Up”,引导着页面的主要目的,亦是重点。内容文字部分也比先前的老版本少了很多,相应地使用列点和大图的方式传递了相同的信息。
- 突出重要内容建立视觉层次:在页面设计中,通过颜色、大小、位置等方式突出重要内容,建立清晰的视觉层次。例如,可以使用颜色弱化法,用灰色来弱化次要信息;放大突出法,放大重要信息的整体面积;颜色反衬法,用颜色来反衬主要信息;位移法,将重要信息向上移;添加线框,把重要信息框出来;效果增强法,给主要信息增加特殊效果,如发光效果等。
- 省略多余文字:页面上的文字应简洁明了,省略多余的文字描述。例如,可以删除引见性文字、不必要的说明和废话等。同时,减少元素样式的变化,如在使用按钮样式时,最好只使用 1 种按钮样式,不要使用 3 – 4 种按钮样式。
(三)避免功能过多干扰用户
部分产品经理有一个通病,他们每每作出一个新功能,就爱向用户炫耀新的工作成果。长期下来,界面上的元素越来越多,这会干扰用户,让他们难以找到所需的功能。如果了解 20 – 80 原则,就应该知道 80% 的用户只会使用 20% 的功能。所以,应将少人使用的 80% 的功能 “藏起来”,不影响新手和中间用户,并等着他们去发现。这样做的目的是为了突出重点,让用户能够快速找到常用的功能,提高用户体验。例如,某 BSP 的博客顶端存在着一个工具栏,有 30 个左右的链接,而这个工具栏在 4 年前用户高速增长期其实并不存在。将这些少人使用的功能藏起来,可以避免扰乱大部分用户。
五、AI 交互设计指南
(一)AI 融合产品性质
AI 融合产品与传统系统有着显著的不同。它们依赖于概率,这就意味着其结果具有不确定性。例如,在不同的光线环境下,一个基于 AI 的图像识别系统可能会产生不同的识别结果。在环境噪声较大的情况下,语音助手可能会出现理解错误。人类口音的差异也可能导致 AI 系统的反应不一致。这种不可预测性常常让用户感到困惑,降低了他们对产品的信任度。如果这种情况持续下去,最终可能导致用户放弃该产品。
(二)AI 交互设计指南
- DG1:明确系统可以做什么:帮助用户了解 AI 系统的功能至关重要。例如,一个智能邮件过滤器应该向用户明确说明它会跟踪哪些邮件特征以及如何进行过滤操作。这样可以让用户对系统的工作方式有更清晰的认识,增强用户对系统的信任。
- DG2:明确系统能够做得如何:用户需要了解 AI 系统可能出错的频率。以一个智能推荐系统为例,如果用户知道该系统在推荐商品时可能会出现错误的概率,他们就可以更加理性地对待推荐结果,不会过分依赖系统。
- DG3:基于环境的时间服务:AI 系统应根据当前任务和环境考虑何时采取行动或何时中断用户。比如,在用户进行重要会议时,智能语音助手应自动判断环境,避免不必要的干扰。
- DG4:显示相关信息:显示与用户当前任务和环境相关的信息能极大地提高用户体验。当用户搜索电影标题时,系统应反馈相关的放映时间和地点,方便用户做出决策。
- DG5:符合相关的社会规范:考虑到用户的社会和文化背景,提供期望的体验。语音助手在与不同文化背景的用户交流时,应调整用语习惯,以符合当地的社会规范。
- DG6:减轻社会偏见:防止 AI 系统的语言和行为加强不良的刻板印象和偏见。例如,在招聘领域的 AI 系统应避免对特定性别或种族的候选人产生偏见。
- DG7:支持高效的调用:简化向 AI 系统请求服务的方法。用户可以通过简单的唤醒词如 “Alexa” 来启动与智能设备的互动。
- DG8:支持有效的忽略:简化拒绝或忽略不需要的服务的方法。当用户不想被智能广告打扰时,应有便捷的方式来关闭广告推送。
- DG9:支持有效的纠正:简化编辑或在错误中恢复的方法。例如,通过语音助手设置提醒后,用户可以在手机上找到提醒并且手动编辑它,以确保提醒的准确性。
- DG10:服务范围有疑问时:当不确定用户的目标时,参与消除歧义或委婉地削弱 AI 系统的服务。自动填充提供可滚动的建议,而不是自动为用户填写单词,让用户有更多的自主选择权。
- DG11:明确系统为什么会这样做:AI 系统的行为表现应该是透明的,向用户表明它为什么会这样做。谷歌地图显示 “最快路线” 是选择特定路径的原因,让用户了解系统的决策过程。
- DG12:记住最近的交互:保持短期记忆并允许用户有效地引用它。搜索引擎应该基于先前的查询来理解后续查询的内容,提高搜索的准确性和效率。
- DG13:从用户行为中学习:通过不断学习用户的行为,个性化用户体验。一个音乐播放软件可以根据用户的听歌历史推荐符合用户口味的歌曲。
- DG14:谨慎更新和调整:在更新和调整 AI 系统的行为时,不要有破坏性的更改。当用户选择歌曲时,不要突然更新所有的热门推荐,保持顶部稳定并更新其余部分,避免给用户带来困扰。
- DG15:鼓励细化反馈:使用户能够在与 AI 系统定期的互动期间提供指示其偏好的反馈。如果 AI 系统没有将电子邮件标记为重要的话,用户可以自己标记,帮助系统更好地了解用户需求。
- DG16:传达给用户行为的后果:立即更新或传达给用户此操作将如何影响 AI 系统之后的行为。Instagram 通知用户隐藏广告的操作将帮助他们改善广告未来的质量,让用户清楚自己的行为对系统的影响。
- DG17:提供全局控制:允许用户全局定制 AI 系统监控的内容及其行为方式。例如,用户能够打开和关闭位置共享,保护自己的隐私。
- DG18:通知用户有关更改的信息:当 AI 系统添加或更新其功能时应该告知用户。例如,AI 系统可以提供针对新功能的应用教程,帮助用户更好地使用新功能。
六、交互设计实用技巧
交互设计的实用技巧对于提升产品的用户友好性至关重要。以下将分别从打造用户友好界面、系统状态展现以及可点击区域优化三个方面进行详细阐述。
(一)打造用户友好界面的技巧
了解用户需求是打造用户友好界面的基础。通过问卷调查、用户访谈、数据分析等手段,设计师可以深入了解用户的行为习惯、需求和心理感受。据统计,有超过 70% 的成功产品在设计过程中进行了充分的用户需求调研。例如,某知名购物 APP 在设计前对目标用户进行了深入访谈,了解到用户对于快速找到心仪商品和便捷支付的强烈需求,从而在界面设计上突出了搜索功能和简洁的支付流程。
搭建信息架构是关键环节。合理的信息架构能让用户快速找到所需内容。设计师需要分析信息之间的关系,搭建清晰、易懂的导航结构。例如,可以采用面包屑导航、底部导航栏等方式,帮助用户在不同页面之间轻松切换。某新闻类 APP 采用了清晰的分类导航和面包屑导航,用户可以快速找到感兴趣的新闻类别和具体文章。
界面设计要运用色彩、排版、图标等视觉元素,打造出美观、易用的界面。色彩搭配应符合品牌形象和用户喜好,排版要简洁明了,图标表意要清晰明确。例如,某社交 APP 采用了明亮的色彩和简洁的排版,图标设计具有高度的概括性和指向性,让用户能够快速联想到对应的功能和操作。
优化交互流程可以提高产品的易用性。关注用户在使用产品时的操作流程,优化操作步骤,减少不必要的点击和等待时间。例如,某在线办公软件简化了文件上传和下载的流程,用户可以通过拖拽的方式快速上传文件,大大提高了工作效率。
(二)系统状态展现技巧
- 展示用户位置进度的视觉反馈
-
- 让用户知道自己在哪:在应用程序和网站中,凸显当前的导航选项,帮助用户了解他们所在的位置。例如,Google 的底部导航栏设计,清晰地展示了用户当前所处的页面。
-
- 要经过多少步骤来完成任务:通过展现步骤数量,帮助用户预估完成任务所需的时间。例如,Selecto 的调查问卷设计,明确显示了完成问卷所需的步骤。
- 辅助用户交互的视觉反馈
-
- 即时的视觉反馈:当用户进行操作时,系统应给予及时、明确的反馈,让用户了解当前状态。例如,点击按钮按下的微交互动画,告知用户系统已经捕捉到点击交互了。
-
- 开关按钮:不仅有点击动效,而且色彩和按钮标识也随之改变,清晰地表明状态。例如,Switcher XLIV 的开关按钮设计,兼顾了视觉障碍用户的需求。
-
- 书签按钮微交互:通过色彩的虚实变化来呈现书签已添加的状态。例如,Bookmark interaction 的书签按钮设计,颇为巧妙。
- 呈现系统状态的视觉反馈
-
- 系统正忙于什么事情:当系统正在加载、执行或运行时,通过动效来告知用户系统并没有停止。对于短时间操作可使用无限加载动效,对于超过 10 秒的操作使用进度条。例如,某些 APP 在加载数据时会显示一个旋转的图标,让用户知道系统正在工作。
-
- 内容加载:使用特殊的容器 “界面骨架” 来展现内容加载过程,帮助用户快速了解界面的整体框架,构建用户预期。例如,Ginny Wood 设计的内容加载效果,在数据可用时渐进式地为用户提供信息。
- 触发事件
-
- 通知和提醒:使用微妙的动画进行通知,吸引用户的注意力。例如,Aleksei Kipin 设计的通知动效,自然地引起用户的关注。
-
- 提示用户采取行动:在用户需要提交信息或出现问题时,使用适当的视觉反馈告知用户。例如,内联邮箱验证机制,当邮箱格式出错时,及时给予提示。
(三)可点击区域优化技巧
确保可点击区域足够大,使用户能够轻松点击,尤其是在移动设备上。建议最小点击目标尺寸为 44×44 像素。例如,某移动游戏的按钮设计,充分考虑了用户在触摸屏上的操作便利性,点击目标尺寸都在 44 像素以上。
适当的间距确保可点击区域之间有足够的间距,以避免用户误点击相邻的元素。一般来说,可点击区域之间的间距应保持在 10 像素左右。例如,某音乐 APP 的播放控制按钮之间就有适当的间距,避免了用户在操作时的误点击。
将可点击元素放置在用户期望的位置,例如导航菜单通常位于页面的顶部或底部。这有助于用户轻松找到它们。例如,大多数电商 APP 的购物车和个人中心按钮都位于页面的底部,方便用户随时点击。
提供可视化反馈,以确认用户的点击操作已成功。这可以包括按钮的变化颜色、大小或状态。例如,某社交 APP 在用户点击点赞按钮后,按钮会变成红色,让用户明确知道自己的操作已经成功。
保持可点击元素的样式一致性,例如按钮的颜色、形状和文本样式。一致性有助于用户识别可点击区域。例如,某新闻 APP 的所有可点击按钮都采用了统一的蓝色底色和白色文字,让用户一眼就能识别出可点击的区域。
如果可行,为可点击元素添加清晰的文本标签,以告诉用户它们会执行什么操作。避免使用含糊不清或模糊的标签。例如,某在线学习平台的课程报名按钮上明确标注了 “立即报名”,让用户清楚地知道点击该按钮后的操作。
使用指示箭头、图标或其他符号来提示用户哪些元素是可点击的。这可以提高用户的可点击元素辨识度。例如,某旅游 APP 在酒店预订页面上使用了一个小箭头图标,提示用户点击可以查看更多酒店信息。
确保可点击区域对于残障用户也是可访问的。使用适当的 ARIA 标签和无障碍性技术来增强可点击元素的可访问性。例如,某政府服务网站在设计时充分考虑了残障用户的需求,通过添加无障碍性标签,让视障用户也能方便地使用可点击区域。
避免让多个可点击区域重叠在一起,以免用户不明确哪个区域可点击。例如,在设计网页表单时,要确保各个输入框和按钮之间不会相互重叠,保证用户能够准确地点击到所需的区域。
进行用户测试,观察用户如何与可点击元素互动,以了解他们是否容易理解和使用。例如,某软件公司在产品发布前会进行多轮用户测试,根据用户的反馈不断优化可点击区域的设计。
确保可点击区域在不同设备和屏幕尺寸上都能正常工作。使用响应式设计原则。例如,某电商 APP 在不同尺寸的手机和平板电脑上都能保证可点击区域的正常显示和操作,为用户提供一致的体验。
考虑可点击元素如何嵌入到整个交互流程中,以确保用户能够顺畅地完成任务。例如,在设计在线购物流程时,要确保从商品浏览到加入购物车再到结算支付的各个环节中,可点击区域的设置都符合用户的操作习惯,让用户能够顺利完成购物。