产品设计的可用性影响着用户体验,在交互过程中,除了可用性外,用户还会经历一种更加微妙的纯主观的心理和情感体验,这种体
验难以表达和度量,却极大地影响了用户体验。
本章从可用性、心流、沉浸感、情感和美感5个方面来介绍对用户体验的影响。
1、什么是可用性
可用性是指用户在使用交互产品时的有效、易学、高效、易记、少错和令人满意的程度,
即用户能否使用交互产品完成相应的任务,效率如何,主观感受怎样。也就是从用户的角度
来感受产品的质量,是用户在交互过程中的体验。
用户体验则更强调用户在交互过程中的审美、心理和情感体验,如让人满意、富有美感、让人得到精神上的满足等。
可用性的表现
● 能够使用户把认知思维集中在当前任务上,可以按照用户的行动过程进行操作,不必分心寻
找人机界面的菜单、导航或理解设计结构与图标含义,不必分心考虑如何把当前任务转换成
计算机的输入方式和输入过程。
● 用户不必记忆面向计算机硬件软件的知识。
● 用户不必为手上的操作分心,操作动作简单重复。
● 在非正常环境和情景中,用户仍然能够正常进行操作。
● 用户理解和操作出错较少。
● 用户学习操作时间较短。
可用性设计原则
● 简捷性:少即是多,每增加一项不必要的功能,都需要花费时间去学习
在交互设计中,简捷不仅体现在形式和内容上,颜色,字体也体现在功能和行为的设计上。简捷的设计既要用
最少的视觉和听觉元素传达最明确的设计理念,又要用最少的功能和行为最有效地达成目标。
最少的视觉和听觉元素传达最明确的设计理念,又要用最少的功能和行为最有效地达成目标。
● 易于学习:一个从来没有使用过交互产品的用户能否容易地学习并使用该产品。
● 高效率:一个有经验的用户使用该交互产品完成某项任务的效率。
● 可记忆性:如果一个用户之前曾经使用过该产品,他能否顺利地再次使用该产品而不必重新学习。
● 容错性:用户使用产品的出错频率,这些错误是否是致命性的,如果用户犯了错误,产品能否及时发现并帮助用户改正错误。
● 满意度:产品是否令人愉悦,用户是否对交互设计满意。
● 高效率:一个有经验的用户使用该交互产品完成某项任务的效率。
● 可记忆性:如果一个用户之前曾经使用过该产品,他能否顺利地再次使用该产品而不必重新学习。
● 容错性:用户使用产品的出错频率,这些错误是否是致命性的,如果用户犯了错误,产品能否及时发现并帮助用户改正错误。
● 满意度:产品是否令人愉悦,用户是否对交互设计满意。
● 提供反馈:所谓反馈是“向用户提供信息,使用户知道某一操作是否已经完成,以及操作所产生的结果”。
可用性设计-使用反馈
● 接近 0.1 秒的情况下,用户认为系统的反应是实时的并感觉自己在直接操作,因此除了显示操作结果外,不需要特别的反馈提示。
● 接近 1 秒的情况下,用户认为交互过程没有被打断且系统是有反应的,但是会注意到反应的延迟,但这个延迟对他们来说很短,因此也不需要特别的反馈信息。
● 接近 10 秒的情况下,用户很清楚地注意到系统变慢了,他们会走神,但仍能将注意力放在交互产品上,此时提供一个进度条或者对话框是很有必要的。
● 超过10秒之后,用户的注意力就不再集中于程序,他们会走神或者想去做其他的事情。可以使用百分比进度条来显示目前进行到哪里,还有多少任务需要完成,还需要多少剩余时间等,这时提供一个可以取消操作的机制也是关键的,以防有些用户不愿意长时间等待。
可用性设计-错误反馈
● 语言表述明确,避免代码。
● 不要使用概括的错误描述语言,而应该精确地描述错误。
● 尽可能帮助用户改正错误。
● 错误提示信息应该是有礼貌的。
● 不要使用概括的错误描述语言,而应该精确地描述错误。
● 尽可能帮助用户改正错误。
● 错误提示信息应该是有礼貌的。
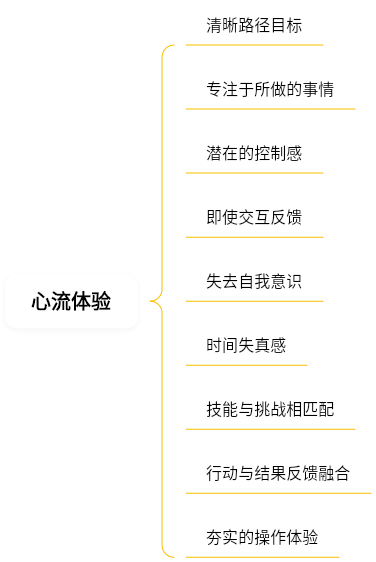
2、什么是心流体验
人在从事某些活动时会有一种像行云流水般的体验发生,深深地融入某个活动或事件时的心理状态。从而太融入其中而出现忘我,或忽略其他周围事物的情况
而当这种体验结束后,人们通常会觉得时间过得挺快,并感受到情感的满足感,这就是通常所说的心流体验。
而当这种体验结束后,人们通常会觉得时间过得挺快,并感受到情感的满足感,这就是通常所说的心流体验。
9个特征又被归因为3类因素。
条件因素:包括个体感知的清晰目标、即时反馈、技能与挑战的匹配。
体验因素:指个体处于心流体验状态的感觉,包括行动与知觉的融合、注意力的集中和潜在的控制感。关注用户体验的交互设计
结果因素:指个体处于心流体验时内心体验的结果,包括失去自我意识、时间失真和体验本身的目的性。
心流是由对解决问题的能力的评估,以及对即将到来的挑战的认知所决定的。随着技能级别的提
升,也需要承担更高难度的挑战来达到“心流”状态,这就是为什么游戏要设计递增的难度级别,而且有些玩
家在玩通关后就不想再从头开始玩的原因。
心流体验设计的要点
● 平衡挑战与用户技能
● 提供探索的可能
● 吸引用户注意并避免干扰
● 给用户控制感
● 对时间的失真感
● 内容更易读
● 重要信息安排在网页左侧
● 合理的导航与页面框架
3、 什么是沉浸感设计
沉浸感也称为临场感,最早用于虚拟现实,指用户感觉其作为主角存在于模拟环境中的真实程度。
● 多感知体验设计:除了视觉能力外,还应该具有听觉、触觉,以实现丰富的动态表现等感知能力。
● 超越界面的设计:将互动空间和互动方式进行扩展,其中一个趋势就是三维界面360°全景。有丰富的多媒体表现力、很强的娱乐性和互动性。
● 唤醒用户内心潜在的情绪:对创意、执行、技术方面的赞叹,触发到了用户内心的情绪
4、什么是情感化设计
指在抓住用户注意、诱发用户的情绪反应(有意识的和无意识的),从而提高执行特定行为的可能性的设计。
情感影响着人类的感知、行为和思维方式,进而影响人类与一切事物及其他个体的互动行为。
● 本能体验:是指在交互操作发生之前,一般指用户界面、专题、视觉风格等设计对用户的刺激。用户对产品的视觉、听觉、触觉等感官感觉的本能直接反应。
● 行为体验:发生在用户与产品的交互操作过程中。开始真正地使用产品进行互动,包含4个方面:功能、易懂性、可用性和物理感觉。
● 心里感受:将产品化身成一个有个性、懂用户,更智能的交互体验,更能够得到用户的好感和情感共鸣。
● 反思体验:是假想记忆和重新评估的认知过程,由于本能体验和行为体验的作用而在用户内心中产生的更深层的情感体验。反思体验不仅仅是互动过程中的一种体验,
更是互动之后用户对产品意义和价值的体会,从而建立起长期的用户与产品的关系。
5、什么是美感设计
美感也叫审美感受、由具体的审美对象所激起的兴奋、愉悦等情感状态。
美感体验是一种涉及感官、心理认知和情感的综合体验。激发美感体验的交互设计不仅包括用户对过去经验的回顾和总结,也构成了用户改变未来、创造更深层次感官、
认知和情感体验的基础和核心。包括了无障碍的基本沟通、用户生活经验的嵌入、与环境背景的关系、感知的多元化,以及经验个人化的创造。
认知和情感体验的基础和核心。包括了无障碍的基本沟通、用户生活经验的嵌入、与环境背景的关系、感知的多元化,以及经验个人化的创造。